jQuery parent > child选择器
它是一个jQuery选择器,用于选择所有是其父元素的直接子元素。
语法:
("parent > child")
参数:
- parent。使用这个,父元素将被选中。
- child。使用这个,指定的父元素的直接子元素将被选中。
示例 1:
<!DOCTYPE html>
<html>
<h1>
<center>Geeks </center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("div > span").css(
"background-color", "green");
});
</script>
</head>
<body>
<h3>All <span> elements that are
a direct child of <div>
element are selected.</h3>
<div style="border:1px solid black;">
<p>Geeks for Geeks
<br>
<span>
jQuery parent > child Selector
</span>
</p>
</div>
<br>
<div style="border:1px solid black;">
<p>Geeks for Geeks</p>
<span>
jQuery parent > child Selector
</span>
</div>
</body>
</html>
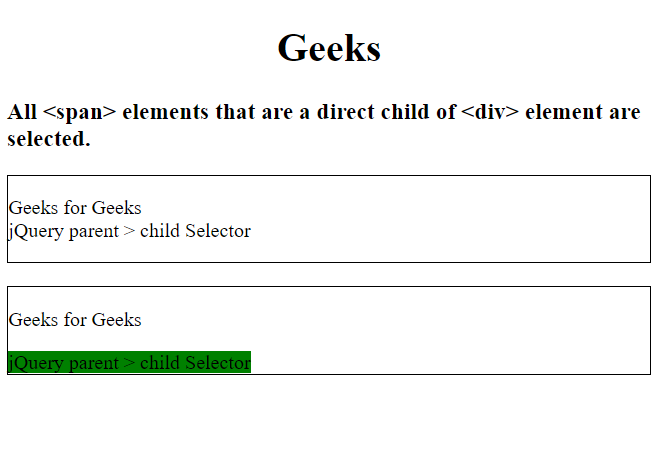
输出:
 <!DOCTYPE html>
<html>
<h1>
<center>Geeks </center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("div").css(
"background-color", "green");
});
</script>
</head>
<body>
<h3>All <div> elements
are selected.</h3>
<div style="border:1px solid black;">
<p>Geeks for Geeks</p>
<p>jQuery parent > child Selector
</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<h1>
<center>Geeks </center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("div").css(
"background-color", "green");
});
</script>
</head>
<body>
<h3>All <div> elements
are selected.</h3>
<div style="border:1px solid black;">
<p>Geeks for Geeks</p>
<p>jQuery parent > child Selector
</p>
</div>
</body>
</html>
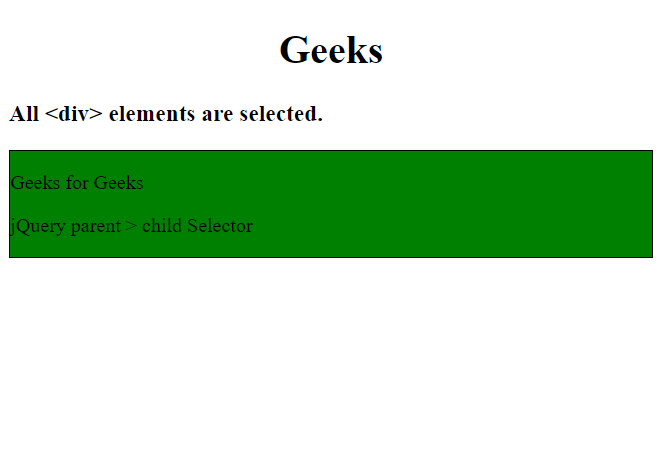
输出:

 极客教程
极客教程