jQuery :visible 选择器
jQuery :visible选择器是用来选择当前文档中所有可见的元素。visible元素不支持下面给出的任何条件。
- 设置为显示:无
- 类型=”隐藏 “的表单元素
- 宽度和高度设置为0
- 一个隐藏的父元素(这也隐藏了子元素)。
语法:
$(":visible")
例子1:在这个例子中,我们将选择所有可见的 <p>通过使用jQuery :visible Selector来实现元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p:visible").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
jQuery :visible Selector
</h2>
<p>GeeksForGeeks</p>
<p style="display:none;">
A Computer science portal for Geeks.
</p>
<p>
A computer science portal for geeks.
</p>
<h4>Sudo Placement</h4>
<div>GFG</div>
</center>
</body>
</html>
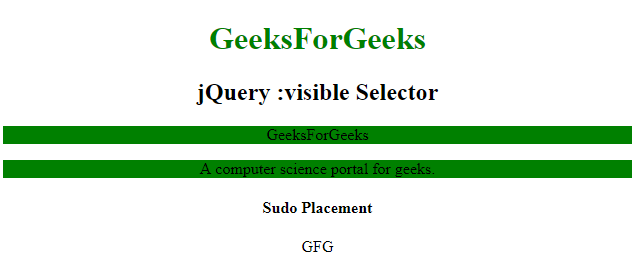
输出:

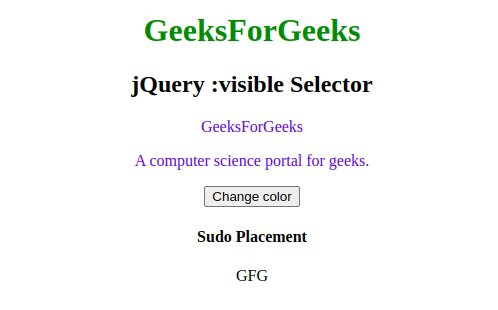
例子2:在这个例子中,我们将改变所有可见的字体颜色。 <p>元素的帮助下,点击功能。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("p:visible").css(
"color", "blue");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
jQuery :visible Selector
</h2>
<p>GeeksForGeeks</p>
<p style="display:none;">
A Computer science portal for Geeks.
</p>
<p>
A computer science portal for geeks.
</p>
<button>Change color</button>
<h4>Sudo Placement</h4>
<div>GFG</div>
</center>
</body>
</html>
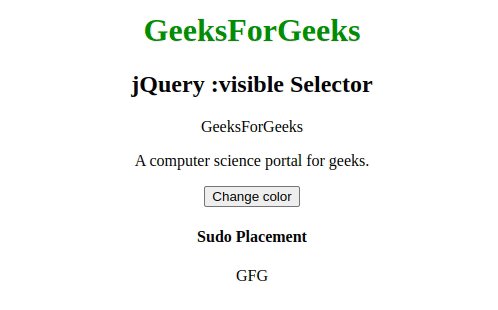
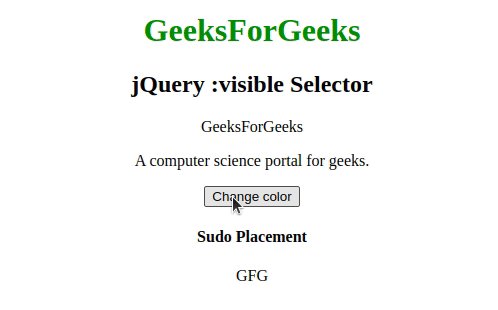
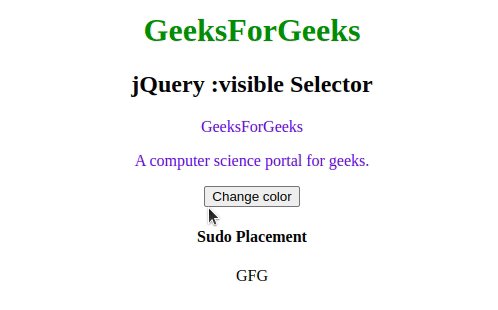
输出:

 极客教程
极客教程