如何使用JQuery在输入中选择所有焦点
select()事件是当用户在一个元素内或在元素的焦点上进行文本选择时,使用jQuery应用到一个元素。这个事件只限于某些领域。
语法:
$("selected element").select();
//Select all Input field on focus
("input").select();
//Select Input field on focus whose type="text"("input[type='text']").select();
//Select input field using its id="input-field"
$("#input-field").select();
示例:
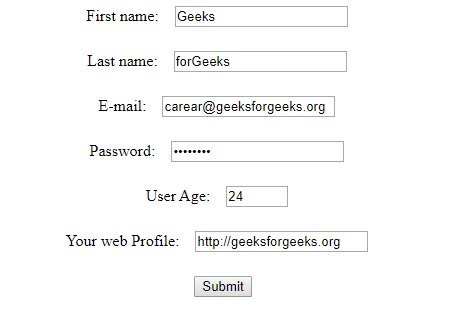
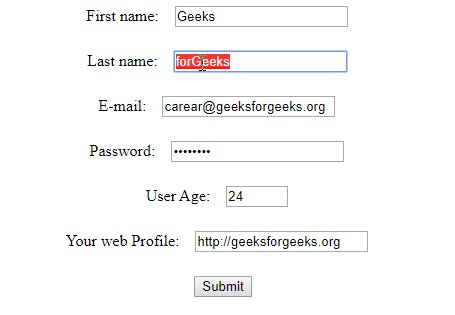
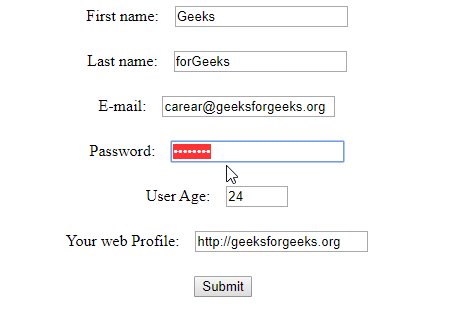
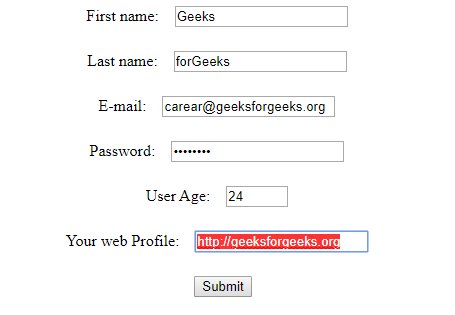
在下面的例子中,使用focus、focus和click事件选择所有在表单的输入元素上做出的。
<!DOCTYPE html>
<html>
<head>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
">
</script>
<style>
input {
margin: 12px;
}
::-moz-selection {
/* Code for Firefox */
color: white;
background: red;
}
::selection {
color: white;
background: red;
}
</style>
</head>
<body align="center">
<form action="/action_page.php"
autocomplete="off">
First name:
<input type="text"
name="fname"
value="Geeks"
required>
<br> Last name:
<input type="text"
name="lname"
value="forGeeks"
required>
<br> E-mail:
<input type="email"
name="eid"
value="carear@geeksforgeeks.org" />
<br> Password:
<input type="password"
name="upwd"
value="********"
required maxlength="8">
<br> User Age:
<input type="number"
name="Test"
min="10"
value="24"
max="80"
required/>
<br> Your web Profile:
<input type="url"
name="Test"
value="http://geeksforgeeks.org"
required />
<br>
<input type="submit" value="Submit">
</form>
<script>
("input[type='text']").on("click", function() {
(this).select();
});
("input").focus(function() {
(this).select();
});
("input").focusin(function() {
(this).select();
});
</script>
</body>
</html>
输出:

 极客教程
极客教程