jQuery :nth-last-of-type() 选择器
jQuery :nth-last-of-type() 选择器是用来选择一个父级元素名称相同的所有孩子,从最后一个数到第一个。它使用1-索引计数。
语法:
element:nth-last-of-type(n|even|odd|formula)
参数:
- n:它选择从最后的第n个元素。
- even:它从最后一个开始选择每一个偶数元素。
- odd:它选择从最后一个开始的每个奇数元素。
- formula。它持有生成元素分组的公式,从最后一个开始,例如。3n+2通过取值n-0, 1, 2, …选择这个表达式输出的每个元素。
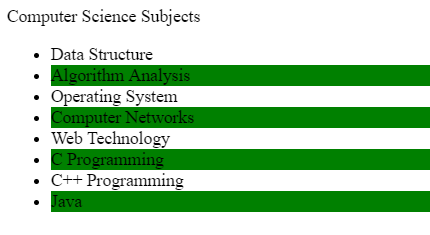
例子1:这个例子使用 :nth-last-of-type() 选择器来选择最后的奇数元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | :nth-last-of-type() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
Computer Science Subjects
<ul>
<li>Data Structure</li>
<li>Algorithm Analysis</li>
<li>Operating System</li>
<li>Computer Networks</li>
<li>Web Technology</li>
<li>C Programming</li>
<li>C++ Programming</li>
<li>Java</li>
</ul>
<!-- Script to use :nth-last-of-type() Selector -->
<script>
(document).ready(function () {
var el =("ul li:nth-last-of-type(odd)").css({
background: "green"
});
});
</script>
</body>
</html>
输出:

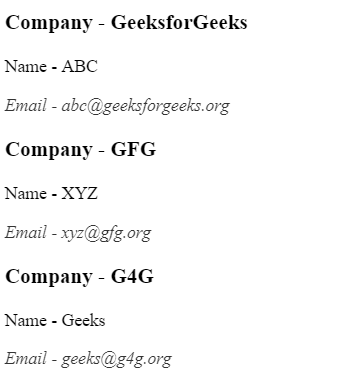
例子2:这个例子使用:nth-last-of-type()选择器来选择最后一个元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | :nth-last-of-type() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<section>
<article>
<p>Company - GeeksforGeeks</p>
<p>Name - ABC</p>
<p>Email - abc@geeksforgeeks.org</p>
</article>
<article>
<p>Company - GFG</p>
<p>Name - XYZ</p>
<p>Email - xyz@gfg.org</p>
</article>
<article>
<p>Company - G4G</p>
<p>Name - Geeks</p>
<p>Email - geeks@g4g.org</p>
</article>
</section>
<!-- Script to use :nth-last-of-type() selector -->
<script>
(document).ready(function () {
("article p:first-of-type").css({
fontWeight: "bold",
fontSize: '1.2rem'
})
$("article p:nth-last-of-type(1)").css({
fontStyle: 'italic',
opacity: 0.8
})
})
</script>
</body>
</html>
输出:

 极客教程
极客教程