jQuery :reset 选择器
jQuery :reset选择器是用来选择有复位字段按钮的输入元素。即 。
语法:
$(":reset")
例子1:在这个例子中,我们将使用jQuery :reset选择器来选择有复位字段按钮的输入元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(":reset").css("background-color",
"coral");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>jQuery :reset Selector
</h2>
<form action="#">
Name:
<input type="text" name="user">
<br> Password:
<input type="password" name="password">
<br><br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<br>
</form>
</center>
</body>
</html>
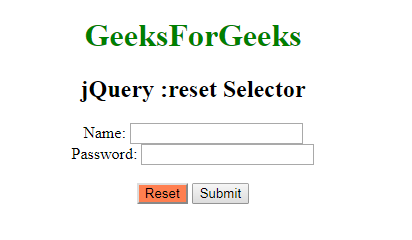
输出:

实例2:在这个例子中,我们将为输入元素添加一个边框,该元素有一个带点击功能的重置字段按钮。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$(":reset").css("border",
"2px solid red");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>jQuery :reset Selector</h2>
<form action="#">
Name:
<input style="background-color: lightblue"
type="text" name="user">
<br>
Password:
<input style="background-color: lightblue"
type="password" name="password">
<br><br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<br><br>
<button type="submit" value="submit">
Add Border
</button>
</form>
</center>
</body>
</html>
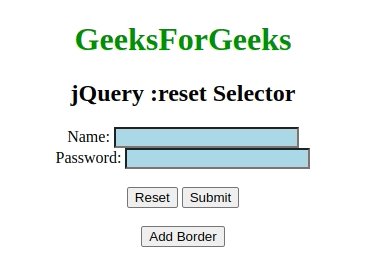
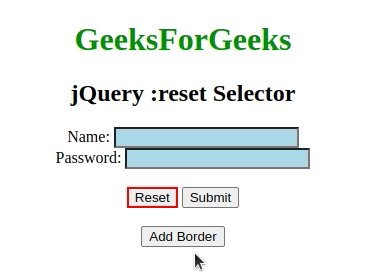
输出:

 极客教程
极客教程