jQuery多元素选择器
jQuery多元素选择器是用来选择HTML文档的多个元素。
语法:
$("element1, element2, element3, ...")
参数:
- element。这个参数需要用来指定要选择的元素。
例子1:在这个例子中,我们将使用jQuery多元素选择器来选择多个元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("h2, div, span").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks</h1>
<h2>Geeks1</h2>
<div>Geeks2</div>
<p>Geeks3</p>
<p><span>Geeks4</span></p>
</center>
</body>
</html>
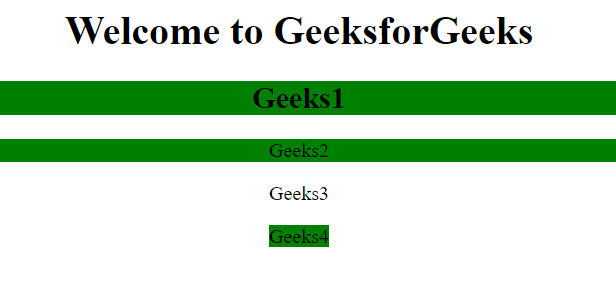
输出:

例子2:在这个例子中,我们将通过使用*选择器选择所有的元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("*").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks</h1>
<h2>Geeks1</h2>
<div>Geeks2</div>
<p>Geeks3</p>
<p><span>Geeks4</span></p>
</center>
</body>
</html>
输出:

 极客教程
极客教程