jQuery 父系子系选择器
jQuery 父系子系选择器选择每个特定(父)元素的后代。
语法:
$("parent descendant")
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("div span").css("color",
"lightgreen");
});
</script>
</head>
<body>
<h4>This div element has descendant span:</h4>
<div>
<span>DESCENDANT ELEMENT</span>
</div>
</body>
</html>
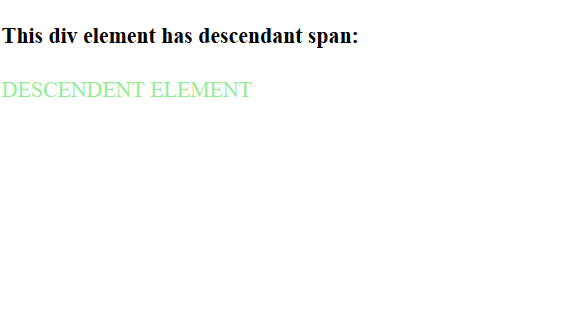
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("div span").css("color", "lightgreen");
});
});
</script>
</head>
<body>
<h4>This div element has descendant span:</h4>
<div>
<span>DESCENDANT ELEMENT</span>
</div>
<br>
<button>Change color</button>
</body>
</html>
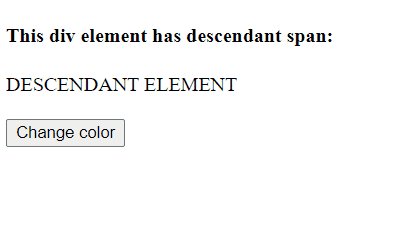
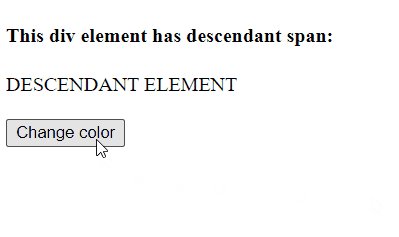
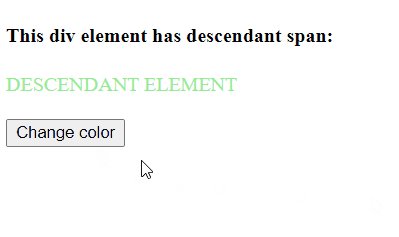
输出:

 极客教程
极客教程