jQuery多类选择器
jQuery多类选择器是用来选择一个HTML文档的多个类。
语法:
$(".class1, .class2, .class3, ...")
参数:
- class。这个参数需要用来指定要选择的元素的类别。
例子1:在这个例子中,我们将使用jQuery多类选择器来选择多类。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(".geeks, .for, .GeeksforGeeks").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 class="geeks">
Welcome to GeeksforGeeks
</h1>
<p>Geeks1</p>
<p class="for">Geeks2</p>
<p>Geeks3</p>
<p class="GeeksforGeeks">
Geeks3
</p>
</center>
</body>
</html>
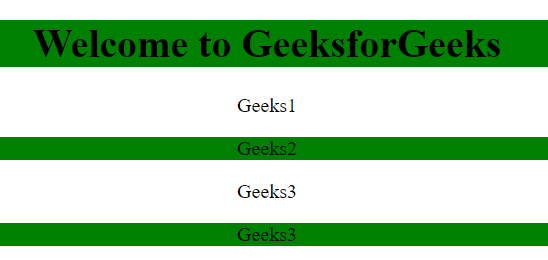
输出:

例子2:在这个例子中,我们将改变我们所选择的班级的背景颜色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(".c1, .c2").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 class="geeks">
Welcome to GeeksforGeeks
</h1>
<p class="c1">Geeks1</p>
<p class="for">Geeks2</p>
<p class="c2">Geeks3</p>
<p class="GeeksforGeeks">
Geeks3
</p>
</center>
</body>
</html>
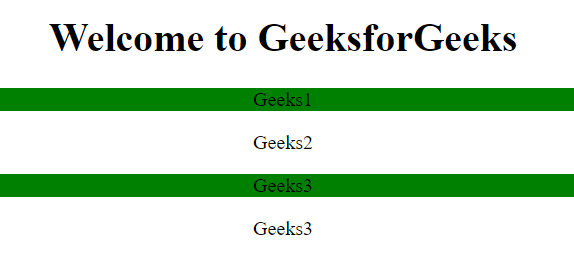
输出:

 极客教程
极客教程