jQuery :gt() 选择器
jQuery :gt() 选择器选择所有索引大于索引的元素,提到匹配的集合。
语法:
$(":gt(Index)")
参数:
- Index。被选中的索引号。大于指定索引号的元素被选中。
示例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>GT</title>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<table style="width:100%" border="3">
<tr>
<td>0</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
</table>
<script>
("td:gt(8)").css("backgroundColor", "lightgreen");
("td:gt(3)").css("color", "red");
</script>
</body>
</html>
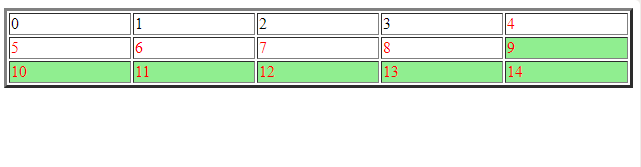
输出:

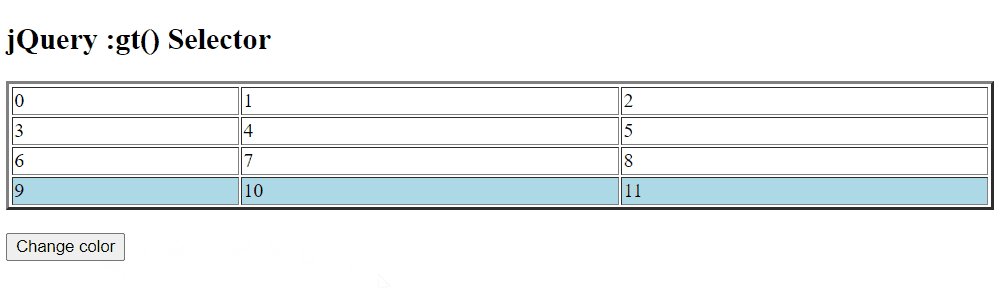
示例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>GT</title>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<table style="width:100%" border="3">
<tr>
<td>0</td>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
</table>
<br>
<button>Change color</button>
<script>
("button").click(function () {
("td:gt(8)").css("backgroundColor", "lightblue");
});
</script>
</body>
</html>
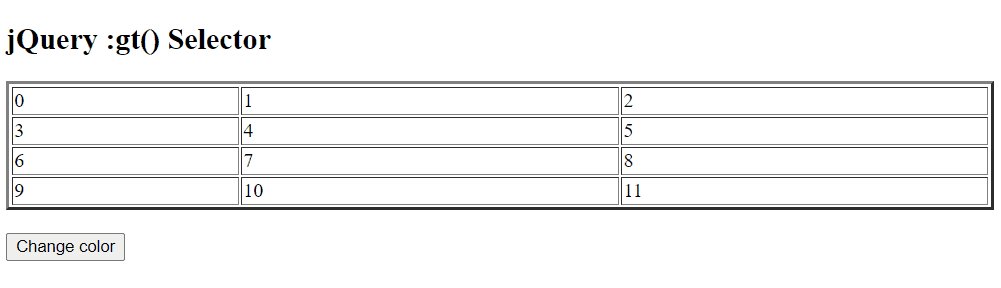
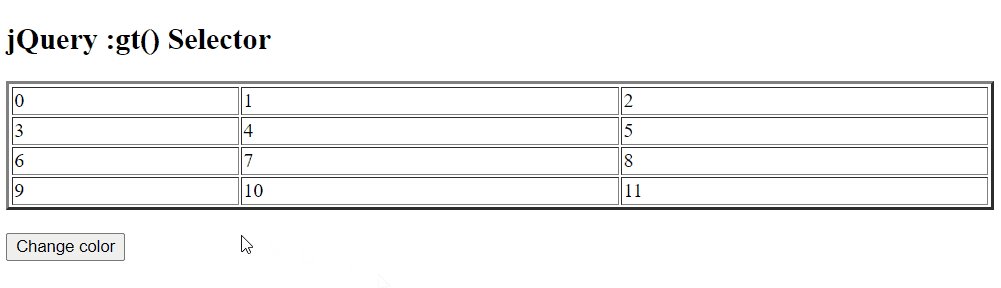
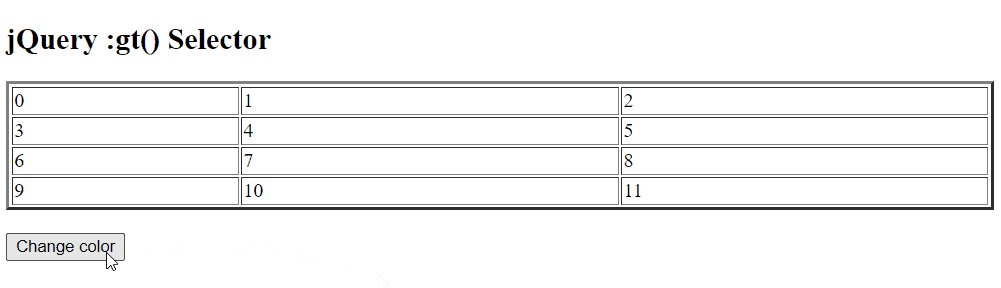
输出:

 极客教程
极客教程