jQuery attribute$=value 选择器
jQuery [attributee$=value] 选择器是用来选择每个具有特定属性的元素,并有一个特定的结尾字符串。
语法:
$("[attribute$='value']")
参数:
- attribute。这个参数需要用来指定要查找的属性。
- value。该参数需要指定字符串,即值应以…结尾。
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("a[href$='.org']").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<a href="https://www.geeksforgeeks.org/">
geeksforgeeks.org
</a>
<br>
<a href="http://www.google.com">
Google.com
</a>
<br>
<a href="http://www.wikipedia.org">
wikipedia.org
</a>
</center>
</body>
</html>
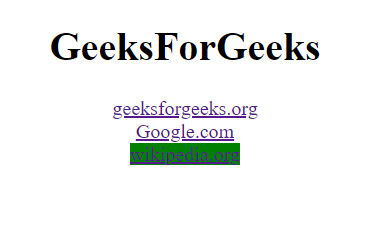
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("h3[id$='.org']").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h3 id="geeksforgeeks.org/">
geeksforgeeks.org
</h3>
<h3 id="google.com">
Google.com
</h3>
<h3 id="wikipedia.org">
wikipedia.org
</h3>
</center>
</body>
</html>
输出:

 极客教程
极客教程