jQuery :not() 选择器
jQuery :not() 选择器是用来选择所有未被选中的元素。
语法:
$(":not(selector)")
参数:
- selector。用来指定不被选中的元素。选择器参数接受任何种类的选择器。
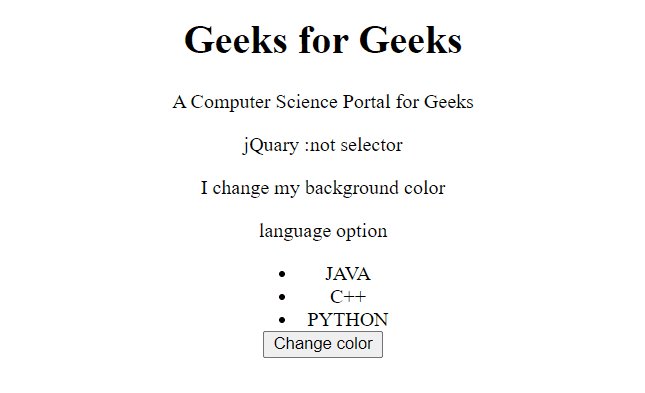
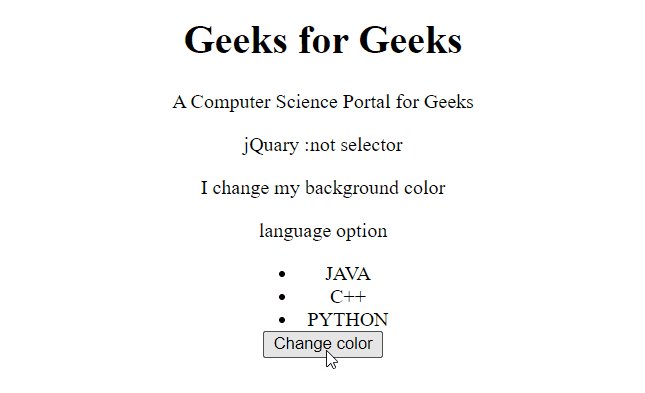
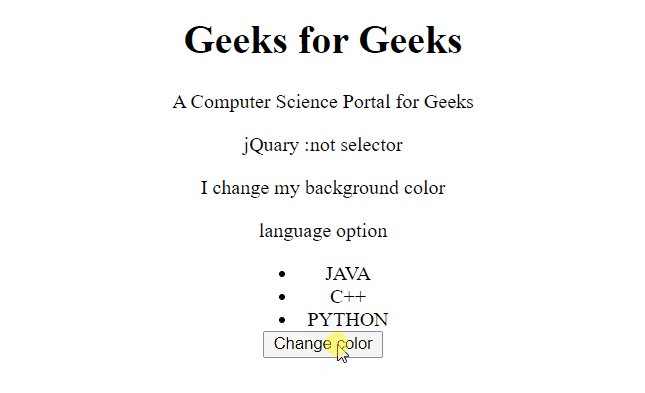
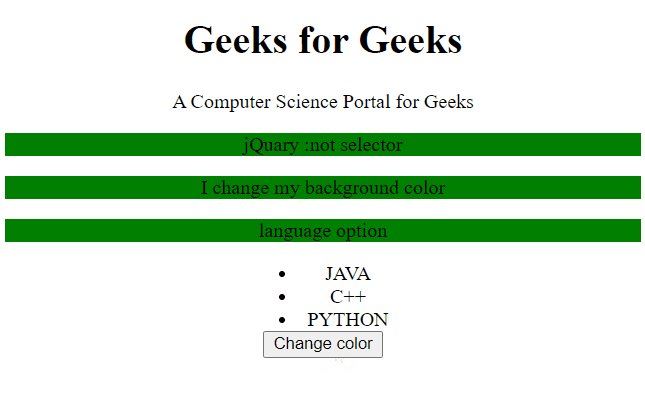
例子1:改变p元素的背景颜色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).click(function () {
("p:not(.intro)").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Geeks for Geeks</h1>
<p class="intro">
A Computer Science Portal for Geeks
</p>
<p>jQuary :not selector</p>
<p>I change my background color</p>
<p>language option</p>
<ul id="choose" style="width:5em;
margin:0 auto;">
<li>JAVA</li>
<li>C++</li>
<li>PYTHON</li>
</ul>
<button>Change color</button>
</center>
</body>
</html>
输出:

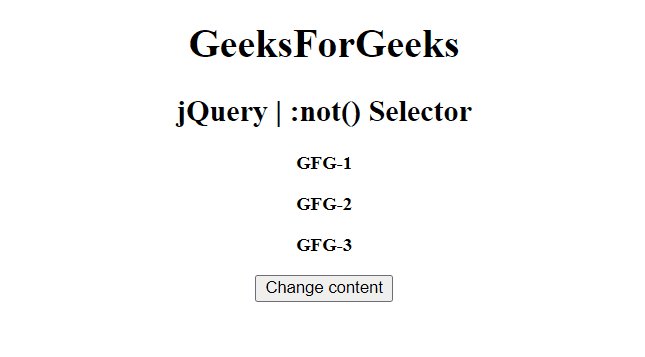
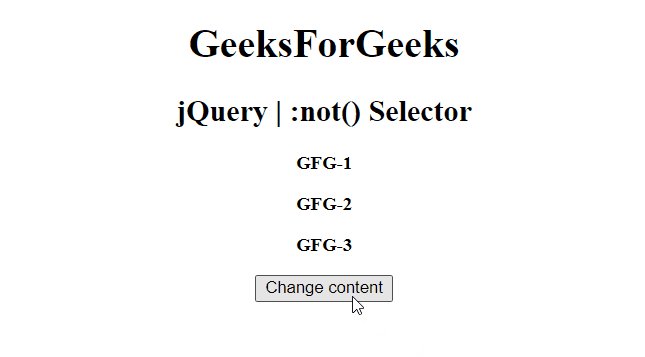
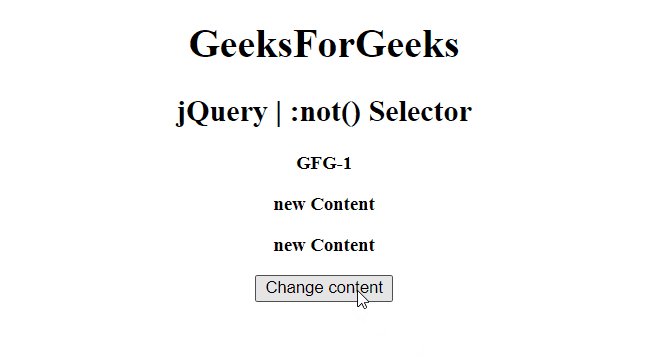
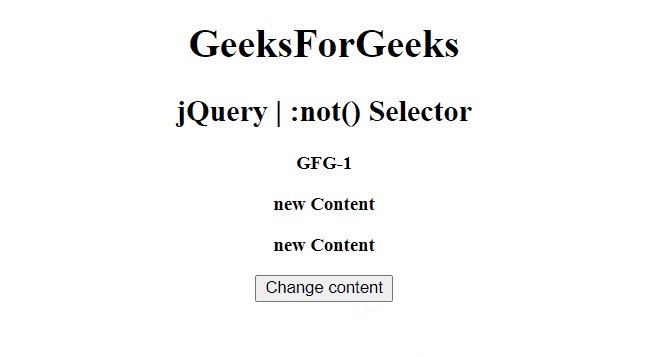
示例 2:
<!DOCTYPE HTML>
<html>
<head>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>jQuery | :not() Selector</h2>
<p class = "GFG-1" style =
"font-size: 15px; font-weight: bold;">
GFG-1
</p>
<p class = "GFG-2" style =
"font-size: 15px; font-weight: bold;">
GFG-2
</p>
<p class = "GFG-3" style =
"font-size: 15px; font-weight: bold;">
GFG-3
</p>
<button id = "button">
Change content
</button>
<p class = "GFG" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
("button").on('click', function() {
('p[class^="GFG-"]:not(.GFG-1)').text("new Content");
});
</script>
</body>
</html>
输出:

 极客教程
极客教程