jQuery :password选择器
jQuery :password选择器是用来选择有密码字段的输入元素。
语法:
$(":password")
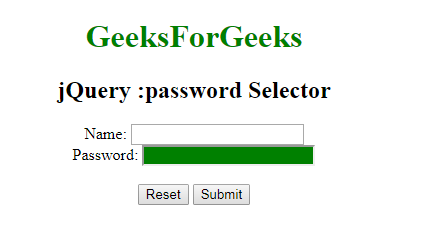
例子1:在这个例子中,我们将使用jQuery :password Selector来选择有密码字段的输入元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(":password").css("background-color",
"green");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>jQuery :password Selector</h2>
<form action="">
Name:
<input type="text" name="user">
<br>
Password:
<input type="password" name="password">
<br><br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<br>
</form>
</center>
</body>
</html>
输出:

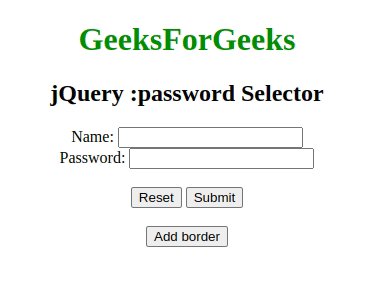
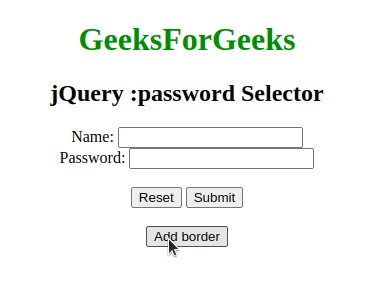
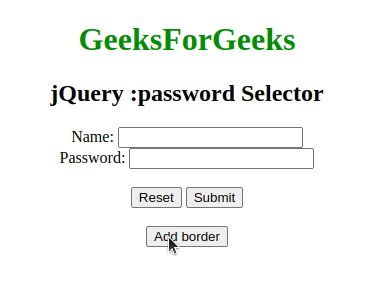
实例2:在这个例子中,我们将改变输入元素的背景颜色,该元素有一个带有点击功能的密码字段。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$(":password").css("border",
"2px solid red");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>jQuery :password Selector</h2>
<form action="">
Name:
<input type="text" name="user">
<br>
Password:
<input type="password" name="password">
<br><br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<br>
<br>
<button>Add border</button>
</form>
</center>
</body>
</html>
输出:

 极客教程
极客教程