jQuery :parent选择器
jQuery :parent选择器是用来选择所有是另一个元素的父元素,包括文本节点。
语法:
$(":parent")
例子1:在这个例子中,我们将<li>使用jQuery :parent选择器选择所有的父元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery :parent() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("li:parent").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 id="geeks1">
GeeksForGeeks</h1>
<h2 id="geeks2">
jQuery :parent() Selector
</h2>
<div>
<li>Geek1</li>
<li></li>
<li>Geek3</li>
<li>Geek4</li>
<li></li>
<li>Geek6</li>
</div>
</center>
</body>
</html>
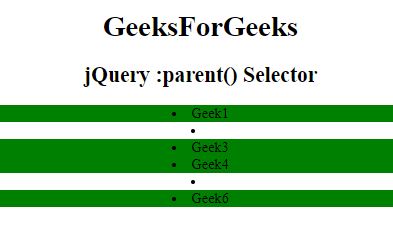
输出:

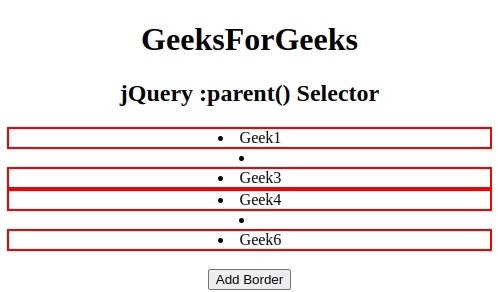
例2:在这个例子中,我们将在<li>点击函数的帮助下为父元素添加一个边框。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery :parent() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("li:parent").css(
"border", "2px solid red");
});
});
</script>
</head>
<body>
<center>
<h1 id="geeks1">
GeeksForGeeks</h1>
<h2 id="geeks2">
jQuery :parent() Selector
</h2>
<div>
<li>Geek1</li>
<li></li>
<li>Geek3</li>
<li>Geek4</li>
<li></li>
<li>Geek6</li>
<br>
<button>Add Border</button>
</div>
</center>
</body>
</html>
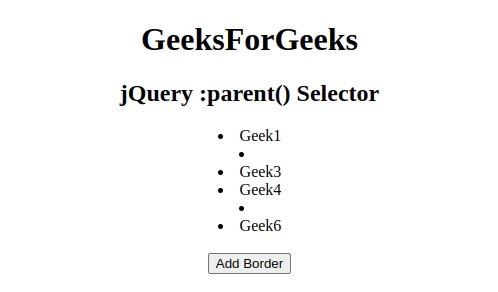
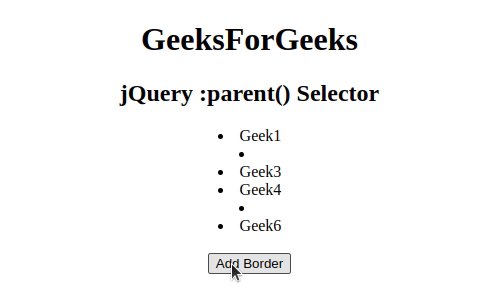
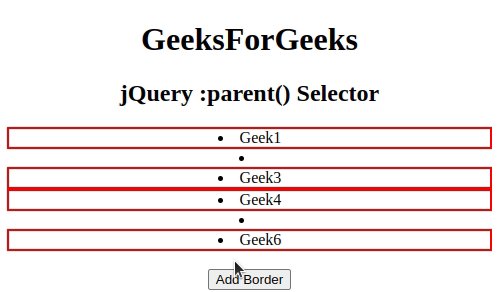
输出:

 极客教程
极客教程