jQuery中的element ~ siblings选择器
jQuery中的element ~ siblings选择器是用来选择所有指定元素的兄弟姐妹的。
语法:
("element ~ siblings")
参数:它包含上面提到的和下面描述的两个参数。
- element。它是必要参数,用于任何有效的jQuery选择器。
- siblings:这是必要参数,用于指定元素参数的兄弟姐妹。
示例 1:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery element ~ siblings Selector
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>jQuery element ~ siblings Selector</h2>
Geeks1
<div>
Geek2
Geeks3
</div>
Geek4
Geeks5
<div>
Geek6
</div>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("div ~ p").css("background-color", "green");
});
</script>
</body>
</html>
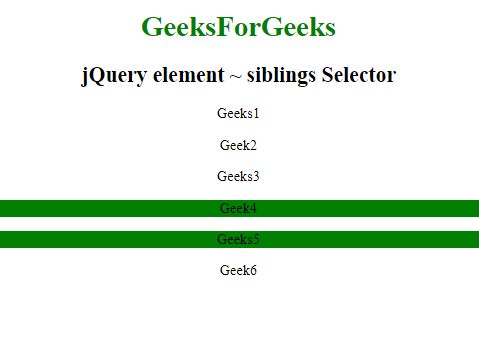
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery element ~ siblings Selector
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>jQuery element ~ siblings Selector</h2>
Geeks1
<div>
Geek2
Geeks3
</div>
Geek4
Geeks5
<div>
Geek6
</div>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p ~ div").css("border", "2px solid red");
});
</script>
</body>
</html>
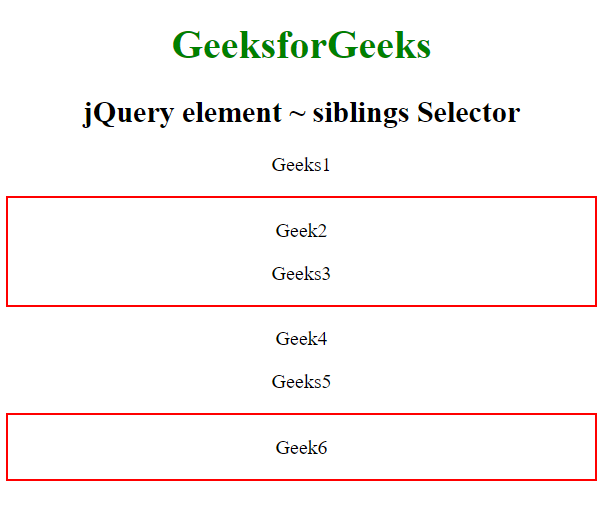
输出:

 极客教程
极客教程