jQuery :first-child选择器
jQuery :first-child选择器是用来选择每一个元素,是其父元素的第一个孩子。
语法:
$("Selector:first-child")
它选择并返回其父元素的第一个子元素。
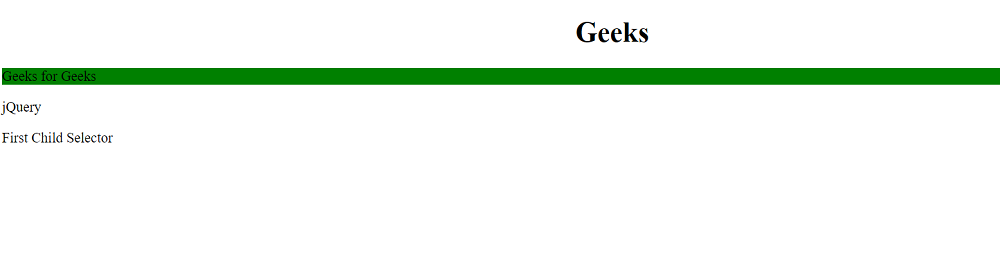
例子1:在这个例子中,我们选择第一个段落元素,并将其背景颜色设置为绿色。
<!DOCTYPE html>
<html>
<h1>
<center>Geeks</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p:first-child").css(
"background-color", "green");
});
</script>
</head>
<body>
<div>
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>First Child Selector</p>
</div>
</body>
</html>
输出:

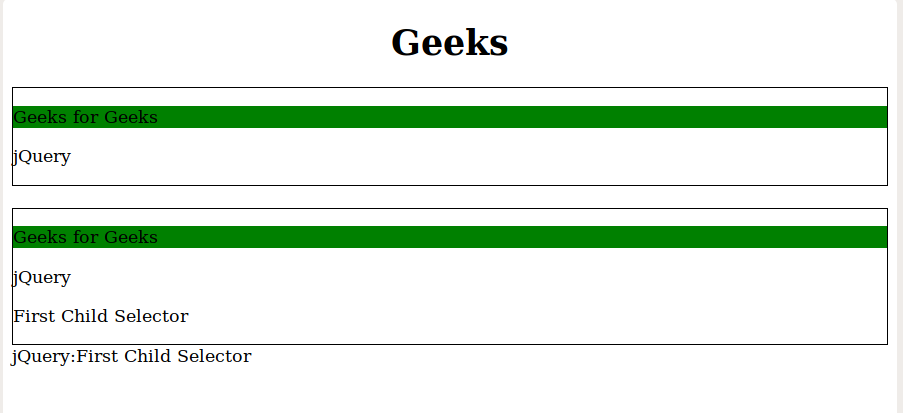
示例 2:
<!DOCTYPE html>
<html>
<h1>
<center>Geeks</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p:first-child").css(
"background-color", "green");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
</div>
<br>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>First Child Selector</p>
</div>
<div>jQuery:First Child Selector</div>
</body>
</html>
输出:

支持的浏览器:
- 谷歌浏览器90.0以上
- 互联网浏览器9.0
- Firefox 3.6
- Safari 4.0
- Opera 10.5
 极客教程
极客教程