jQuery :file选择器
jQuery :file选择器是用来选择有文件字段的输入元素。(type==file)
语法:
$(":file")
例子1:在这个例子中,我们将选择类型=文件的输入元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
(":file").css("background-color",
"dodgerblue");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks
</h1>
<h2>jQuery :file Selector</h2>
<form action="">
Name:
<input type="text" name="user">
<br>
Password:
<input type="password" name="password">
<br>
File:
<input type="file" name="myfile">
</form>
</center>
</body>
</html>
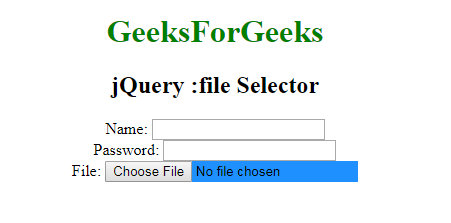
输出:

例子2:在这个例子中,我们将改变类型=文件的输入元素的颜色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("input").click(function () {
$(":file").css("background-color",
"red");
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks
</h1>
<h2>jQuery :file Selector</h2>
<form action="">
Name:
<input type="text" name="user">
<br>
Password:
<input type="password" name="password">
<br>
File:
<input style="background-color: aquamarine;"
type="file" name="myfile">
</form>
</center>
</body>
</html>
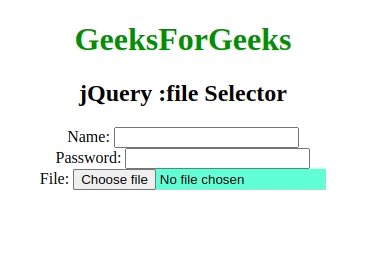
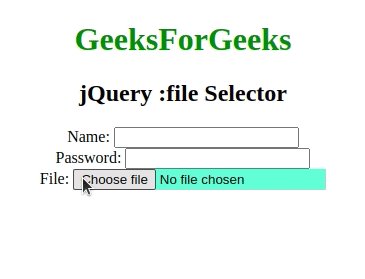
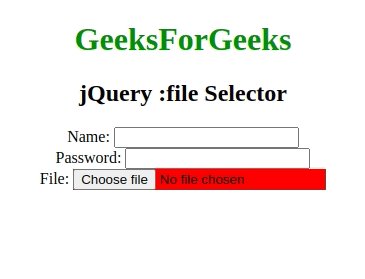
输出:

 极客教程
极客教程