jQuery :first 选择器
jQuery :first选择器是用来选择指定类型的第一个元素。
语法:
$(":first")
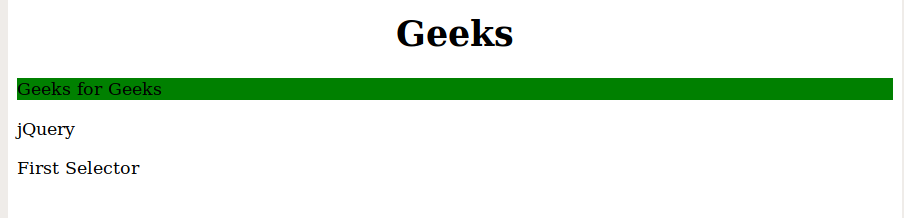
例子1:在这个例子中,我们将选择第一个 <p>通过使用jQuery :first Selector。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p:first").css(
"background-color", "green");
});
</script>
</head>
<body>
<h1>
<center>Geeks</center>
</h1>
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>First Selector</p>
</body>
</html>
输出:

<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p:first").css(
"background-color", "green");
});
</script>
</head>
<body>
<h1>
<center>Geeks</center>
</h1>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
</div>
<br>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>First Selector</p>
</div>
<p>jQuery:First Selector</p>
</body>
</html>
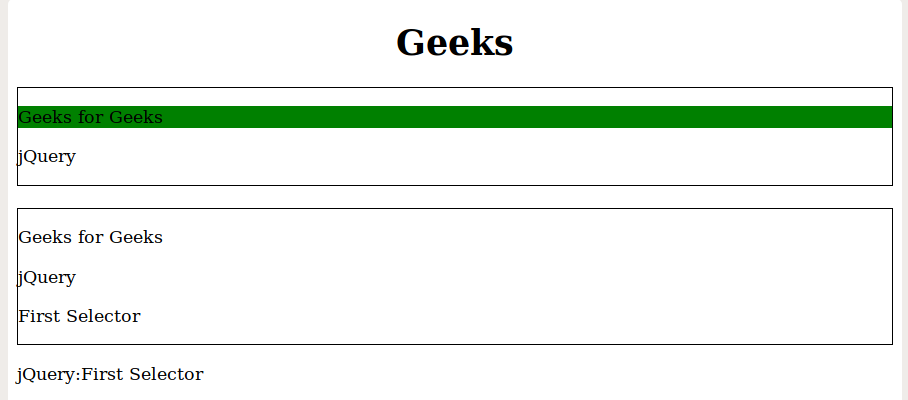
输出:

注意:上面的代码将只选择第一个元素。 <p>第一个div的元素。要选择第一个 <p>第二个 div 的元素使用 :first-child 选择器。
 极客教程
极客教程