jQuery 遍历
在jQuery中,遍历是指在HTML元素上移动,以寻找、过滤或选择一个特定的或整个元素。
根据穿越的目的,以下方法被分类为:
树遍历:
祖先:
- parent()
它给出了指定选择器的父元素
语法:
$(selector).parent();
- parents()
它给出指定选择器的所有祖先元素。
语法:
$(selector).parents();
- parentsUntil()
它给出指定的选择器和参数之间的所有祖先元素。
语法:
$(selector).parentsUntil(selector, filter element)
$(selector).parentsUntil(element, filter element)
- offsetParent()
它给出了指定选择器的第一个定位的父元素。
语法:
$(selector).offsetParent();
- closest()
它给出指定选择器的第一个祖先。
语法:
$(selector).closest(selector);
$(selector).closest(selector, context);
$(selector).closest(selection);
$(selector).closest(element);
后代:
- children()
它给出了每个被选中的元素的子代,可以选择通过一个选择器来过滤。
语法:
$(selector).children();
- find()
它给出了指定元素的后代元素,通过选择器、jQuery对象或元素进行过滤。
语法:
$(selector).find('selector to find');
兄弟姐妹:
- siblings()
它给出了指定选择器的所有同辈。
语法:
$(selector).siblings();
- next()
它给出指定选择器的下一个同级元素。
语法:
$(selector).next();
- nextAll()
它给出指定选择器的所有下一个同级元素。
语法:
$(selector).nextAll();
- nextUntil()
它给出指定的选择器和参数之间的所有下一个同级元素。
语法:
$(selector).nextUntil();
- prev()
它给出了指定选择器的前一个同级元素。
语法:
$(selector).prev(selector);
$(selector).prev()
- prevAll()
它给出指定选择器的所有先前的同级元素。
语法:
$(selector).prevAll(selector, filter element)
$(selector).prevAll(element, filter element)
- prevUntil()
它给出指定的选择器和参数之间的所有先前的同级元素。
语法:
$(selector).prevUntil(selector, filter element)
$(selector).prevUntil(element, filter element)
过滤
- first()
它给出指定选择器的第一个元素。
语法:
$(selector).first();
- last()
它给出指定选择器的最后一个元素。
语法:
$(selector).last();
- eq()
它给出一个具有指定选择器的特定索引号的元素。
语法:
$(selector).eq(index);
$(selector).eq( indexFromEnd );
- filter()
它删除/检测与指定选择器匹配的元素。
语法:
$(selector).filter(selector)
$(selector).filter(function)
$(selector).filter(selection)
$(selector).filter(elements)
- has()
它给出了有一个或多个元素的所有元素,这些元素与指定的选择器匹配。
语法:
$(selector).has(selector);
- is()
它检查指定的选择器之一是否与参数相匹配。
语法:
.is( selector )
.is( function )
.is( selection )
.is( elements )
- map()
通过一个函数传递当前匹配集的每个元素,产生一个新的jQuery对象,包含返回值
语法:
.map( callback )
- slice()
它根据参数索引或通过开始和停止值选择指定选择器的一个子集。
语法:
$(selector).slice(start, end );
$(selector).slice(start);
Miscellaneous Traversing
- add()
它将所有的元素加入到匹配元素的集合中,以便同时操作它们。
语法:
$(selector).add(selector to add);
- addBack()
它将堆栈中的前一组元素添加到当前的集合中,可以选择通过选择器进行过滤。
语法:
$(selector).addBack();
- andSelf()
废弃的1.8,是addBack()的别名。
语法:
$(selector).addSelf();
- contents()
它给出指定选择器的所有直接子节点,包括文本和注释节点。
语法:
$(selector).contents();
- not()
它给出所有与指定选择器不匹配的元素。
语法:
$(selector).not(selector);
- end()
它是当前链中最近的过滤操作,并将匹配的元素集返回到它之前的状态,它不接受任何参数。
语法:
$(selector).each(callback function);
集合操作
- each()
它遍历DOM元素并执行回调函数
示例 1:
<!DOCTYPE html>
<html>
<head>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("h2").siblings().css({
"color": "red",
"border": "2px solid red"
});
("h2").parent().css({
"color": "green",
"border": "2px solid blue"
});
("p").first().css(
"background-color", "yellow");
$("p").has("span").css(
"background-color", "indigo");
});
</script>
</head>
<body class="siblings">
<div>GeeksforGeeks (parent)
<p>GeeksforGeeks</p>
<p><span>GeeksforGeeks</span></p>
<h2>GeeksforGeeks</h2>
<h3>GeeksforGeeks</h3>
<p>GeeksforGeeks</p>
</div>
</body>
</html>
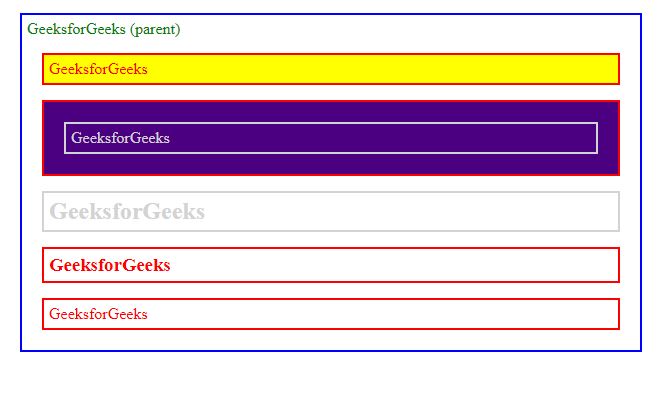
输出:

示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
p {
color: grey;
margin: 10px;
padding: 10px;
}
form {
margin: 10px;
padding: 10px;
}
#article b {
color: blue;
font-weight: bold;
}
label {
color: green;
font-weight: bold;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<p><em>Hello</em>GeeksforGeeks</p>
<p id="article"><b>Article Info: </b></p>
<form>
<label>Article Title:</label>
<input type="text"
name="article"
value="jQuery |
Traversing Example 2" />
<br>
<br>
<label>Author:</label>
<input type="text"
name="author"
value="Vignesh" />
<br>
<br>
<label>Author's Email id:</label>
<input type="text"
name="author"
value="vignesh@gmail.com" />
<br>
<br>
<label>Website:</label>
<input type="text"
name="url"
value="https://www.geeksforgeeks.org/" />
<br>
<br>
</form>
<script>
("#article")
.append(("input").map(function() {
return (this).val();
})
.get()
.join(", "));
</script>
<script>
("p")
.find("em")
.end()
.css("border", "2px red solid");
</script>
</body>
</html>
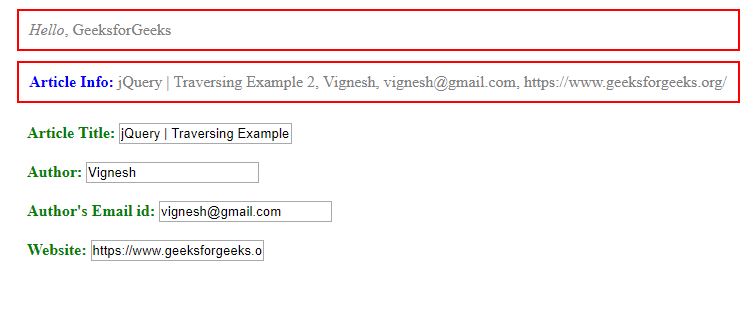
输出

 极客教程
极客教程