jQuery :even 选择器
jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档,或者更准确地说,文档对象模型(DOM)和JavaScript之间的互动。阐述这些术语,它简化了HTML文档的遍历和操作,浏览器事件处理,DOM动画,Ajax交互,以及跨浏览器的JavaScript开发。
jQuery :even选择器用于从元素中选择一个偶数的索引。其工作原理与:奇数选择器相同,但为偶数。
语法
$(":even")
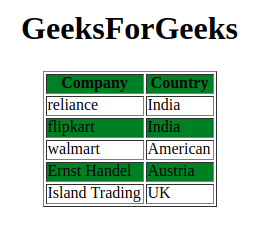
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("tr:even").css("background-color",
"green");
});
</script>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<table border="1">
<tr>
<th>Company</th>
<th>Country</th>
</tr>
<tr>
<td>reliance</td>
<td>India</td>
</tr>
<tr>
<td>flipkart</td>
<td>India</td>
</tr>
<tr>
<td>walmart</td>
<td>American</td>
</tr>
<tr>
<td>Ernst Handle</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>UK</td>
</tr>
</table>
</center>
</body>
</html>
输出:

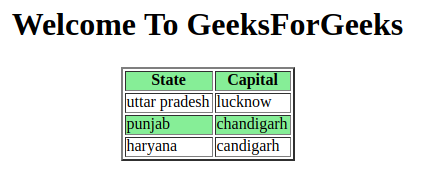
示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("tr:even").css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<center>
<h1>Welcome To GeeksForGeeks
</h1>
<table border="2">
<tr>
<th>State</th>
<th>Capital</th>
</tr>
<tr>
<td>uttar pradesh</td>
<td>lucknow</td>
</tr>
<tr>
<td>punjab</td>
<td>chandigarh</td>
</tr>
<tr>
<td>haryana</td>
<td>chandigarh</td>
</tr>
</table>
</center>
</body>
</html>
输出:

支持的浏览器:
- 谷歌浏览器90.0以上
- 互联网浏览器9.0
- Firefox 3.6
- Safari 4.0
- Opera 10.5
 极客教程
极客教程