如何在jQuery中设置所有属性名称以geeks结尾的div的背景色
在这篇文章中,我们将选择所有名称属性值以 “geek “结尾的HTML div ,并使用CSS背景属性将背景颜色设置为green。
语法:可使用以下语法来获得上述内容。
$( "div[name$='geeks']" ).css( "background", "green" );
步骤 :
- 创建一些名称属性值以’极客’结尾的标签。
- 创建一些正常的div标签来加以区分。
- 创建一个将调用jQuery方法的按钮。
- 创建jQuery方法,选择所有名称属性值以’geeks’结尾的div,并将背景颜色设置为绿色。
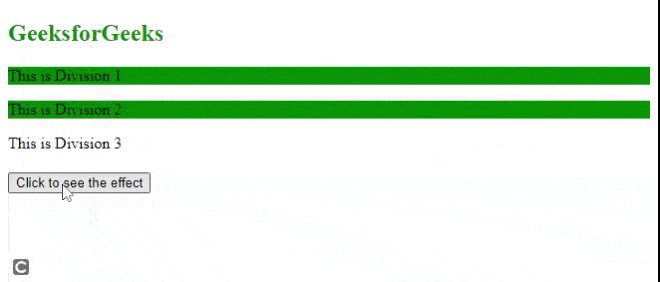
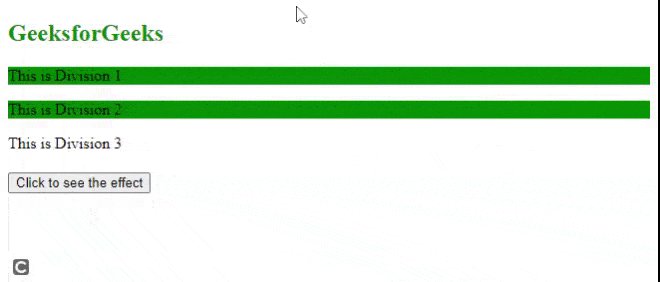
例子1:这个例子有三个div标签。其中两个标签的名称属性以 “geek “结尾,第三个标签是一个普通的div。当我们点击按钮时,前两个div的背景颜色将被设置为绿色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width">
<style type="text/css">
button {
display: block;
margin: 20px 0 0 0;
}
</style>
<script>
(document).ready(function () {
('#button').click(function () {
("div[name='geeks']")
.css("background", "green");
});
});
</script>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<div name="Iamgeeks">
<p>This is Division 1</p>
</div>
<div name="geeksforgeeks">
<p>This is Division 2</p>
</div>
<div name="simplediv">
<p>This is Division 3</p>
</div>
<button id="button">
Click to see the effect
</button>
</body>
</html>
输出:

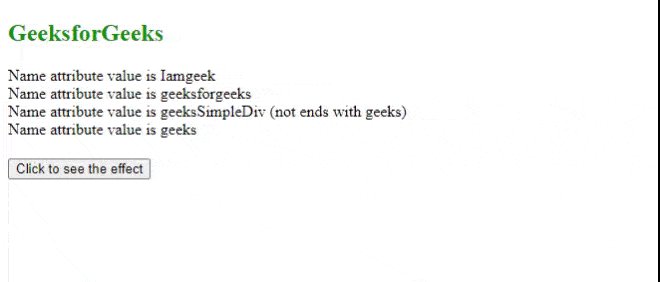
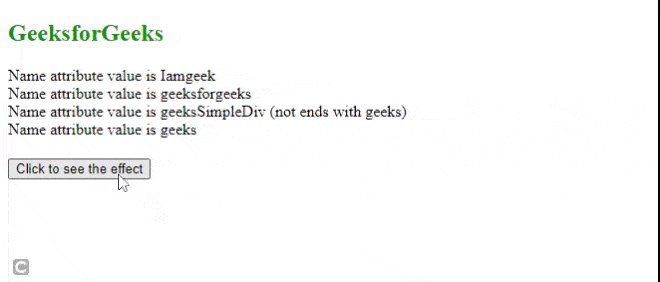
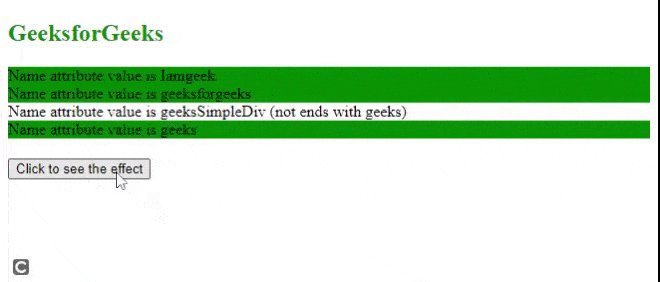
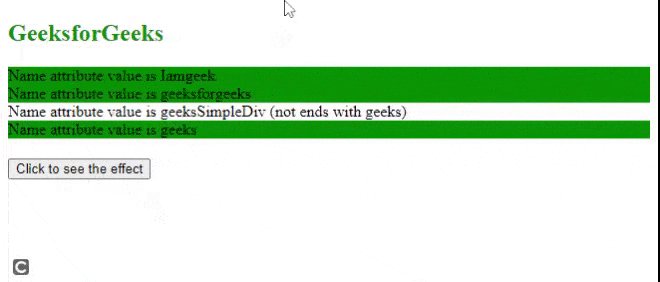
例子2:这个例子有四个div标签。第一个、第二个和第四个 div 名称属性以 “geek “结尾,但第三个 div 名称属性并不以 “geek “关键字结尾。这意味着,第三个div的背景将不会改变。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width">
<style type="text/css">
button {
display: block;
margin: 20px 0 0 0;
}
</style>
<script>
(document).ready(function () {
('#button1').click(function () {
("div[name='geeks']")
.css("background", "green");
});
});
</script>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<div name="Iamgeeks">
Name attribute value is Iamgeeks
</div>
<div name="geeksforgeeks">
Name attribute value is geeksforgeeks
</div>
<div name="geekssimplediv">
Name attribute value is geeksSimpleDiv
(not ends with geeks)
</div>
<div name="geeks">
Name attribute value is geeks
</div>
<button id="button1">
Click to see the effect
</button>
</body>
</html>
输出:

 极客教程
极客教程