jQuery UI日期选择器 shortYearCutoff选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI的datepicker shortYearCutoff选项是用来设置日期的世纪。输入的年份值小于或等于截止年份被认为是当前的世纪。大于该值的年份被认为是上个世纪的。
它支持两种类型的值。
- number:它包含范围为0和99的数值,表示截止年份。
- string。它包含从当前年份开始的相对年数。
语法:
$( ".selector" ).datepicker({
shortYearCutoff: num
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: 'm/d/y',
shortYearCutoff: '30',
yearRange: '2010:2030'
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI datepicker shortYearCutoff Option</h3>
<div>Enter Date: <input type="text" id="gfg" /></div>
</body>
</html>
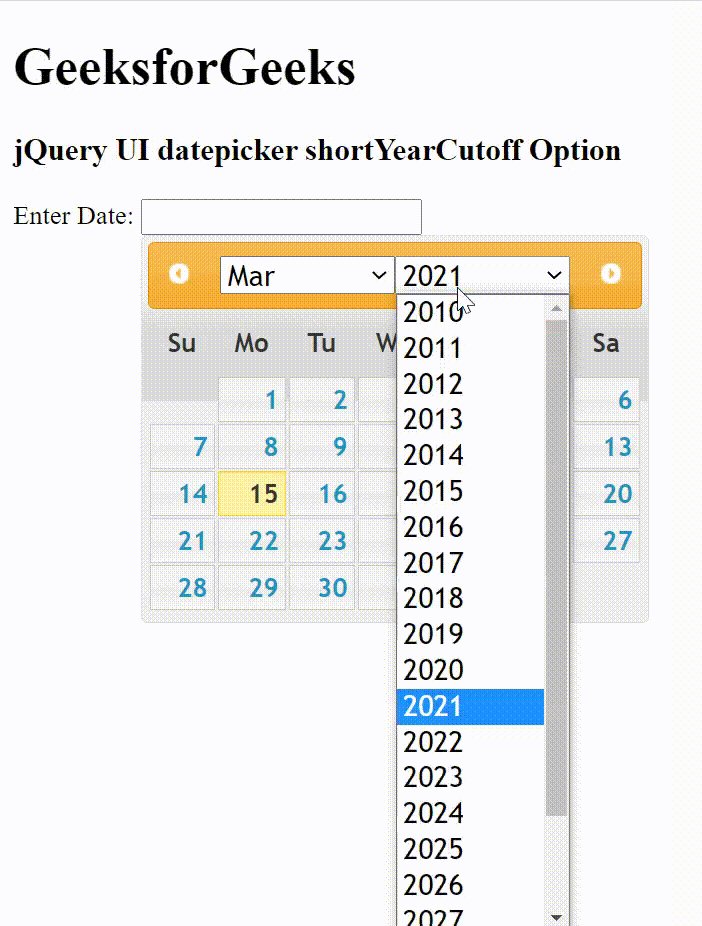
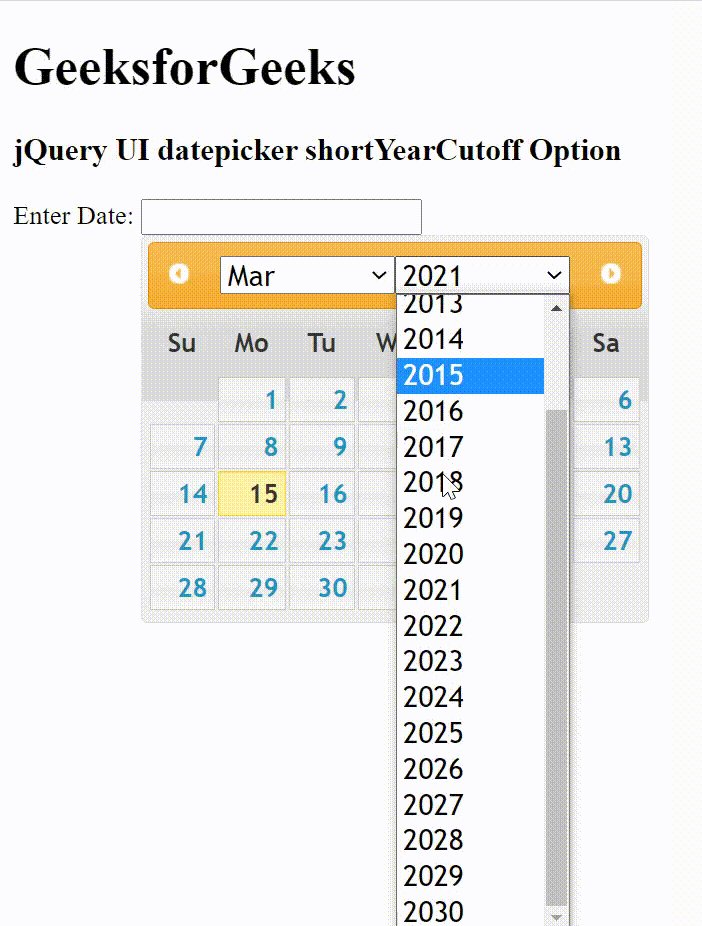
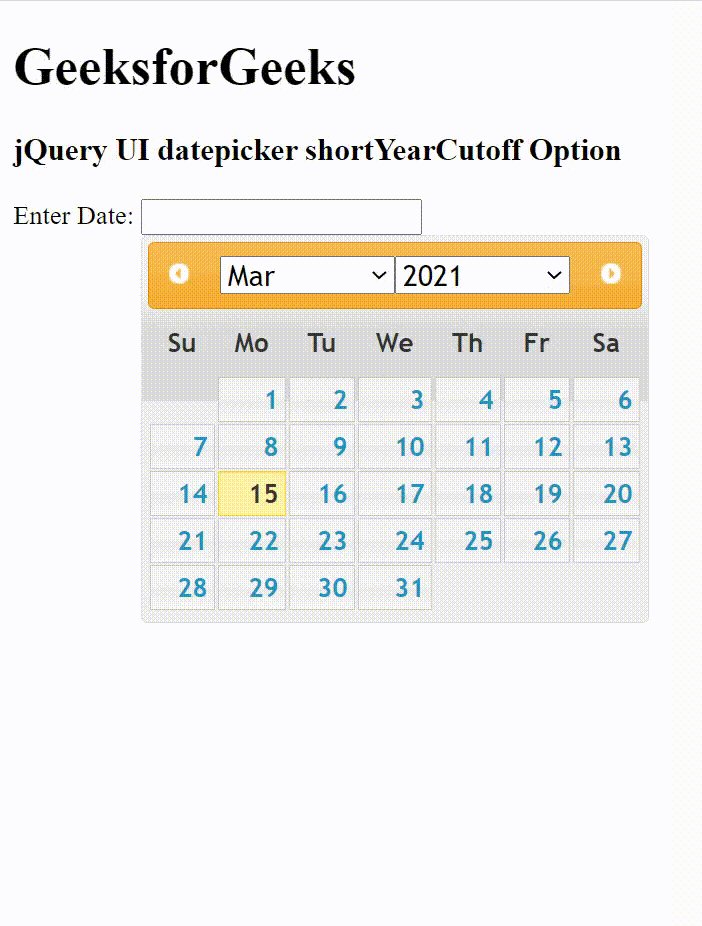
输出:

短年限截止选项
 极客教程
极客教程