如何使用Anchor标签作为提交按钮
HTML中<a>的anchor tag是用来在网页上创建一个超链接。这个超链接用于将网页链接到其他网页上。它既可以用来提供一个绝对引用,也可以提供一个相对引用作为其” href”值。
语法:
<a href = "link"> Link Name </a>
href属性指定了链接所指向的页面的URL。如果href属性不存在,该<a>标签将不是一个超链接。你可以使用href="#top"或href="#"来链接到当前页面的顶部。
要使用锚定标签作为提交按钮,我们需要JavaScript的帮助。在提交表单时,我们使用JavaScript .submit() 函数。这个函数可以提交表单。
语法:
document.getElementById("GFG").submit();
注意: “GFG “是表格元素中提到的 “id”。
示例 1:
<!DOCTYPE html>
<html>
<body>
<h2>Use Anchor tag as Submit button</h2>
<form id="GFG" action="submit.php" method="POST">
Username
<br />
<input type="text" name="UserName" id="UserName" />
<br />
Password
<br />
<input type="password" name="Password" id="Password" />
<br />
<a href="#" onclick="myFunction()">
Click here to submit form
</a>
</form>
<script>
function myFunction() {
document.getElementById("GFG").submit();
}
</script>
</body>
</html>
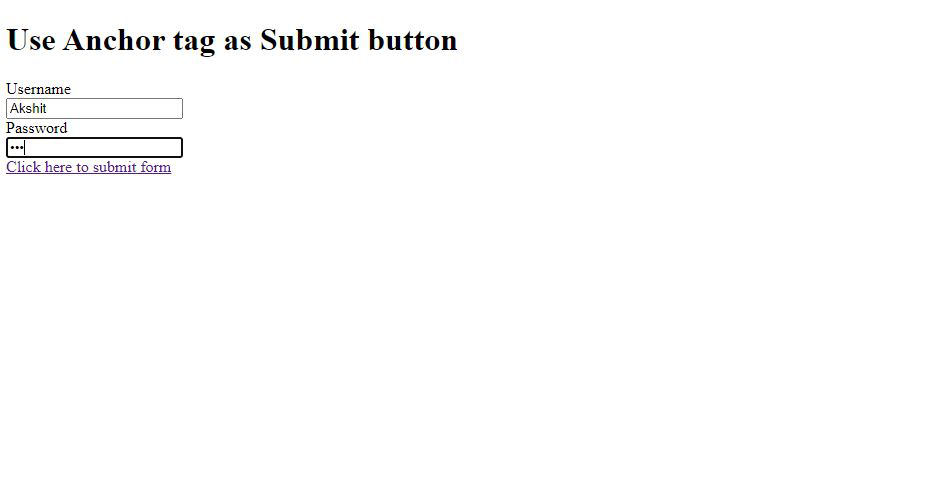
输出:

注意:我们也可以调用.submit() 函数,通过将JavaScript写成
<a href="javascript:$('GFG').submit();" >Click here to submit form</a>
示例 2:
HTML 代码:
<!DOCTYPE html>
<html>
<body>
<h1>Use Anchor tag as Submit button</h1>
<form id="GFG" action="submit.php" method="POST">
Username
<br />
<input type="text" name="UserName" id="UserName" />
<br />
Password
<br />
<input type="password" name="Password" id="Password" />
<br />
<a href="javascript:$('GFG').submit();">
Click here to submit form
</a>
</form>
</body>
</html>
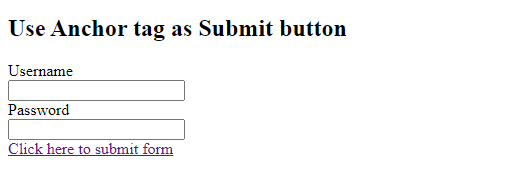
输出:

anchor tag
PHP代码:下面的代码是上述HTML代码中使用的 “submit.php “的内容。我们必须添加一些PHP代码来发送数据到数据库(使用本地服务器XAMPP来测试以下代码)。
<?php
servername = "localhost";username = "root";
password = "";dbname = "student";
// Create connection
conn = mysqli_connect(servername, username,password, dbname);
// Check connection
if (!conn) {
die("Connection failed: " . mysqli_connect_error());
}
name=_POST['UserName'];
pwd=_POST['Password'];
sql = "INSERT INTO student (firstname, password) VALUES ('name','pwd')";
if (mysqli_query(conn, sql)) {
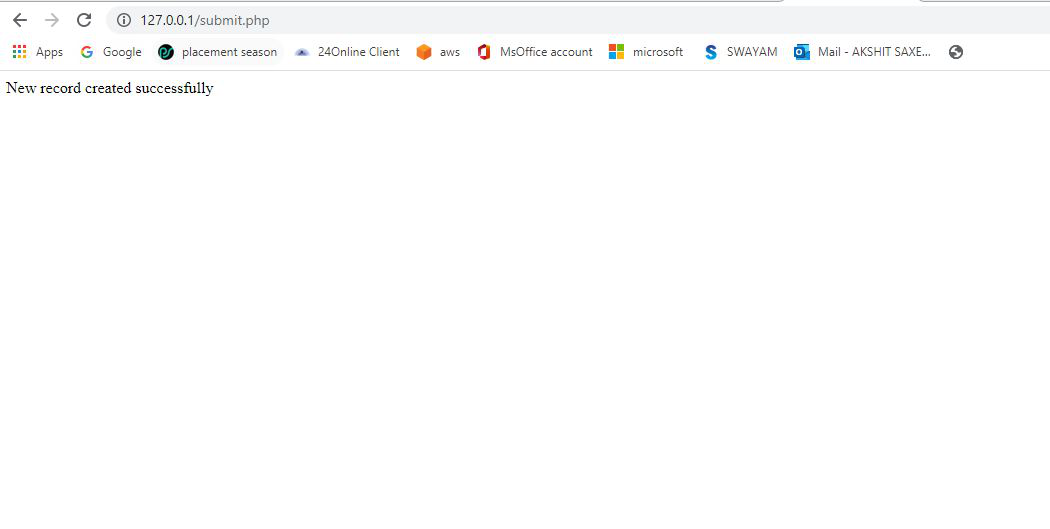
echo "New record created successfully";
} else {
echo "Error: " .sql . "<br>" . mysqli_error(conn);
}
mysqli_close(conn);
?>
输出:
- 现在,在表格中添加一些数据。假设用户名是’Akshit’,密码是’123’。
- 现在点击超链接“点击这里提交表格“。
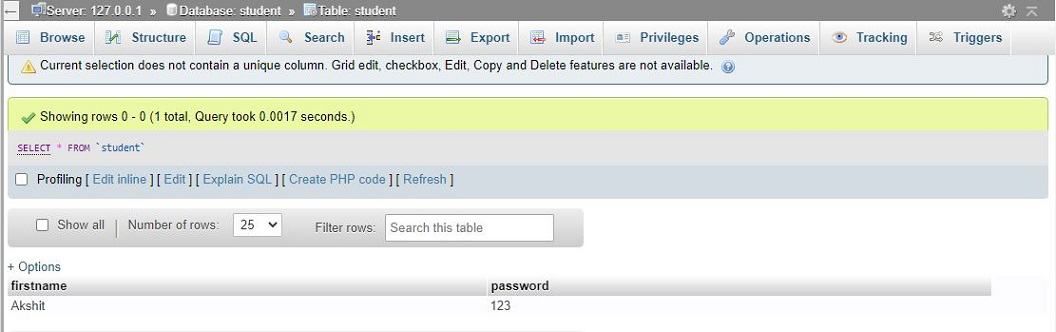
- 让我们看一下‘学生’数据库。
Data table
 极客教程
极客教程