如何用jQuery取消除一个复选框外的所有其他复选框
在这篇文章中,我们将看到如何使用jQuery取消所有复选框,除了第一个。
方法 。首先,我们需要得到一个页面中的所有复选框元素。我们可以使用下面的jQuery调用来获得所有的复选框。
$('input[type=checkbox]')
接下来我们可以使用jQuery each函数来迭代每个复选框。
each(function (index, checkbox){
if (index != 0) {
checkbox.checked = false;
}
});
在上面的片段中,我们传递一个函数给each方法。该函数使用两个参数,即索引和当前元素参考。在这个函数中,我们检查每个复选框的索引。如果索引为0,我们什么都不做。如果索引不为0,我们就取消对当前复选框元素的检查。
例子:下面的代码说明了上述方法的使用。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script type="text/javascript">
(document).ready(function () {
('#btnUncheckAll').click(function () {
$('input[type=checkbox]').each(
function (index, checkbox) {
if (index != 0) {
checkbox.checked = false;
}
});
});
});
</script>
</head>
<body style="text-align:center">
<label for="cb1">CheckBox 1</label>
<input type="checkbox" value="cb1"/>
<br/>
<label for="cb2">CheckBox 2</label>
<input type="checkbox" value="cb2"/>
<br/>
<label for="cb3">CheckBox 3</label>
<input type="checkbox" value="cb3"/>
<br/>
<label for="cb4">CheckBox 4</label>
<input type="checkbox" value="cb4"/>
<br/>
<label for="cb5">CheckBox 5</label>
<input type="checkbox" value="cb5"/>
<br/>
<br/>
<input type="button"
value="Uncheck all checkboxes but first"
id="btnUncheckAll"/>
</body>
</html>
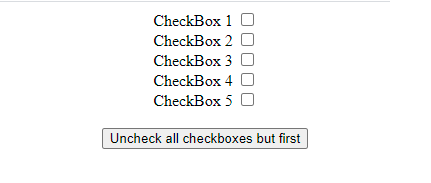
输出:我们看到以下网页。

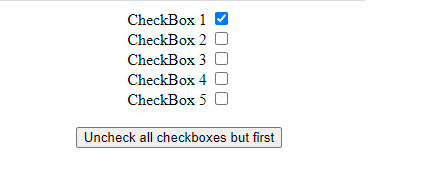
现在检查所有的复选框。
点击按钮后:所有的复选框都被取消,除了第一个复选框。

 极客教程
极客教程