如何在jQuery中使用右键切换背景颜色
在这篇文章中,我们将学习在jQuery中使用右键来切换背景颜色。
方法1:方法是通过使用contextmenu事件。contextmenu()方法用于将contextmenu事件与被使用的元素绑定。这可以用来在被使用的元素上执行颜色切换的动作。我们从绑定函数中返回false以防止打开上下文菜单。
这两种背景颜色可以定义在两个类中,可以用一个布尔变量来跟踪。这个变量在检测到点击时被切换。在元素上使用addClass()和removeClass()方法,根据这个元素来添加或删除类。
jQuery 代码:
let isRedBackground = true;
let box = $(".box");
box.contextmenu(function () {
// Add and remove the background classes
if (isRedBackground) {
box.removeClass("redbg");
box.addClass("greenbg");
}
else {
box.removeClass("greenbg");
box.addClass("redbg");
}
// Toggle the background color variable
isRedBackground = !isRedBackground;
return false;
});
例子:下面的例子说明了上述方法。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<style>
.redbg {
background-color: red;
}
.greenbg {
background-color: green;
}
.box {
height: 250px;
width: 250px;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
How to toggle background color
using right click in jQuery?
</b>
<p>
Right click on the div to toggle
the color of the division
</p>
<div class="box redbg"></div>
<br>
<script>
// Variable for storing the current
// background color
let isRedBackground = true;
// Get the div that has to be
// toggled
let box = $(".box");
box.contextmenu(function () {
// Add and remove class depending
// on the variable
if (isRedBackground) {
box.removeClass("redbg");
box.addClass("greenbg");
}
else {
box.removeClass("greenbg");
box.addClass("redbg");
}
// Toggle the background color variable
isRedBackground = !isRedBackground;
return false;
});
</script>
</body>
</html>
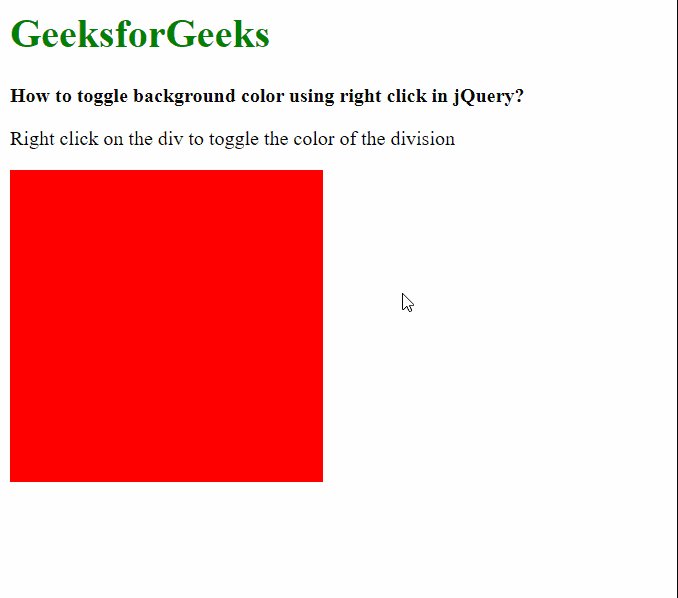
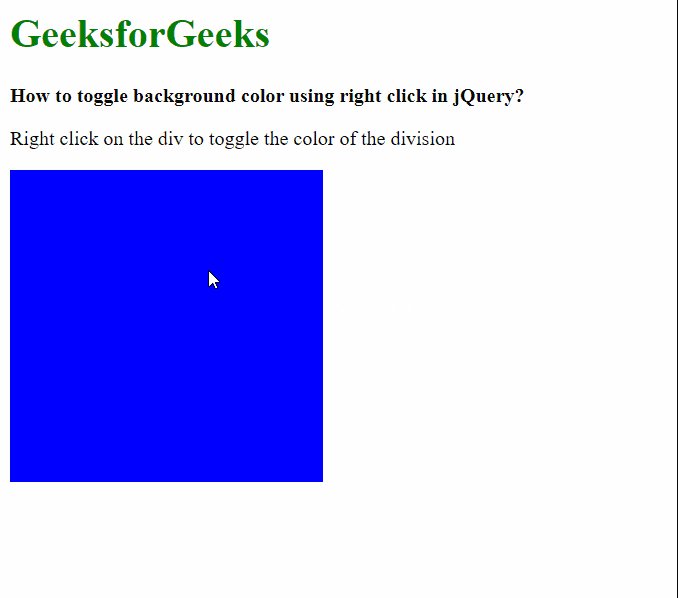
输出:

方法2:第二种方法是使用mousedown() 事件来获得右键。mousedown() 方法用于将mousedown事件与被使用的元素绑定。这可以通过检查事件的which属性是否等于 “3 “来获得鼠标的右击,”3 “表示右击。
可以不在类中定义背景色,而是将两种背景色定义为两个变量,用css()方法来设置分部的背景色。一个单独的布尔变量可以用来跟踪当前的背景色,并自动设置分部的颜色,与上述方法类似。
jQuery code:
let isBackgroundOne = true;
let backgroundOne = "red";
let backgroundTwo = "blue";
let box = $(".box");
// Bind the mousedown event
box.mousedown(function (event) {
// Disable the context menu
box.contextmenu(false);
// Check if right mouse button
if (event.which == 3) {
// Toggle the color based on the
// variable
if (isBackgroundOne) {
box.css({
backgroundColor: backgroundTwo
);
}
else {
box.css({
backgroundColor: backgroundOne
});
}
// Toggle the variable itself
isBackgroundOne = !isBackgroundOne;
}
});
例子:下面的例子说明了上述方法。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<style>
.box {
height: 250px;
width: 250px;
/* Initial background color */
background-color: red;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
How to toggle background color
using right click in jQuery?
</b>
<p>
Right click on the div to
toggle the color of the division
</p>
<div class="box"></div>
<br>
<script>
// Variable for storing the current
// background color
let isBackgroundOne = true;
// Defining both the background colors
let backgroundOne = "red";
let backgroundTwo = "blue";
let box = $(".box");
// Bind the mousedown event
box.mousedown(function (event) {
// Disable the context menu
box.contextmenu(false);
// Check if the right mouse button
// is pressed
if (event.which == 3) {
// Toggle the color based on the
// variable
if (isBackgroundOne) {
box.css({
backgroundColor: backgroundTwo
});
}
else {
box.css({
backgroundColor: backgroundOne
});
}
// Toggle the variable itself
isBackgroundOne = !isBackgroundOne;
}
});
</script>
</body>
</html>
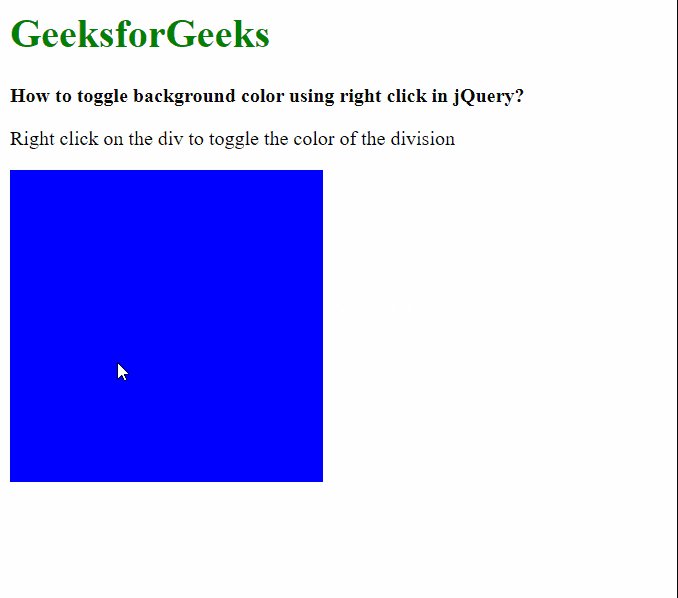
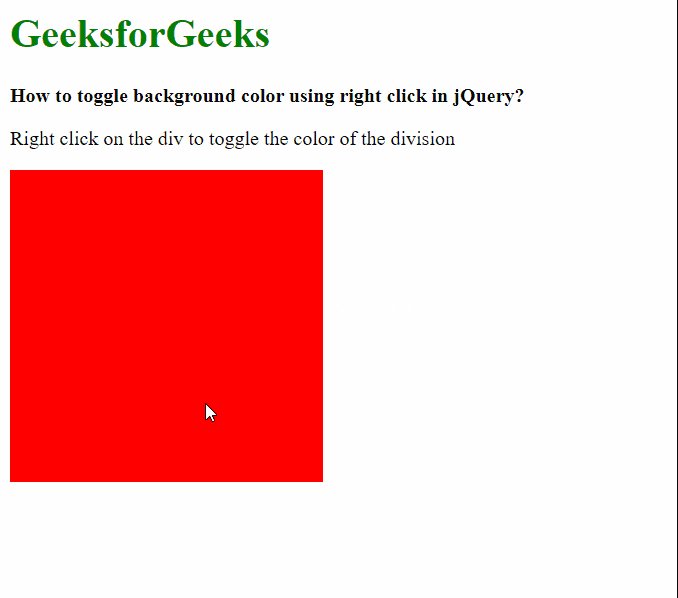
输出:

toggle background
 极客教程
极客教程