如何使用jQuery获得一个粗体标签内的值
在这篇文章中,我们将学习使用jQuery来获取粗体标签中的值。
方法:如果我们想得到一个粗体标签内的值,我们可以用jQuery选择该标签。我们可以使用jQuery text()函数来获取粗体标签的值。如果我们想获得所有粗体标签的值,那么我们可以使用each()循环,它将逐一选择所有粗体标签。
步骤:
- 创建一些HTML粗体标签。
- 创建一个jQuery函数来获取粗体标签内的值。
- 向用户显示价值。
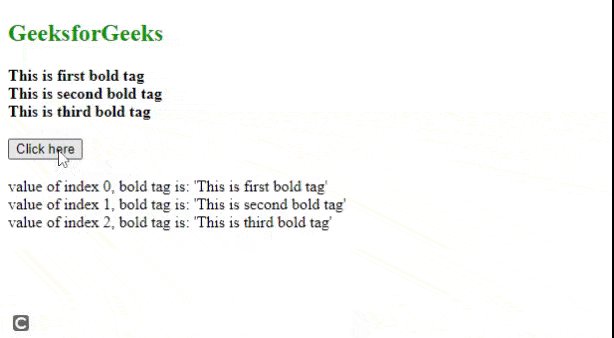
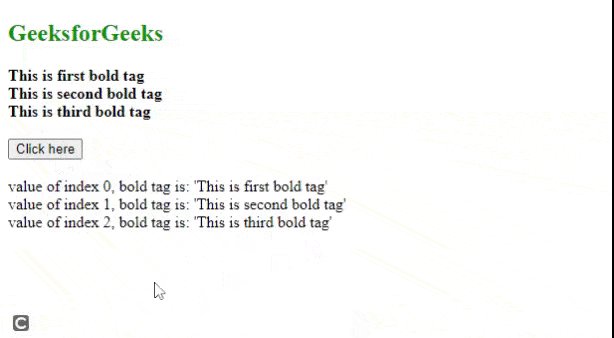
例子1:这个例子有三个粗体标签。当我们点击按钮时,它将使用jQuery方法获得所有粗体标签的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js">
</script>
</head>
<body>
<h2 style="color: green">GeeksforGeeks</h2>
<b>This is first bold tag</b> <br />
<b>This is second bold tag</b><br />
<b>This is third bold tag</b><br /><br />
<button>Click here</button><br /><br />
<div id="output"></div>
<script>
(document).ready(function () {
("button").click(function () {
var count = 0;
var res = "";
("b").each(function () {
var x =
"value of index " +
count +
", bold tag is: '" +
(this).text() +
"'<br>";
res = res + " " + x;
count++;
});
$("#output").html(res);
});
});
</script>
</body>
</html>
输出:

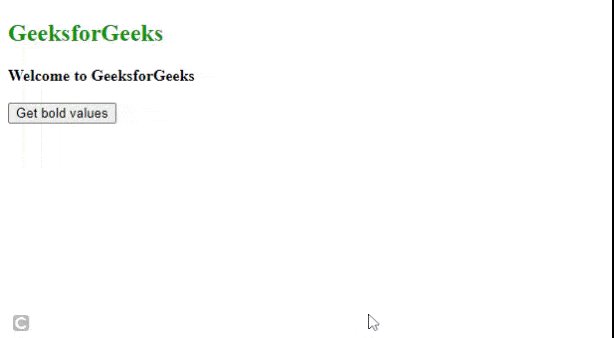
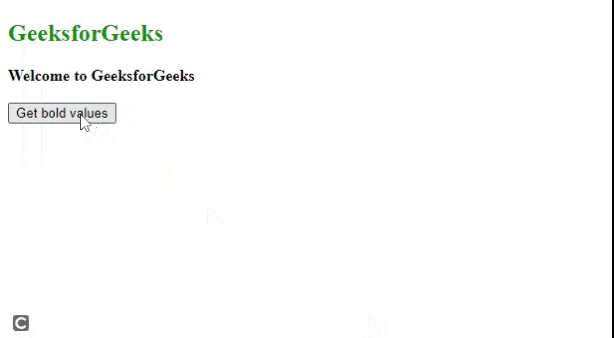
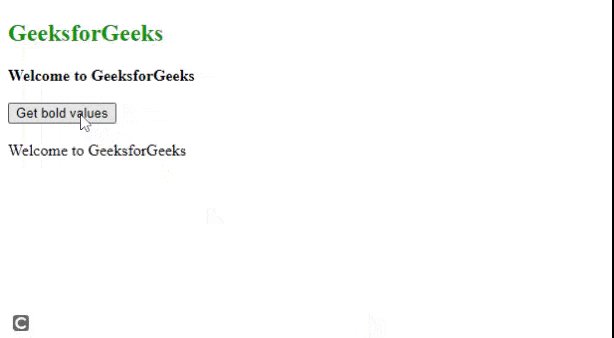
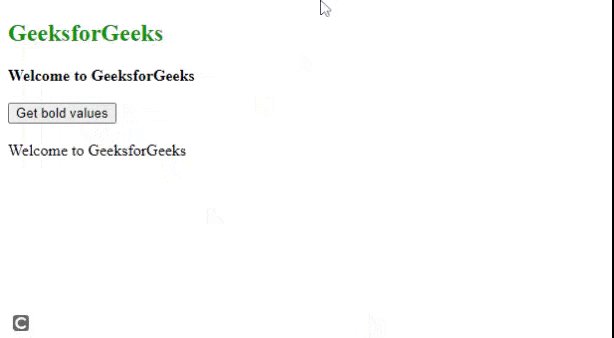
例子2:这个例子有三个粗体标签,在每个标签中,都有一个强词。当我们点击按钮时,一个jQuery函数获取每个粗体标签的值,并在一个HTML div中显示附加的文本。
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js">
</script>
<script>
(document).ready(function(){
('#btnID').click(function() {
var text = "";
("b").each(function() {
text +=(this).text();
text+=" ";
});
$("#showResult").text(text);
});
});
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<b>Welcome </b>
<b>to </b>
<b>GeeksforGeeks</b><br/><br/>
<input type="button" id="btnID" value="Get bold values"/>
<br/><br/>
<div id="showResult"> </div>
</body>
</html>
输出:

 极客教程
极客教程