如何在jQuery中找到3×3表格的第六个单元格
在这篇文章中,我们将看到如何在jQuery中获得3×3表格的第六个单元格。要找到一个元素的第n个孩子,我们可以使用jQuery的nth-child选择器。
方法:一个3×3表格的第六个单元格可以通过以下jQuery调用找到。
$('#table1 tr:nth-child(2) td:nth-child(3)').text();
如果表格有列标题,可以通过以下调用找到第六个单元格。
$('#table1 tr:nth-child(3) td:nth-child(3)').text();
HTML代码:请注意,第n个孩子选择器的索引是基于1的。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script type="text/javascript">
(document).ready(function () {
('#btnGetValue').click(function () {
('#value').text((
'#table1 tr:nth-child(3) td:nth-child(3)').text());
});
});
</script>
</head>
<body style="text-align:center">
<table id="table1" style=
"width:100%" border="1">
<tr>
<th>
Header1
</th>
<th>
Header2
</th>
<th>
Header3
</th>
</tr>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td>Cell 6</td>
</tr>
</table>
<br>
<input type="button"
value="Get 6th Cell's value"
id="btnGetValue" />
<span id="value"></span>
</body>
</html>
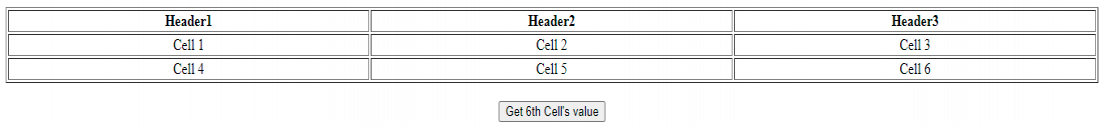
输出:我们看到以下网页。
- 点击前:

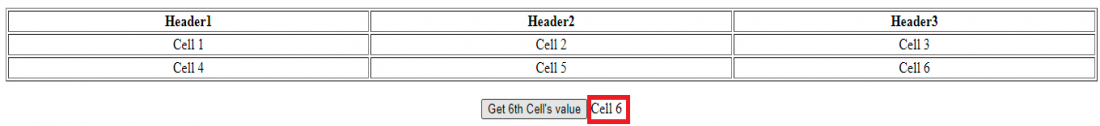
- 点击后:
你可以看到按钮旁边的第六个单元格的值(用红色矩形突出显示)。

点击输出后
 极客教程
极客教程