Bootstrap中的输入组与实例
Bootstrap中的输入组用于扩展默认的表单控件,在文本输入、自定义文件选择器或自定义输入的两边添加文本或按钮。
基本的输入组下面的类是基础类,用于在输入框的两侧添加组。
.input-group-prepend类用于在输入的前面添加组。.input-group-append类用于将其添加到输入后面。.input-group-text类用于样式显示在组内的文本。
下面的例子展示了这些输入组。
<!DOCTYPE html>
<html>
<head>
<!-- Include Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
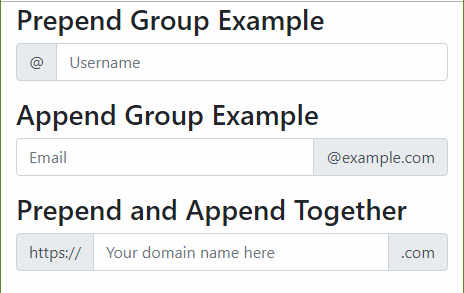
<h3>Prepend Group Example</h3>
<!-- Declare an input group -->
<div class="input-group">
<!-- Prepend the following content to the input box -->
<div class="input-group-prepend">
<!-- Define the text content of the group -->
<span class="input-group-text" id="username">@</span>
</div>
<!-- Declare an input box -->
<input type="text" class="form-control" placeholder="Username">
</div>
<h3>Append Group Example</h3>
<!-- Declare an input group -->
<div class="input-group">
<!-- Declare an input group -->
<input type="text" class="form-control" placeholder="Email">
<!-- Prepend the following content to the input box -->
<div class="input-group-append">
<!-- Define the text content of the group -->
<span class="input-group-text" id="email">@example.com</span>
</div>
</div>
<h3>Prepend and Append Together</h3>
<!-- Declare an input group -->
<div class="input-group">
<!-- Prepend the following content to the input box -->
<div class="input-group-prepend">
<!-- Define the text content of the group -->
<span class="input-group-text">https://</span>
</div>
<!-- Declare an input group -->
<input type="text" class="form-control" placeholder="Your domain name here">
<!-- Append the following content to the input box -->
<div class="input-group-append">
<!-- Define the text content of the group -->
<span class="input-group-text">.com</span>
</div>
</div>
</div>
</body>
</html>
输出:

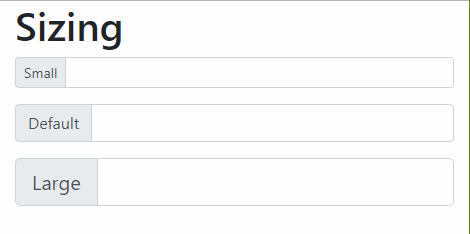
输入组的大小
输入组可以通过额外的班级变得更大或更小。输入组有3种可能的大小。
- .input-group-sm类用于更小的尺寸。
- .input-group-lg类用于更大的尺寸。
- .input-group类是默认尺寸。
注意:目前不支持单个输入组元素的大小。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Include Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h1>Sizing</h1>
<!-- Declare the small input group -->
<div class="input-group input-group-sm mb-3">
<!-- Prepend the following content to the input box -->
<div class="input-group-prepend">
<!-- Define the text content of the group -->
<span class="input-group-text" id="small">Small</span>
</div>
<!-- Declare an input box -->
<input type="text" class="form-control">
</div>
<!-- Declare the normal input group -->
<div class="input-group mb-3">
<!-- Prepend the following content to the input box -->
<div class="input-group-prepend">
<!-- Define the text content of the group -->
<span class="input-group-text" id="medium">Default</span>
</div>
<!-- Declare an input box -->
<input type="text" class="form-control">
</div>
<!-- Declare the large input group -->
<div class="input-group input-group-lg">
<!-- Prepend the following content to the input box -->
<div class="input-group-prepend">
<!-- Define the text content of the group -->
<span class="input-group-text" id="large">Large</span>
</div>
<!-- Declare an input box -->
<input type="text" class="form-control">
</div>
</div>
</body>
</html>
输出:

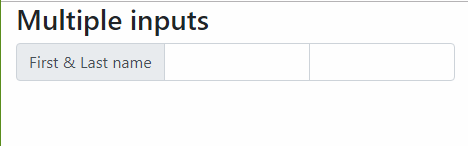
使用多个输入 。可以用输入组使用多个输入。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Include Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h3>Multiple inputs</h3>
<!-- Declare an input group -->
<div class="input-group">
<!-- Prepend the following content to the input box -->
<div class="input-group-prepend">
<!-- Define the text content of the group -->
<span class="input-group-text" id="">First & Last name</span>
</div>
<!-- Declare two input boxes -->
<input type="text" class="form-control">
<input type="text" class="form-control">
</div>
</div>
</body>
</html>
输出:

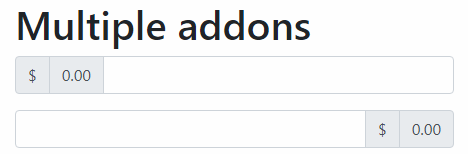
使用多个附加组件多个附加组件可以与其他类型堆叠或混合在一起,包括复选框和单选按钮。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Include Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h1>Multiple addons</h1>
<!-- Declare an input group -->
<div class="input-group mb-3">
<!-- Prepend the following content to the input box -->
<div class="input-group-prepend">
<!-- Declare two input groups -->
<span class="input-group-text"></span>
<span class="input-group-text">0.00</span>
</div>
<!-- Declare an input box -->
<input type="text" class="form-control">
</div>
<!-- Declare an input group -->
<div class="input-group">
<!-- Declare an input box -->
<input type="text" class="form-control">
<!-- Append the following content to the input box -->
<div class="input-group-append">
<!-- Declare two input texts -->
<span class="input-group-text"></span>
<span class="input-group-text">0.00</span>
</div>
</div>
</div>
</body>
</html>
输出:

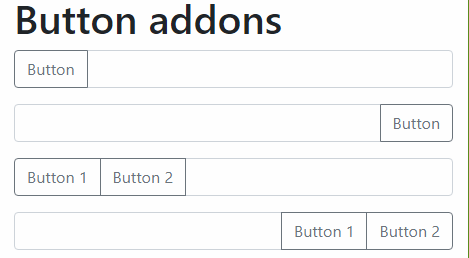
使用按钮插件按钮也可以附加或预置在输入框上。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Include Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h1>Button addons</h1>
<!-- Declare an input group -->
<div class="input-group mb-3">
<!-- Prepend the following content to the input box -->
<div class="input-group-prepend">
<!-- Declare a button-->
<button class="btn btn-outline-secondary" type="button">Button</button>
</div>
<!-- Declare an input box -->
<input type="text" class="form-control">
</div>
<!-- Declare an input group -->
<div class="input-group mb-3">
<!-- Declare an input box -->
<input type="text" class="form-control">
<!-- Append the following content to the input box -->
<div class="input-group-append">
<!-- Declare a button -->
<button class="btn btn-outline-secondary" type="button">Button</button>
</div>
</div>
<!-- Declare an input group -->
<div class="input-group mb-3">
<!-- Prepend the following content to the input box -->
<div class="input-group-prepend">
<!-- Declare two buttons -->
<button class="btn btn-outline-secondary" type="button">Button 1</button>
<button class="btn btn-outline-secondary" type="button">Button 2</button>
</div>
<!-- Declare an input box -->
<input type="text" class="form-control">
</div>
<!-- Declare an input group -->
<div class="input-group mb-3">
<!-- Declare an input box -->
<input type="text" class="form-control">
<!-- Append the following content to the input box -->
<div class="input-group-append">
<!-- Declare two buttons -->
<button class="btn btn-outline-secondary" type="button">Button 1</button>
<button class="btn btn-outline-secondary" type="button">Button 2</button>
</div>
</div>
</div>
</body>
</html>
输出:

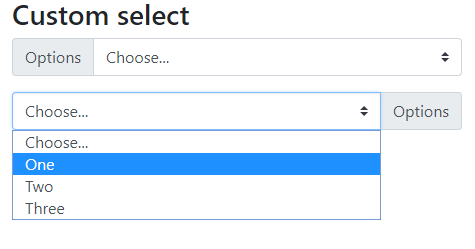
使用自定义选择 。输入组可以使用自定义选择。
注意:浏览器默认版本的自定义选择不被支持。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Include Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h3>Custom select</h3>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="select01">Options</label>
</div>
<select class="custom-select" id="select01">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="input-group mb-3">
<select class="custom-select" id="select02">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<div class="input-group-append">
<label class="input-group-text" for="select02">Options</label>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
输出:

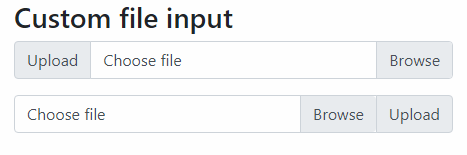
使用自定义文件输入 。输入组可以与自定义文件输入一起使用。
注意:浏览器默认版本的文件输入不被支持。
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Include Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h3>Custom file input</h3>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Upload</span>
</div>
<div class="custom-file">
<input type="file" class="custom-file-input" id="file01">
<label class="custom-file-label" for="file01">Choose file</label>
</div>
</div>
<div class="input-group mb-3">
<div class="custom-file">
<input type="file" class="custom-file-input" id="file02">
<label class="custom-file-label" for="file02">Choose file</label>
</div>
<div class="input-group-append">
<span class="input-group-text" id="">Upload</span>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
输出:

 极客教程
极客教程