Bootstrap中的字体设计
Typography是Bootstrap的一个功能,用于对文本内容进行风格化和格式化。它用于创建自定义的标题、内联小标题、列表、段落、对齐、添加更多面向设计的字体样式,以及更多。Bootstrap支持对字体堆栈、标题和链接样式进行全局设置,以便在网络应用中为每种类型的操作系统和设备提供最佳用户界面。
类型学可用于创建:
- Headings
- Subheadings
- 文本和段落的字体颜色、字体类型和对齐方式
- Lists
- 其他内联元素
一些实现bootstrap排版功能的类和标签:
- h1 – h6: 匹配一个标题的字体样式,但不能使用相关的HTML元素。
- text-muted : 它用于文字颜色,text-muted使文字变淡,即文字变灰。
- display:它用于创建更好的标题。
- lead:用于使一个段落突出,即视觉效果更好。
- mark:它用于突出显示文本。
- small:它用于创建二级小标题。
- initialism:它用于以略小的文字大小呈现缩写。
- blockquote : 它用于引用内容。
- blockquote-footer : 它是用于识别报价来源的页脚细节。
- text-center : 它用于将文字对准中心。
- list-inline : 它用于使列表中的元素内联。
- text-truncate : 它用于通过省略号截断较长的文本。
- text-uppercase : 它用于将文本转换为大写字母。
- text-lowercase : 它用于将文本转换为小写。
- text-capitalize : 它用于转换文本,将每个单词的第一个字母大写,其他字母小写。
- pre-scrollable : 使
<pre>元素可滚动。 - dl-horizontal:将术语(
<dt>)和描述(<dd>)元素并排排列。 - list-unstyled: 删除默认的列表样式和列表项的左边缘。
- text-right : 描绘右对齐的文本。
- text-left:描绘出左对齐的文本。
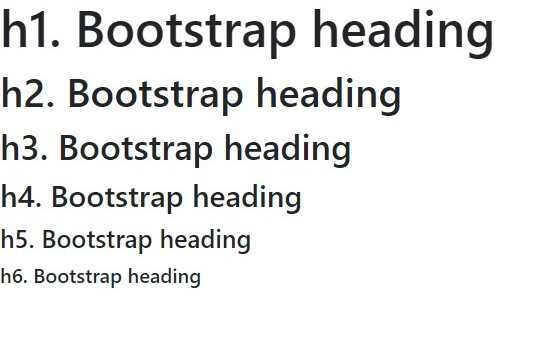
例子1:为了说明h1-h6类。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>
Text-muted
</title>
</head>
<body>
<p class="h1">h1. Bootstrap heading</p>
<p class="h2">h2. Bootstrap heading</p>
<p class="h3">h3. Bootstrap heading</p>
<p class="h4">h4. Bootstrap heading</p>
<p class="h5">h5. Bootstrap heading</p>
<p class="h6">h6. Bootstrap heading</p>
</body>
</html>
输出:

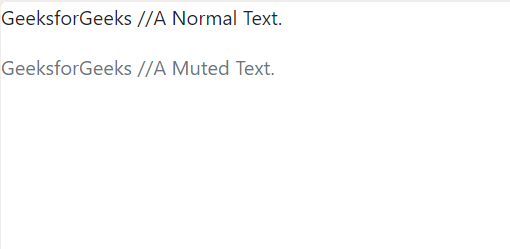
例子2:为了说明text-muted类。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>
Text-muted
</title>
</head>
<body>
<p>GeeksforGeeks //A Normal Text.</p>
<p class="text-muted">GeeksforGeeks //A Muted Text.</p>
</body>
</html>
输出:

例子3:为了说明display类。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>
Display
</title>
</head>
<body>
<h3>GeeksforGeeks</h3>
<h3 class="display-3">GeeksforGeeks</h3>
</body>
</html>
输出:

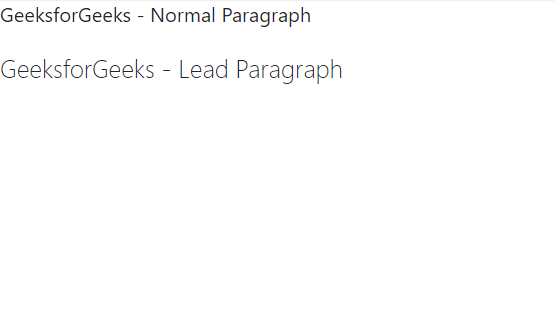
例子4为了说明lead类的情况。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>
Lead
</title>
</head>
<body>
<p>GeeksforGeeks - Normal Paragraph</p>
<p class="lead">GeeksforGeeks - Lead Paragraph</p>
</body>
</html>
输出:

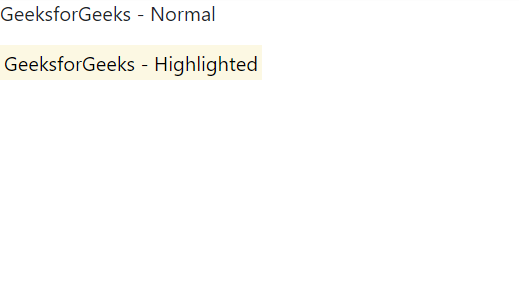
例子5为了说明mark标签。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>
Mark
</title>
</head>
<body>
<p>GeeksforGeeks - Normal</p>
<mark>GeeksforGeeks - Highlighted</mark>
</body>
</html>
输出:

例子6为了说明small标签的情况。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>
Small
</title>
</head>
<body>
<h2 class="text-success">GeeksforGeeks
<small>A CS Portal </small>
</h2>
</body>
</html>
输出:

例子7:为了说明initialism类。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>
Initialism
</title>
</head>
<body>
<abbr title="GeeksforGeeks"
class="text-success initialism">
GfG</abbr> is a CS portal
</body>
</html>
输出:

例子8为了说明blockquote标签和blockquote-footer类。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>
Blockquote and Blockquote footer
</title>
<style>
blockquote {
font-size: 30px;
color: green;
}
</style>
</head>
<body>
<blockquote>GeeksforGeeks</blockquote>
<blockquote class="blockquote-footer">
a CS portal
</blockquote>
</body>
</html>
输出:

class=”alignnone size-medium wp-image-844239″/>
例子9:为了说明text-center类。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>
Text-Center
</title>
<style>
p {
color: green;
}
</style>
</head>
<body>
<p class="display-4 text-center">GeeksforGeeks</p>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
 极客教程
极客教程