Bootstrap中的响应式图像与实例
Bootstrap为图片提供了不同的类别,使其外观更好,也使其具有响应性。使图像响应意味着它应该根据它的父元素进行调整。也就是说,图像的大小不应溢出其父元素,而是根据其父元素的大小变化而增长或缩小,同时不失去其长宽比。
在Bootstrap中可用于图像的不同类,解释如下:
- .img-responsive 类: Bootstrap中的响应式图像是通过在img标签上添加.img-responsive类来创建的。img-responsive类适用于。
max-width: 100% | height:auto | display:block到图片上。
<!DOCTYPE html>
<html>
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1>Responsive Image </h1>
<br>
<h3>.img-responsive class</h3>
<p>
Change the size of the browser window
to see effect
</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/GG-2.png"
class="img-responsive" alt="Responsive image"
width="307" height="240"/>
</div>
</body>
</html>
输出:

.img-fluid类:在标签上添加.img-fluid类。.img-fluid类适用于:max-width: 100% | height: auto到图片上。
<!DOCTYPE html>
<html>
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h3>.img-fluid class</h3>
<p>
Change the size of the browser window
to see effect.
</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/GG-2.png"
class="img-fluid" alt="Responsive Image"
width="307" height="240"/>
</div>
</body>
</html>
输出:

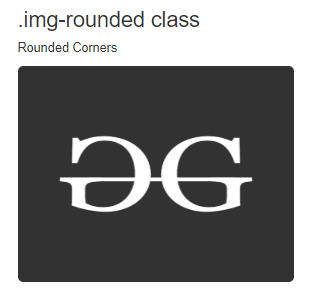
.img-rounded类:图片的圆角是由.img-rounded类添加的。(IE8不支持圆角)。
<!DOCTYPE html>
<html>
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h3>.img-rounded class</h3>
<p>Rounded Corners</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/GG-2.png"
class="img-rounded" alt="Responsive Image"
width="307" height="240"/>
</div>
</body>
</html>
输出:

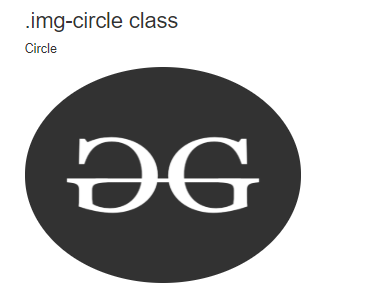
.img-circle类:图片的形状被.img-circle类做成了一个圆形。(圆角不被IE8支持)。
<!DOCTYPE html>
<html>
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h3>.img-circle class </h3>
<p>Circle</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/GG-2.png"
class="img-circle" alt="Responsive Image"
width="307" height="240"/>
</div>
</body>
</html>
输出:

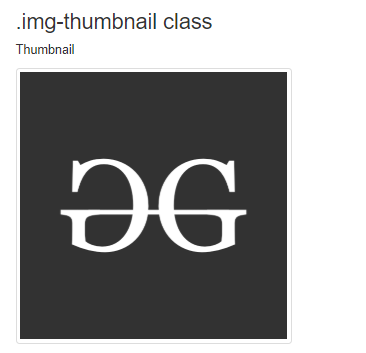
.img-thumbnail类:通过.img-thumbnail类,将图像塑造成一个缩略图。
<!DOCTYPE html>
<html>
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h3>.img-thumbnail class</h3>
<p>Thumbnail</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/GG-2.png"
class="img-thumbnail" alt="Responsive Image"
width="307" height="240">
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程