如何使用SASS在Bootstrap 4中创建新的颜色样式集
默认情况下,Bootstrap 4提供了所有的颜色样式,可以作为SASS变量和scss/_variables.scss文件的SASS地图。在进一步的版本中,将提供超新的阴影,如灰度调色板。在SASS地图中定义了许多颜色系列,通过循环生成自定义规则集。Bootstrap 4的颜色包括主题色和组件色,SASS地图对此起着重要作用。
使用SASS初始化颜色变量:
- SASS地图的例子。colors.scss文件
"white": white,hotpink:hotpink;
lightsalmon:#fa9872;lightgreen:#76FF03;
palegreen:#00E676;gray-900:#212121;
colors: (
"white":white,
"hotpink": hotpink,
"palegreen":palegreen,
"lightgreen":lightgreen,
"lightsalmon":lightsalmon,
"gray-dark": $gray-900) !default;
方法1:这里我们处理按钮的颜色,创建SASS的$color map后,用@import导入,在同一文件中创建@mixin一般来说,SASS类的按钮颜色主要基于 "btn-variant "和btn-ouline-variant。这里的变体是指主要的、次要的等颜色的实用工具。为这些btn-variant和btn-outline-variant生成@mixin。然后使用@include将上述生成的@mixin包含在SASS文件的相应类别中,如下所示。
- SASS文件:gfg.scss
/* Importing colors map */
@import'./colors';
/* Generating @mixin based on 'btn-variant' */
@mixin btn-variant (color1,color2,
color-hover: color-yiq(color1)) {
background-color: color1;
border-color:color1;
color:color2;
}
/* Generating @mixin based on 'btn-outline-variant' */
@mixin btn-outline-variant(color1, color2) {
background-color:color2;
border-color: color1;
color:color1;
}
/* Including @mixin based on 'btn-variant' and
hover properties within a custom class*/
.btn-hotpink {
@include btn-variant(hotpink, white,hotpink);
&:hover {
background-color: hotpink !important;
color:white !important;
}
}
.btn-lightgreen {
@include btn-variant(lightgreen, white,lightgreen);
&:hover {
background-color: lightgreen !important;
color:white !important;
}
}
.btn-lightsalmon {
@include btn-variant(lightsalmon, white,lightsalmon);
&:hover {
background-color: lightsalmon !important;
color:white !important;
}
}
/* Including @mixin based on 'btn-outline-variant'
and hover properties within a custom class */
.btn-outline-hotpink {
@include btn-outline-variant(hotpink, white);
&:hover {
background-color:hotpink !important;
color: white !important;
}
}
.btn-outline-lightgreen {
@include btn-outline-variant(lightgreen, white);
&:hover {
background-color: lightgreen !important;
color:white !important;
}
}
.btn-outline-lightsalmon {
@include btn-outline-variant(lightsalmon, white);
&:hover {
background-color:lightsalmon !important;
color: $white !important;
}
}
- 编译的CSS文件:gfg.css
.btn-hotpink {
background-color: hotpink;
border-color: hotpink;
color: white;
}
.btn-hotpink:hover {
background-color: hotpink !important;
color: #FFFFFF !important;
}
.btn-outline-hotpink {
background-color: white;
border-color: hotpink;
color: hotpink;
}
.btn-outline-hotpink:hover {
background-color: hotpink !important;
color: #FFFFFF !important;
}
.btn-lightgreen {
background-color: #76FF03;
border-color: #76FF03;
color: white;
}
.btn-lightgreen:hover {
background-color: #76FF03 !important;
color: #FFFFFF !important;
}
.btn-outline-lightgreen {
background-color: white;
border-color: #76FF03;
color: #76FF03;
}
.btn-outline-lightgreen:hover {
background-color: #76FF03 !important;
color: #FFFFFF !important;
}
.btn-lightsalmon {
background-color: #fa9872;
border-color: #fa9872;
color: white;
}
.btn-lightsalmon:hover {
background-color: #fa9872 !important;
color: #FFFFFF !important;
}
.btn-outline-lightsalmon {
background-color: white;
border-color: #fa9872;
color: #fa9872;
}
.btn-outline-lightsalmon:hover {
background-color: #fa9872 !important;
color: #FFFFFF !important;
}
/* sourceMappingURL=bs4buttonsex01.css.map */
- HTML文件:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="./gfg.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<center>
<h1 style="color:green;padding:13px;">
GeeksforGeeeks
</h1>
<br><br>
<p>
Bootstrap4 compiled CSS 'btn-lightgreen,
btn-lightsalmon & btn-hotpink' and
'btn-outline-lightgreen,
btn-outline-lightsalmon &
btn-outline-hotpink' using SASS
</p>
<div class="btn-group">
<button type="button"
class="btn btn-lightgreen">
lightgreen
</button>
<button type="button"
class="btn btn-lightsalmon">
lightsalmon
</button>
<button type="button"
class="btn btn-hotpink">
purple
</button>
</div>
<br><br>
<div class="btn-group">
<button type="button"
class="btn btn-outline-lightgreen">
lightgreen
</button>
<button type="button"
class="btn btn-outline-lightsalmon">
lightsalmon
</button>
<button type="button"
class="btn btn-outline-hotpink">
purple
</button>
</div>
</center>
</div>
</body>
</html>
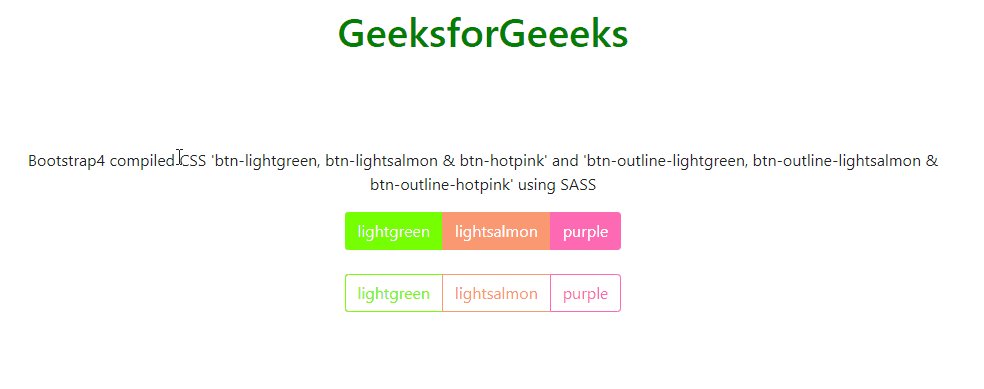
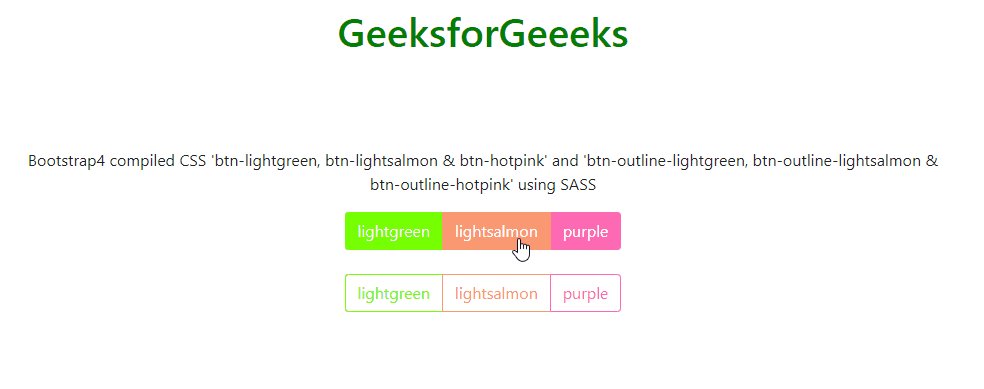
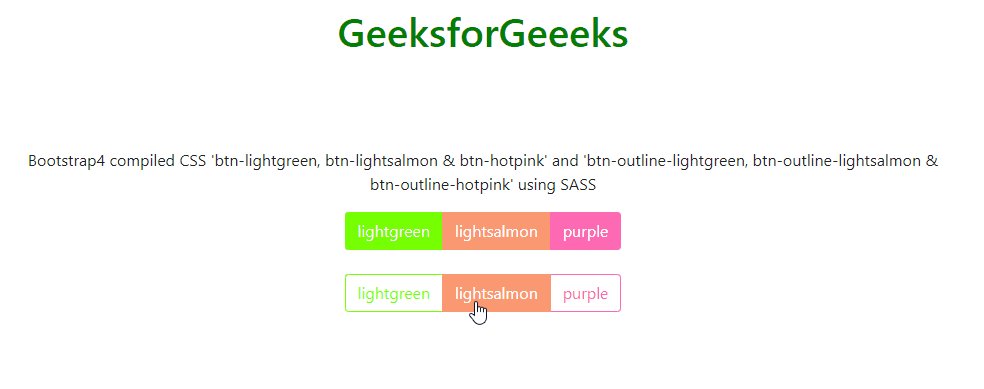
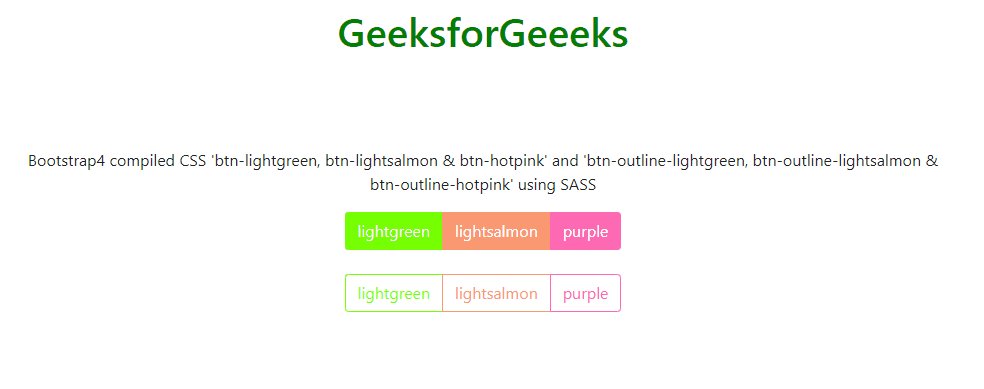
- 输出:

方法2:处理背景和文本颜色,在创建SASS的$color map后,用@import导入,在同一文件中创建@mixin一般来说,SASS类的按钮颜色主要基于 “bg-variant “和text-variant。这里的variant是指颜色的实用性,如主色、次色等。为这些bg-variant和text-variant生成@mixin然后使用@include将上述生成的@mixin包含在SASS文件的相应类中,如下所示。
- SASS文件:geeks.scss
@import'./colors';
@mixin bg-variant (color1,color2) {
background-color: color1;
color:color2;
}
@mixin text-variant(color1) {
color:color1;
}
.bg-palegreen {
@include bg-variant(palegreen, white);
}
.text-palegreen {
@include text-variant(palegreen);
}
.bg-gray900{
@include bg-variant(gray-900, white);
}
.text-gray900 {
@include text-variant(gray-900);
}
- 编译的CSS文件:geeks.css
.bg-palegreen {
background-color: #00E676;
color: white;
}
.text-palegreen {
color: #00E676;
}
.bg-gray900 {
background-color: #212121;
color: white;
}
.text-gray900 {
color: #212121;
}
/*# sourceMappingURL=bs4buttonsex02.css.map */
/*# sourceMappingURL=bs4buttonsex02.css.map */
- HTML文件:index2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="./geeks.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<center>
<h1 style="color:green;padding:13px;">
GeeksforGeeeks
</h1>
<br><br>
<p>
Bootstrap4 compiled CSS 'bg-palegreen &
bg-gray900' and 'text-palegreen &
text-gray900'using SASS
</p>
<div class="d-inline p-2 bg-palegreen text-white">
d-inline
</div>
<div class="d-inline p-2 bg-gray900 text-white">
d-inline
</div>
<div class="d-inline p-2 bg-palegreen text-white">
d-inline
</div>
<div class="d-inline p-2 bg-light text-palegreen">
d-inline
</div>
<div class="d-inline p-2 bg-palegreen text-white">
d-inline
</div>
<div class="d-inline p-2 bg-white text-gray900">
d-inline
</div>
</center>
</div>
</body>
</html>
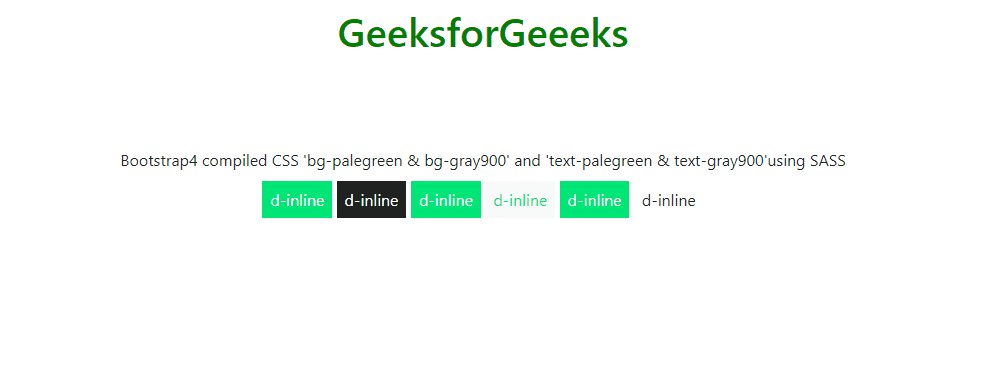
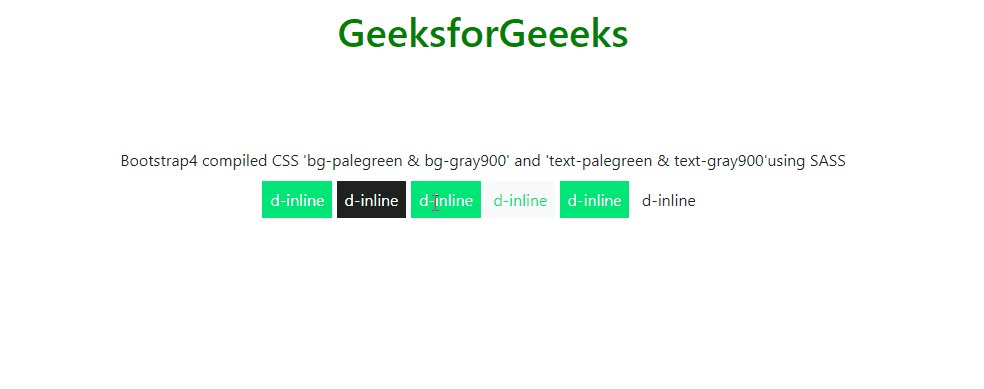
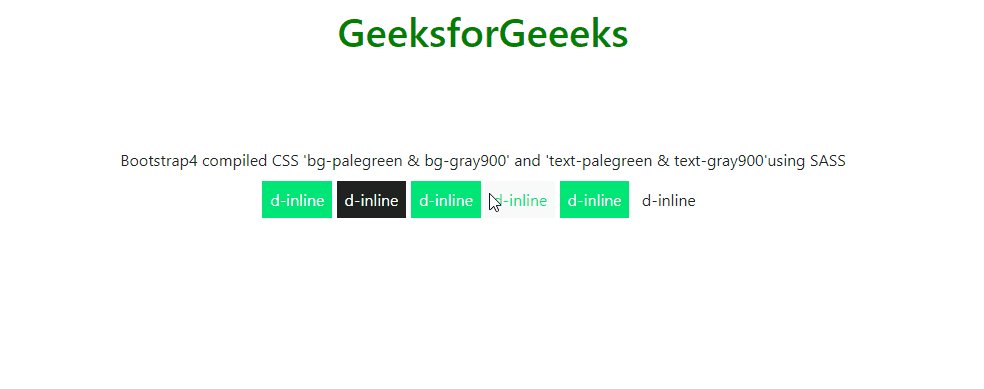
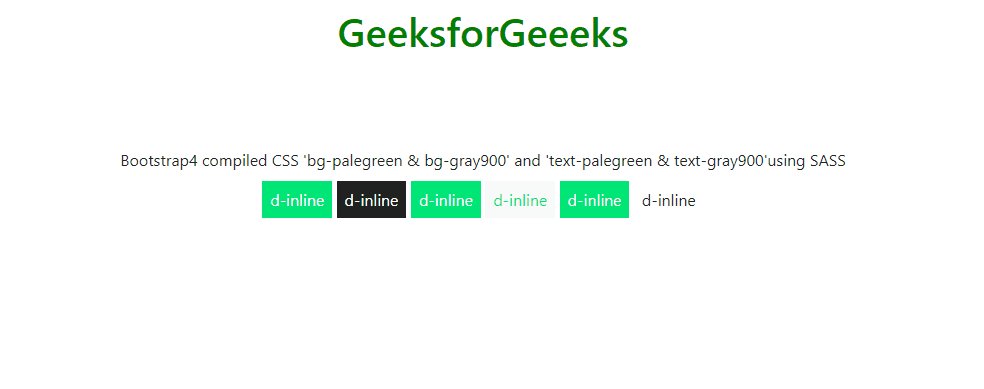
- 输出:

 极客教程
极客教程