模糊的JavaScript插件bootstrap与实例
你可以使用Bootstrap的Javascript Modal插件来创建用户通知、灯箱或自定义内容框。
示例:
<html>
<head>
<title>Modal example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script
src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script
src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous"></script>
</head>
<body>
<!-- Modal Trigger Button -->
<button type="button" class="btn btn-success" data-toggle="modal"
data-target="#practiseModal">
OPEN PRACTISE MODAL
</button>
<!-- Modal Body -->
<div class="modal fade" id="practiseModal" tabindex="-1" role="dialog"
aria-labelledby="practiseModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="practiseModalLabel">
Title of the Modal</h5>
<button type="button" class="close"
data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
Content of the Modal
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger"
data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>
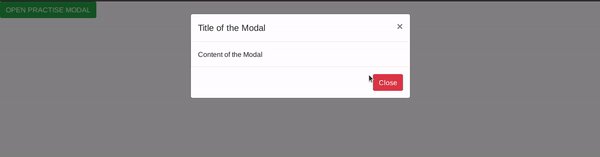
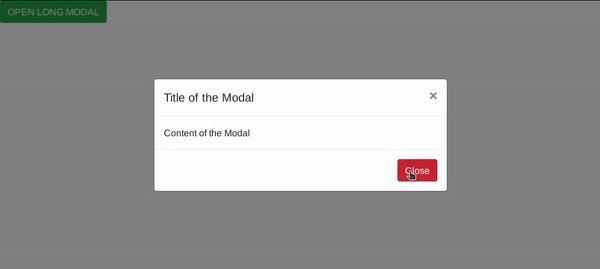
输出:

滚动内容的长度超过视口:
当模态中的内容超过用户的视口时,模态变得可滚动,并且它们的滚动与页面的滚动无关。源代码和上面一样。
输出:

垂直居中的模态:
要使模态垂直居中,你应该在有’modal-dialog’类的div上添加一个’modal-dialog-centered’类。
<!DOCTYPE html>
<head>
<title>Modal example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous"></script>
</head>
<body>
<!-- Modal Trigger Button -->
<button type="button" class="btn btn-success" data-toggle="modal"
data-target="#practiseLongModal">
OPEN CENTERED MODAL
</button>
<!-- Modal Body -->
<div class="modal fade" id="practiseLongModal"
tabindex="-1" role="dialog" aria-labelledby="practiseLongModalLabel"
aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="practiseLongModalLabel">
Title of the Modal</h5>
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
Content of the Modal
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger"
data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>
输出 :

不同尺寸的模型:
你可以为你的模版使用不同的尺寸。在具有’modal-dialog’类的div中添加以下类之一。下面是一个表格,描述了Bootstrap提供的不同尺寸。你也可以使用JS或CSS自定义尺寸。
| 尺寸 | 等级 | 宽度 (px) |
|---|---|---|
| 小型 | .modal-sm | 300 |
| 默认 | 无 | 500 |
| 大 | .modal-lg | 800 |
| 特大号 | .modal-xl | 1140 |
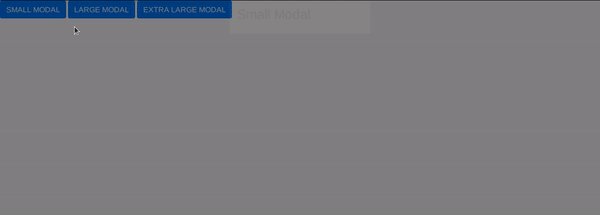
代码:
<!DOCTYPE html>
<head>
<title>Modal example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script
src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script
src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous"></script>
</head>
<body>
<!-- Small Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal"
data-target=".smallExampleModal">SMALL MODAL</button>
<div class="modal fade smallExampleModal" tabindex="-1" role="dialog"
aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<h3>Small Modal</h3>
</div>
</div>
</div>
</div>
<!-- Large Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal"
data-target=".largeExampleModal">LARGE MODAL</button>
<div class="modal fade largeExampleModal" tabindex="-1" role="dialog"
aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h3>Large Modal</h3>
</div>
</div>
</div>
</div>
<!-- Extra Large Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal"
data-target=".extraLargeExampleModal">EXTRA LARGE MODAL</button>
<div class="modal fade extraLargeExampleModal"
tabindex="-1" role="dialog" aria-labelledby="myExtraLargeModalLabel"
aria-hidden="true">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h3>Extra Large Modal</h3>
</div>
</div>
</div>
</div>
</body>
</html>
输出 :

 极客教程
极客教程