用于Bootstrap的jQuery多选插件
jQuery为bootstrap提供了各种不同用途的插件,可以很容易地集成到网络应用程序中,使网站和应用程序看起来更有吸引力和可靠。
插件可以通过两种方式包含,即单独使用Bootstrap的单个*.js文件,或者一次性使用bootstrap.js。
Bootstrap multiselect也是Bootstrap的jQuery插件之一,它可以让客户从下拉列表中一次性选择多个备选方案。利用多选插件,下拉的备选方案就像复选框一样,这样客户就可以选择多个备选方案,而不像普通的下拉只能选择一个方案。该插件基于Twitter Bootstrap系统,具有众多功能。在运行时,通过利用简单的HTML选择可以毫不费力地变成一个Bootstrap按钮。
你需要在你的HTML文件中添加以下资源,以便在你的网站中使用bootstrap多选jQuery插件。
- 样式表,使替代品能够以下拉方式打开。
<link href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css” rel=”stylesheet”>
- 包括Bootstrap和jQuery文件作为脚本。
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js”></script>
- Bootstrap CDN链接,在下拉列表中启用多选功能。
<script
src=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/js/bootstrap-multiselect.js”>
</script>
<link
href=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/css/bootstrap-multiselect.css”
rel=”stylesheet” >
- 现在,创建一个带有备选方案列表的HTML下拉菜单。
<select id=”checkboxes” multiple=”multiple”>
<option value=”Array”>Array</option>
<option value=”Linked list”>Linked list</option>
<option value=”Strings”>Strings</option>
<option value=”Stack”>Stack</option>
<option value=”Queue”>Queue</option>
<option value=”Graph”>Graph</option>
<option value=”Tree”>Tree</option>
<option value=”Maps”>Maps</option>
</select>
- 不要忘记通过调用multiselect()函数来初始化该插件。
$(‘#checkboxes’).multiselect();
在初始化该插件后,选定的下拉组件($('#checkboxes'))将被替换成一个bootstrap按钮,用复选框显示可用的选项。
示例:
<html>
<head>
<script src=
"http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js">
</script>
<link href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
rel="stylesheet" >
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/js/bootstrap-multiselect.js">
</script>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/css/bootstrap-multiselect.css"
rel="stylesheet">
<style>
.container
{
margin-top: 30px;
color: green;
font-size: 20px;
}
</style>
</head>
<body>
<br>
<p class="container"><b>GeeksforGeeks</b></p>
<div class="container">
<b>Select your choice:</b>
<select id="checkboxes" multiple="multiple">
<option value="Linked list">Linked list</option>
<option value="Array">Array</option>
<option value="Strings">Strings</option>
<option value="Stack">Stack</option>
<option value="Queue">Queue</option>
<option value="Graph">Graph</option>
<option value="Tree">Tree</option>
<option value="Maps">Maps</option>
</select>
</div>
<script>
(document).ready(function() {
('#checkboxes').multiselect();
});
</script>
</body>
</html>
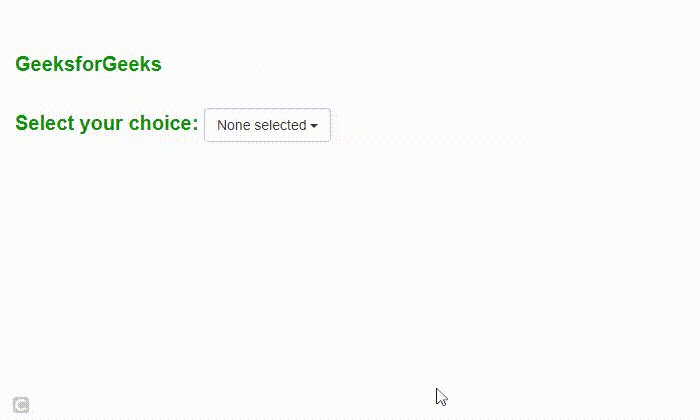
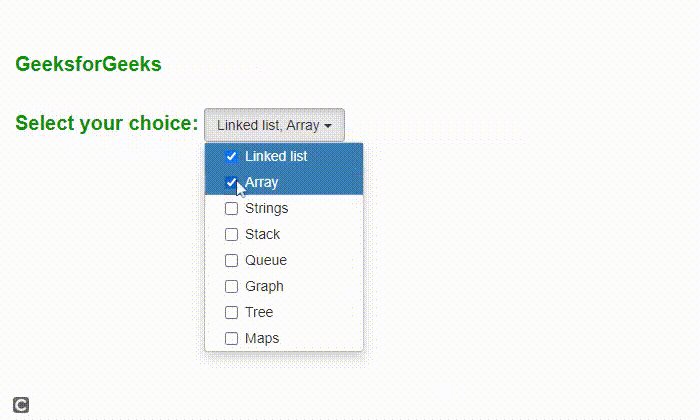
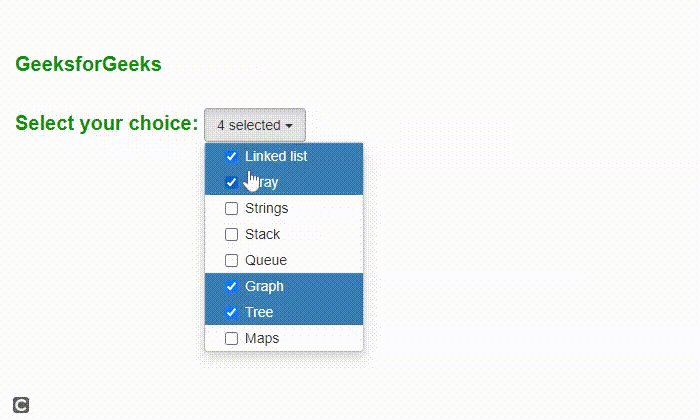
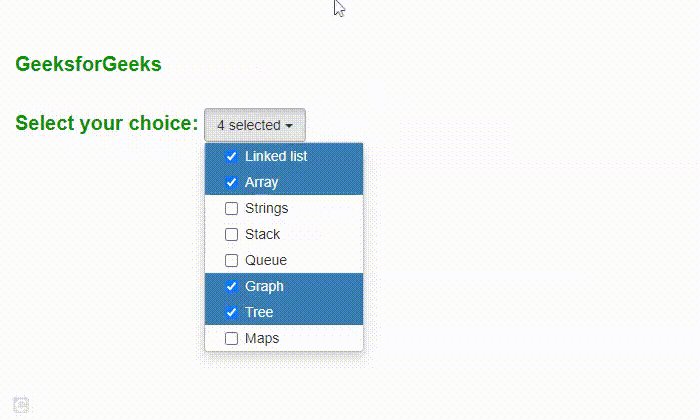
输出:现在,正如你在 输出中所看到的,一个多选下拉列表被创建,客户可以通过利用多选插件,按照上述步骤整合,一次选择多个备选方案。

支持的浏览器:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
 极客教程
极客教程