举例说明bootstrap中的弹出窗口
Bootstrap Popover是bootstrap中的一个属性,可以用来使任何网站看起来更加动态。弹出式窗口一般用于显示任何元素的额外信息,并在鼠标指针点击该元素时显示。在弹出式窗口中,如果你点击你在脚本中包含的任何元素,它将以弹出式窗口的形式给出一个特定的信息,你可以看到你在脚本中定义的信息。
使用Bootstrap在网站上实现弹出窗口很容易,因为你只需要为元素定义一些属性,如下所述。
语法 :
data-toggle="popover"
title="Popover Header"
data-content="Some content inside the box"
data-toggle属性定义了Popover,title属性定义了Popover的Tile,data-content属性用于存储要在各自Popover中显示的内容。
在你的代码中包括下面的javascript以使其工作。
<script>
(document).ready(function(){
('[data-toggle="popover"]').popover();
});
</script>
示例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h3>Popover Example</h3>
<a href="#" data-toggle="popover" title="Popover Header"
data-content="Some content inside the popover">
GeeksforGeeks</a>
</div>
<script>
(document).ready(function () {
('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
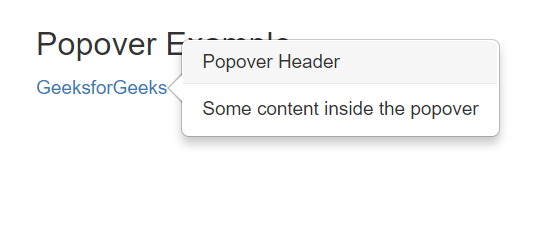
输出:

Bootstrap中不同类型的弹出窗口方向:
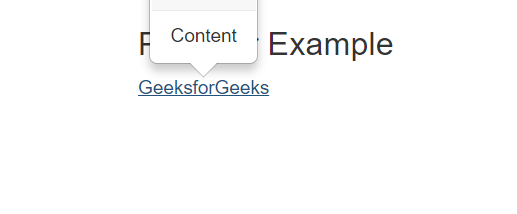
- 顶部对齐:在这种类型的弹出式窗口对齐中,弹出式窗口的内容会显示在我们应用了该属性的元素的顶部。要将弹出式窗口对准顶部,请指定一个属性 data-placement = “top” 。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Bootstrap CSS and JS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h3>Popover Example</h3>
<ul class="list-inline">
<li><a href="#" title="Header" data-toggle="popover"
data-placement="top" data-content="Content">
GeeksforGeeks
</a>
</li>
</ul>
</div>
<script>
(document).ready(function () {
('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
输出:

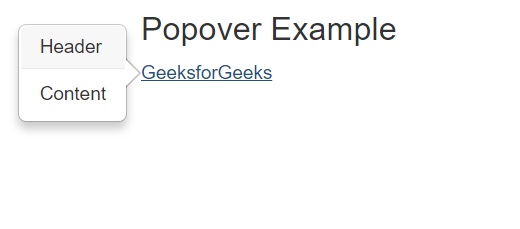
- 左对齐:在这种类型的弹出式窗口对齐中,弹出式窗口的内容显示在我们应用该属性的元素的左边。要将弹出式窗口对准顶部,请指定一个属性 data-placement = “left” 。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Bootstrap CSS and JS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h3>Popover Example</h3>
<ul class="list-inline">
<li><a href="#" title="Header" data-toggle="popover"
data-placement="left" data-content="Content">
GeeksforGeeks
</a>
</li>
</ul>
</div>
<script>
(document).ready(function () {
('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
输出:

- 右对齐:在这种类型的弹出式窗口对齐中,弹出式窗口的内容显示在我们应用该属性的元素的顶部。要将弹出式窗口对准顶部,请指定一个属性 data-placement = “right” 。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Bootstrap CSS and JS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h3>Popover Example</h3>
<ul class="list-inline">
<li><a href="#" title="Header" data-toggle="popover"
data-placement="right" data-content="Content">
GeeksforGeeks
</a>
</li>
</ul>
</div>
<script>
(document).ready(function () {
('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
输出:

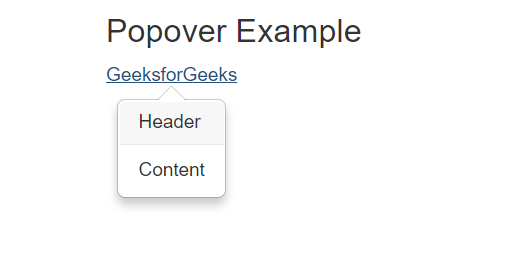
- 底部对齐:在这种类型的弹出式窗口对齐中,弹出式窗口的内容显示在我们应用该属性的元素的底部。要将弹出式窗口对准顶部,请指定一个属性 data-placement = “bottom” 。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Bootstrap CSS and JS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h3>Popover Example</h3>
<ul class="list-inline">
<li><a href="#" title="Header" data-toggle="popover"
data-placement="bottom" data-content="Content">
GeeksforGeeks
</a>
</li>
</ul>
</div>
<script>
(document).ready(function () {
('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
 极客教程
极客教程