Bootstrap中col-md-4和col-xs-1和col-lg-2数字含义
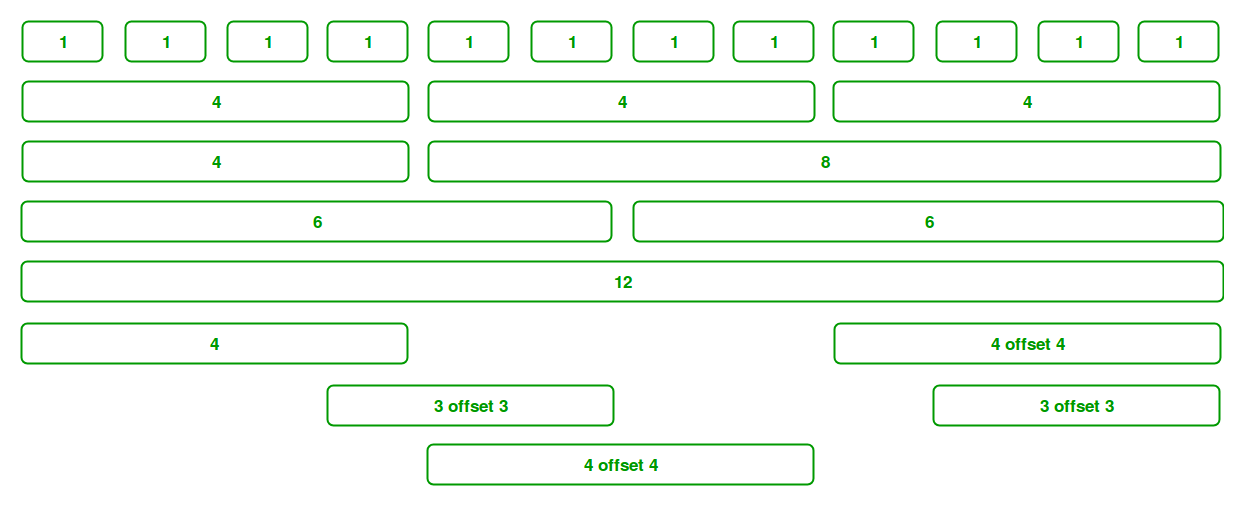
Bootstrap中的网格系统可以帮助你将文本并排对齐,并使用一系列的容器、行和列。Bootstrap中的网格系统使用ems和rems来定义大多数尺寸,而pxs则用于网格断点和容器宽度。Bootstrap网格系统允许整个页面有多达12列。你可以单独使用它们中的每一列,也可以将它们合并在一起以获得更宽的列。你可以使用所有的数值组合,总和为12。你可以使用宽度为1的12列,或使用宽度为3的4列,或任何其他组合。

网格系统中主要有五个类别,如下所示。
- .col- 超小 ( < 576 px )
- .col-sm- Small ( >= 576 px )
- .col-md- Medium ( >= 768 px )
- .col-lg- Large ( >= 992 px )
- .col-xl- 特大号 ( >= 1200 px )
Bootstrap为每行提供了12个列,这在Column类中是可用的。因此,你可以通过在.col-中指定数字来控制列的宽度,其中表示以数字表示的列的宽度。
col-md-4:该类用于设备尺寸为中等或大于768px,容器的最大宽度为720px,你希望宽度等于4列。
col-xs-1:当设备尺寸特别小(移动),并且你希望宽度等于1列时,该类被使用。
col-lg-2:该类用于设备尺寸较大或大于992px,容器最大宽度为960px,并且你希望尺寸等于2列时。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
Bootstrap numbers col-md-4, col-xs-1, col-lg-2
</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<!-- jQuery library -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Latest compiled JavaScript -->
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
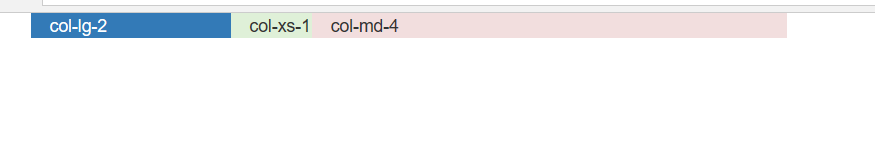
<div class=" row bg-primary col-lg-2">col-lg-2</div>
<div class=" row bg-success col-xs-1">col-xs-1</div>
<div class=" row bg-danger col-md-4">col-md-4</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程