Bootstrap中的间距与实例
Bootstrap有许多类的设施,可以轻松地在HTML中对元素进行造型。它包括各种响应式的填充和边距类,用于修改元素的外观。间距工具没有应用于断点的断点符号。
以下语法用于在各种类别中添加间距。
- (属性)(边)-(大小)为xs
- (property)(sides)-(breakpoint)-(size)为sm, md, lg和xl。
属性:有两种为元素添加间距的方法。
- m : 这个属性定义了保证金。边距提供了一个边缘或边界。
- p :这个属性定义了padding。填充属性用于在内容周围产生空间。
侧面:这允许用户在任何需要的地方将内容的间距添加到特定的侧面。
- t : margin-top/padding-top。
- b : margin-bottom/padding-bottom。
- l : margin-left/padding-left。
- r : margin-right/padding-right。
- x : 用于padding-left和padding-right/margin-left和 margin-right。
- y : 用于padding-top和padding-bottom/margin-top和 margin-bottom。
- blank : 元素四边的空白/填充。
大小:这允许用户在关卡中添加特定数量的间隔。
- 0 – 0px margin/padding.
- 1 – 4px margin/padding。
- 2 – 8px margin/padding。
- 3 – 16px margin/padding。
- 4 – 24px margin/padding。
- 5 – 48px margin/padding。
- auto —- auto margin。
断点:断点是网站内容可以根据设备进行调整的点,并允许向用户展示最佳布局。
- sm、md、lg和xl是以下断点。
语法:
- 对于断点 – xs:
<div class="mt-4">
- 对于断点 – md。
<div class="mt-md-4">
- 对于断点 – lg:
<div class="mt-lg-4">
- 对于断点 – xl:
<div class="mt-xl-4">
响应式间隔表:
| 屏幕尺寸 | 类别 |
|---|---|
| 出现在所有 | .ml-3 |
| 只出现在 xs | .ml-3 .ml-sm-0 上。 |
| 只出现在sm | .ml-sm-3 .ml-md-0上。 |
| 只出现在md上 | .ml-md-3 .ml-lg-0 |
| 只出现在lg上 | .ml-lg-3 .d-xl-0 |
| 只出现在xl | .ml-xl-3上 |
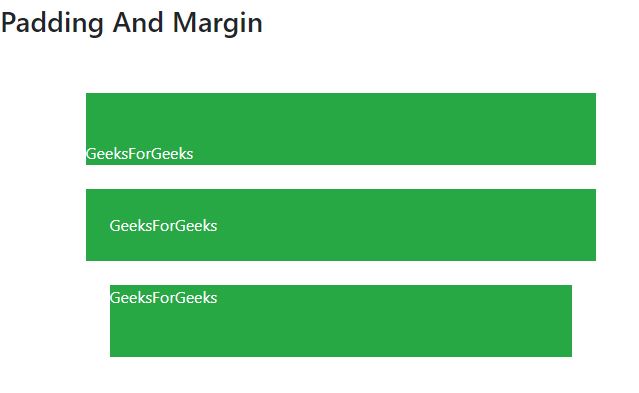
示例 1:
<!DOCTYPE html>
<html>
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<!-- Link Bootstrap Js and Jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<title>
GeeksForGeeks Bootstrap Spacing Example
</title>
</head>
<body>
<br>
<tab>
<h3>Padding And Margin</h3>
<div class="container text-white">
<br><br>
<div class="pt-5 bg-success">
GeeksForGeeks
</div>
<br>
<div class="p-4 bg-success">
GeeksForGeeks
</div>
<div class="m-4 pb-5 bg-success">
GeeksForGeeks
</div>
</div>
</body>
</html>
输出:

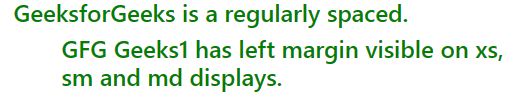
示例 2:
<!DOCTYPE html>
<html>
<head>
<!-- Link bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<!-- Link bootstrap JS and Jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<title>
GeeksforGeeks Bootstrap Spacing Example
</title>
</head>
<body>
<div class="container"><br>
<h4 style="color:green;">
GeeksforGeeks is a regularly spaced.
</h4>
<h4 class="ml-5 ml-lg-0"style="color:green;">
GFG Geeks1 has left margin visible on
xs, sm and md displays.
</h4>
</div>
</body>
</html>
输出:

示例 3:
<!DOCTYPE html>
<html>
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<!-- Link Bootstrap JS and Jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<title>
GeeksForGeeks Bootstrap Spacing Example
</title>
</head>
<body>
<div class="container"><br>
<div class="mx-auto" style="width:300px;
background-color:green;">
<h3 style="color:white;">GeeksForGeeks</h3>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程