Bootstrap中的列表组与实例
列表组是用来显示一系列内容的。我们可以根据我们的需要修改它们以支持任何内容。列表组的使用只是为了以一种有组织的方式显示一系列或列表中的内容。
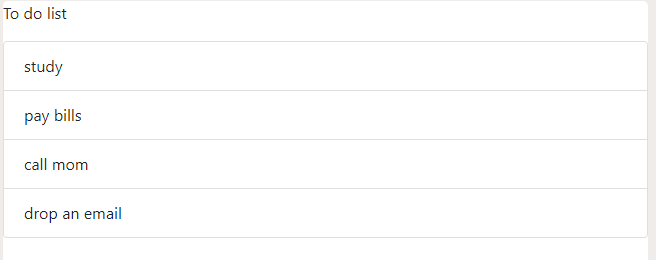
下面是一个使用unordered_lists在HTML中创建的基本列表组,以及适当的Bootstrap类。
<!DOCTYPE html>
<html>
<head>
<title>List Groups example</title>
<!-- Link Bootstrap Files -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity=
"sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous">
</script>
</head>
<body>
<p>To do list</p>
<ul class="list-group">
<li class="list-group-item">study</li>
<li class="list-group-item">pay bills</li>
<li class="list-group-item">call mom</li>
<li class="list-group-item">drop an email</li>
</ul>
</body>
</html>
输出:

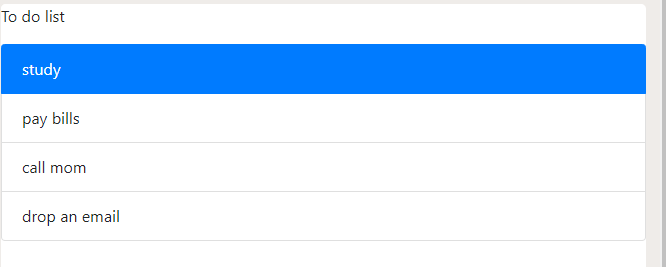
活动列表项:在列表项中添加.active类,以表明它是当前的活动项。
<!DOCTYPE html>
<html>
<head>
<title>List Groups example</title>
<!-- Link Bootstrap Files -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity=
"sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous">
</script>
</head>
<body>
<p>To do list</p>
<ul class="list-group">
<li class="list-group-item active">study</li>
<li class="list-group-item">pay bills</li>
<li class="list-group-item">call mom</li>
<li class="list-group-item">drop an email</li>
</ul>
</body>
</html>
输出:

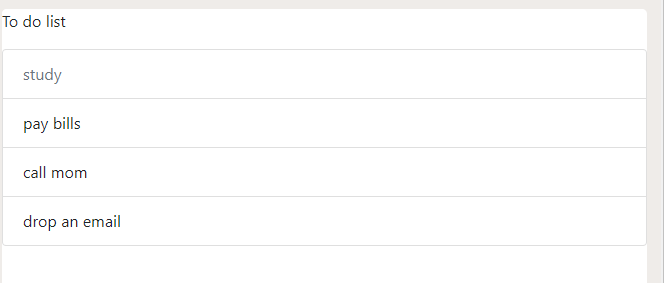
禁用的列表项:在列表项上添加.disabled类,以表示它被禁用。当要禁用的内容是一个链接/按钮时,我们可能需要添加自定义的JavaScript代码来完全禁用项目。
<!DOCTYPE html>
<html>
<head>
<title>List Groups example</title>
<!-- Add Bootstrap Links -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity=
"sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous">
</script>
</head>
<body>
<p>To do list</p>
<ul class="list-group">
<!-- Using the disabled bootstrap class on below
List Item will make it faded -->
<li class="list-group-item disabled">study</li>
<li class="list-group-item">pay bills</li>
<li class="list-group-item">call mom</li>
<li class="list-group-item">drop an email</li>
</ul>
</body>
</html>
输出:

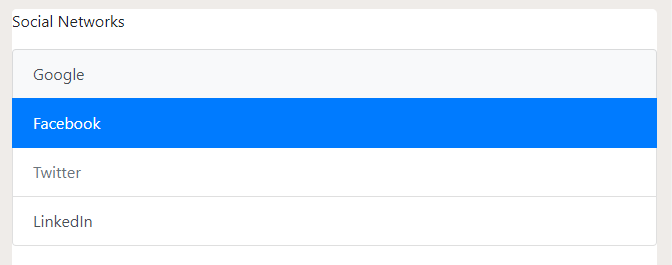
超链接和按钮使用.list-group-item-action类来创建具有悬停、禁用和激活状态的可操作列表项。
<!DOCTYPE html>
<html>
<head>
<title>List Groups example</title>
<!-- Add Bootstrap Links -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity=
"sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous">
</script>
</head>
<body>
<p>Social Networks</p>
<ul class="list-group">
<a href="#" class="list-group-item
list-group-item-action">Google</a>
<a href="#" class="list-group-item
list-group-item-action active">Facebook</a>
<a href="#" class="list-group-item
list-group-item-action disabled">Twitter</a>
<a href="#" class="list-group-item
list-group-item-action">LinkedIn</a>
</ul>
</body>
</html>
输出:

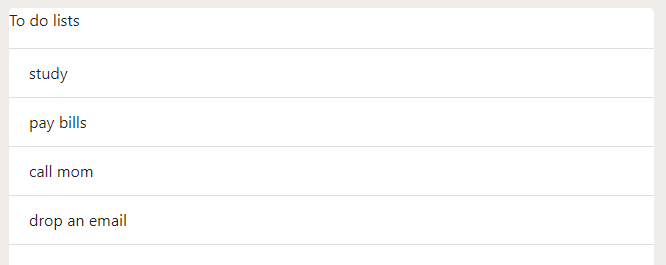
平移 。使用Flush类来移除一些边框和圆角,以便在父容器中看起来不错。
<!DOCTYPE html>
<html>
<head>
<title>List Groups Example</title>
<!-- Add important Bootstrap Links -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity=
"sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous">
</script>
</head>
<body>
<p>To do lists</p>
<ul class="list-group list-group-flush">
<li class="list-group-item">study</li>
<li class="list-group-item">pay bills</li>
<li class="list-group-item">call mom</li>
<li class="list-group-item">drop an email</li>
</ul>
</body>
</html>
输出:

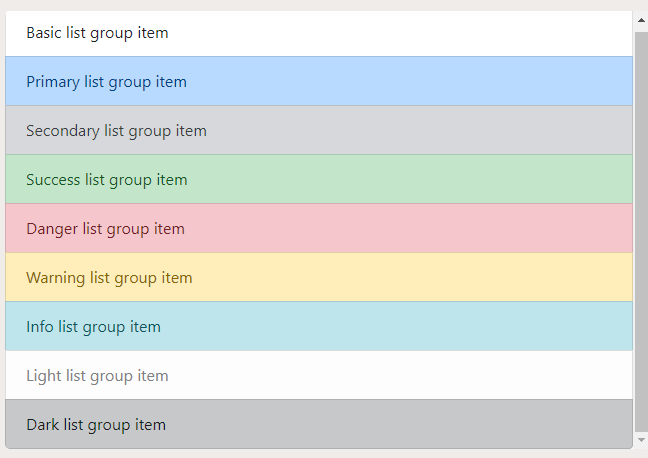
上下文类 。使用上下文类,用合适的背景和颜色来设计列表项。
<!DOCTYPE html>
<html>
<head>
<title>List Groups example</title>
<!-- Add Bootstrap Links -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity=
"sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous">
</script>
</head>
<body>
<ul class="list-group">
<li class="list-group-item">
Basic list group item
</li>
<li class="list-group-item
list-group-item-primary">
Primary list group item
</li>
<li class="list-group-item
list-group-item-secondary">
Secondary list group item
</li>
<li class="list-group-item
list-group-item-success">
Success list group item
</li>
<li class="list-group-item
list-group-item-danger">
Danger list group item
</li>
<li class="list-group-item
list-group-item-warning">
Warning list group item
</li>
<li class="list-group-item
list-group-item-info">
Info list group item
</li>
<li class="list-group-item
list-group-item-light">
Light list group item
</li>
<li class="list-group-item
list-group-item-dark">
Dark list group item
</li>
</ul>
</body>
</html>
输出:

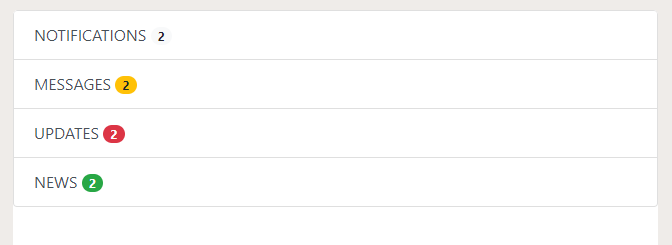
徽章我们可以为列表组项目添加徽章,如下所示。
<!DOCTYPE html>
<html>
<head>
<title>Badge Example</title>
<!-- Adding Bootstrap Classes -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity=
"sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="list-group">
<button type="button"
class="list-group-item list-group-item-action">
NOTIFICATIONS
<span class="badge badge-pill badge-light">2</span>
</button>
<button type="button"
class="list-group-item list-group-item-action">
MESSAGES
<span class="badge badge-pill badge-warning">2</span>
</button>
<button type="button"
class="list-group-item list-group-item-action">
UPDATES
<span class="badge badge-pill badge-danger">2</span>
</button>
<button type="button"
class="list-group-item list-group-item-action">
NEWS
<span class="badge badge-pill badge-success">2</span>
</button>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
 极客教程
极客教程