禁用Bootstrap 5检查和Radios
Bootstrap 5 Checkcks and radios Disabled用于使一个复选框/收音机失效,这意味着我们将无法点击它。它的外观也会被削弱。添加disabled属性,相关的<label>会自动用浅色来表示其禁用状态。
Bootstrap 5 Checks and Radios Disabled Class:没有禁用check和radio按钮的类,为此,我们将使用老式的HTML Disable属性。
语法:
<input class="..." type="checkbox|radio" disabled>
下面的例子说明了Bootstrap 5检查和Radios的禁用情况:
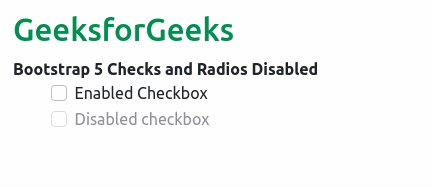
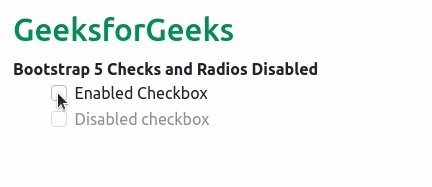
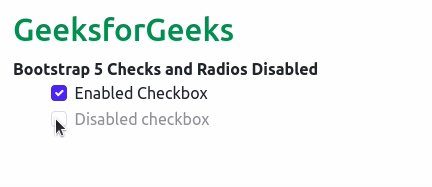
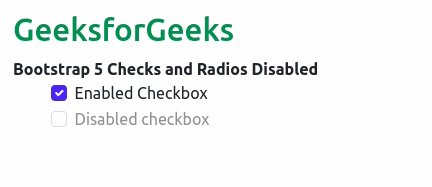
例子1:在这个例子中,我们将学习禁用的CheckBox。
<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap CDN Link-->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<div>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>
Bootstrap 5 Checks and Radios Disabled
</strong>
<div class="container">
<div class="form-check">
<input class="form-check-input"
type="checkbox">
<label class="form-check-label">
Enabled Checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input"
type="checkbox" disabled>
<label class="form-check-label">
Disabled checkbox
</label>
</div>
</div>
</div>
</body>
</html>
输出:

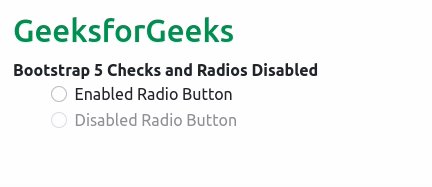
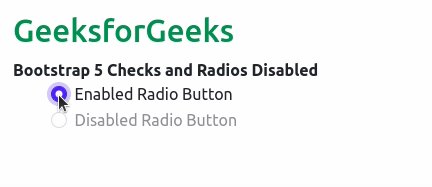
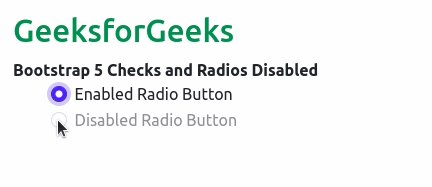
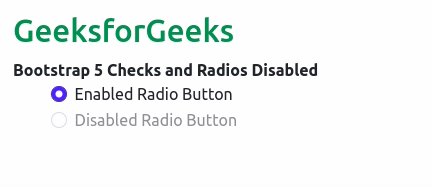
例子2:在这个例子中,我们将学习禁用无线电。
<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap CDN Link-->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<title>Radio disabled</title>
</head>
<body class="w-8 m-3">
<div>
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>
Checks and radios Disabled
</h3>
<div class="container">
<div class="form-check">
<input class="form-check-input"
type="radio" name="GFG"
id="GFG1" value="option1">
<label class="form-check-label"
for="GFG1">
Abled Radio
</label>
</div>
<div class="form-check">
<input class="form-check-input"
type="radio" name="GFG"
id="GFG1" value="option2"
disabled>
<label class="form-check-label"
for="GFG1">
Disabled Radio
</label>
</div>
</div>
</div>
</body>
</html>
输出:

- https://getbootstrap.com/docs/5.0/forms/checks-radios/#disabled
- https://getbootstrap.com/docs/5.0/forms/checks-radios/#disabled-1
 极客教程
极客教程