Bootstrap中的读屏器实用程序及实例
Bootstrap中的读屏器工具有助于将一个元素限制给读屏器使用。也就是说,通过使用读屏器工具,我们可以在除读屏器之外的所有其他设备中隐藏一个元素。
读屏工具还提供了一个选项,当注意力集中时可以再次显示隐藏的元素。例如,当用键盘导航时。
屏幕阅读器实用程序中可用的类别
- .sr-only : 该类在所有设备中都隐藏了一个元素,除了读屏器。
- .sr-only-focusable : 如果这个类被用在一个带有.sr-only类的隐藏元素上,那么这个元素在被键盘等任何东西聚焦时都是可见的。
下面的例子解释了Bootstrap中的屏幕阅读器工具。
- 让我们创建一个具有.sr-only类的Heading元素。
<!DOCTYPE html>
<html>
<head>
<title>screen reader</title>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" ></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/>
</head>
<body>
<h1 class="sr-only">Geeks for geek</h1>
</body>
</html>
- 输出 :

- 因此,我们可以看到它在浏览器中是不可见的,但如果我们在检查器中查看,我们可以看到它仍然存在,但现在不占用屏幕上的任何空间。
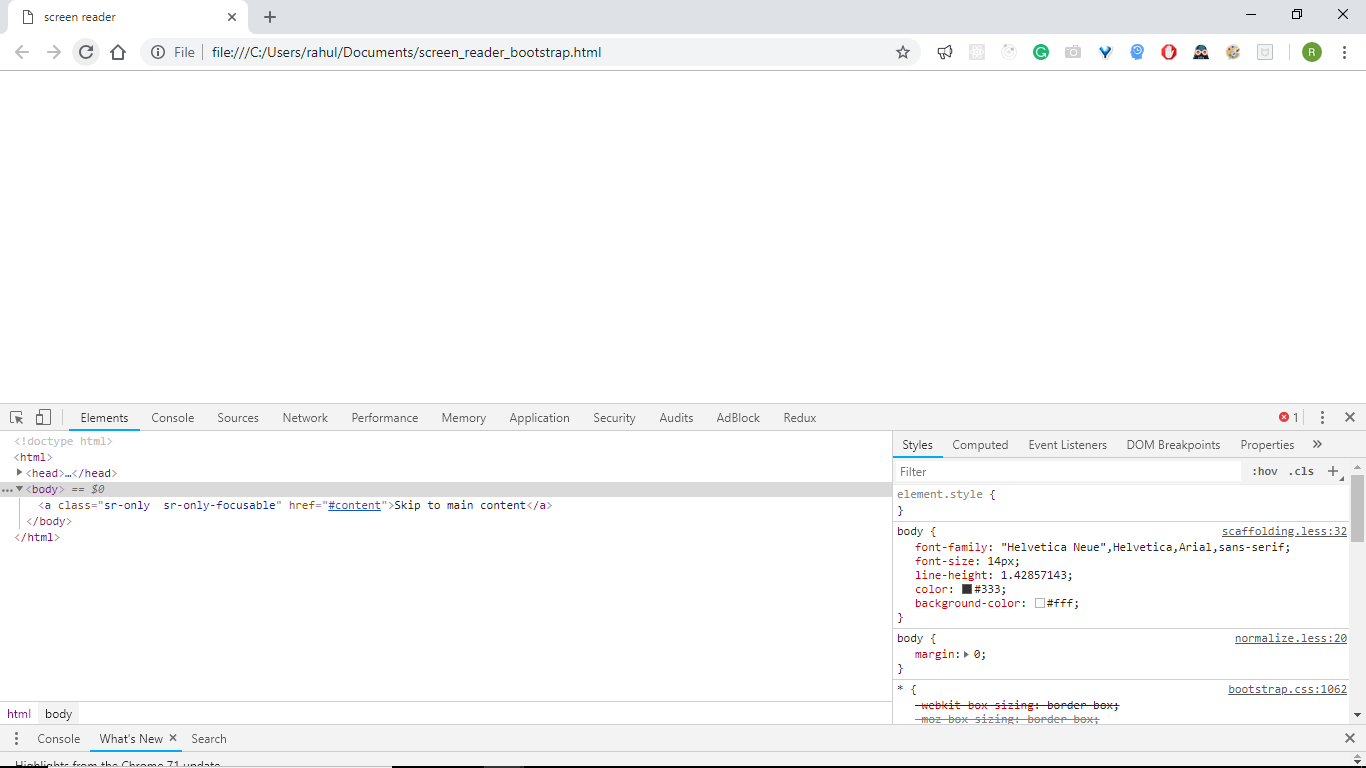
- 现在让我们创建一个链接,它将作为一个跳过链接,当用键盘导航获得焦点时,它将变得可见。为此,我们使用.sr-only和.sr-only-focusable两个类,如下所示。
class="sr-only sr-only-focusable"
*
<!DOCTYPE html>
<html>
<head>
<title>screen reader</title>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" ></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/>
</head>
<body>
<a class="sr-only sr-only-focusable"
href="#content">
Skip to main content
</a>
</body>
</html>
- 我们可以在检查器中看到,它就在标题元素的下面,现在这两个元素都被隐藏了。

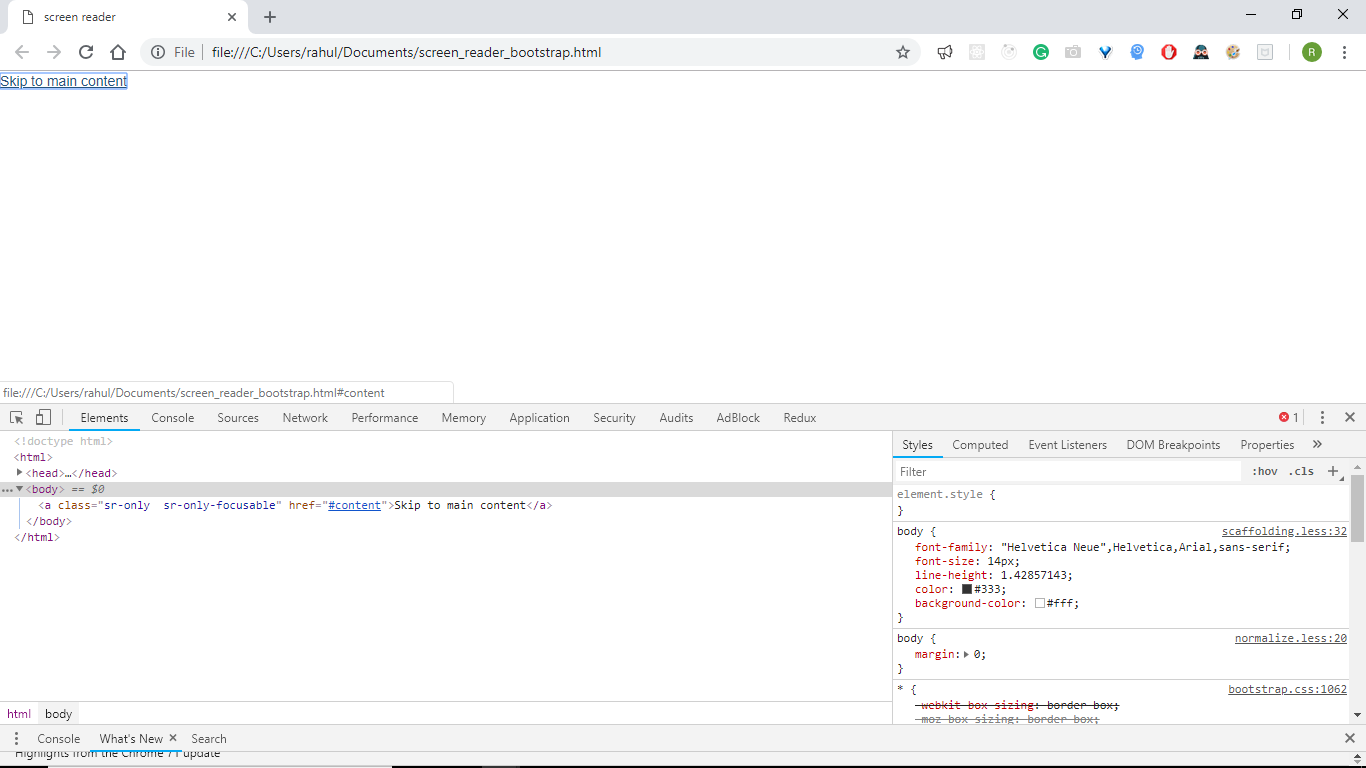
- 按一次Tab键,”跳过 “链接将被高亮显示。

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程