Bootstrap中的媒体对象及实例
像图片或视频这样的Bootstrap媒体对象可以以一种简单而有效的方式排列在一些内容的左边或右边。
Bootstrap媒体对象用于将一些数据与内容放在一起,以建立内容的复杂和递归的组件。
可用的媒体对象类别有:。
- .media
- .media-body
Bootstrap间距用于控制padding和margin。
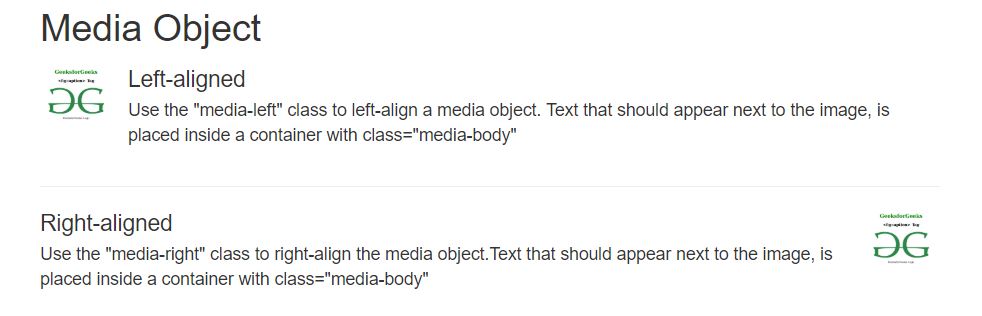
左右对齐
- “media-left “类用于对媒体对象进行左对齐。
- “media-right “类是用来对媒体对象进行右对齐的。
- “media-body “类是用来放置内容的。
语法:
<div class="media-left">
<img src="...">
</div>
<div class="media-body">
Content to be placed
</div>
下面的程序说明了左右对齐的情况。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<!-- Link Bootstrap JS and JQuery -->
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js">
</script>
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container">
<h2>Media Object</h2>
<!-- Left-aligned media object -->
<div class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/logo-2.png"
class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">
Left-aligned
</h4>
<p>
Use the "media-left" class to
left-align a media object. Text
that should appear next to the
image, is placed inside a container
with class="media-body"
</p>
</div>
</div>
<hr>
<!-- Right-aligned media object -->
<div class="media">
<div class="media-body">
<h4 class="media-heading">
Right-aligned
</h4>
<p>
Use the "media-right" class to
right-align the media object.
Text that should appear next to
the image, is placed inside a
container with class="media-body"
</p>
</div>
<div class="media-right">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/logo-2.png"
class="media-object" style="width:60px">
</div>
</div>
</div>
</body>
</html>
输出:

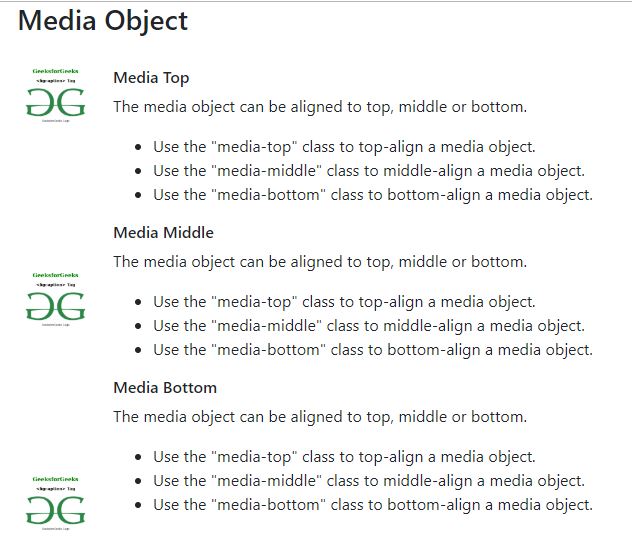
顶部、中部或底部对齐:
- 与左右对齐类似,媒体对象可以在顶部、中间或底部对齐。
- 要将媒体排列在顶部、中部或底部,请使用以下类别–媒体-顶部、媒体-中部或媒体-底部类别。
语法:
<div class="media-top">
<img src="...">
</div>
<div class="media-body">
Content to be placed
</div>
下面的程序说明了上述方法。
<!DOCTYPE html>
<html>
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<!-- Link Bootstrap JS and JQuery -->
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"
integrity=
"sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut"
crossorigin="anonymous"></script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity=
"sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous"></script>
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container">
<h3>Media Object</h3>
<br>
<div class="media">
<img class="align-self-start mr-3" src=
"https://media.geeksforgeeks.org/wp-content/uploads/logo-2.png"
alt="Generic placeholder image"
style="width:80px">
<div class="media-body">
<h6 class="media-heading">
Media Top
</h6>
<p>
The media object can be aligned to
top, middle or bottom.
</p>
<ul>
<li>
Use the "media-top" class to
top-align a media object.
</li>
<li>
Use the "media-middle" class to
middle-align a media object.
</li>
<li>
Use the "media-bottom" class to
bottom-align a media object.
</li>
</ul>
</div>
</div>
<div class="media">
<img class="align-self-center mr-3" src=
"https://media.geeksforgeeks.org/wp-content/uploads/logo-2.png"
alt="Generic placeholder image" style="width:80px">
<div class="media-body">
<h6 class="media-heading">Media Top</h6>
<p>
The media object can be aligned to
top, middle or bottom.
</p>
<ul>
<li>
Use the "media-top" class to
top-align a media object.
</li>
<li>
Use the "media-middle" class to
middle-align a media object.
</li>
<li>
Use the "media-bottom" class to
bottom-align a media object.
</li>
</ul>
</div>
</div>
<div class="media">
<img class="align-self-end mr-3" src=
"https://media.geeksforgeeks.org/wp-content/uploads/logo-2.png"
alt="Generic placeholder image"
style="width:80px">
<div class="media-body">
<h6 class="media-heading">Media Top</h6>
<p>
The media object can be aligned to
top, middle or bottom.
</p>
<ul>
<li>
Use the "media-top" class to
top-align a media object.
</li>
<li>
Use the "media-middle" class to
middle-align a media object.
</li>
<li>
Use the "media-bottom" class to
bottom-align a media object.
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
输出:

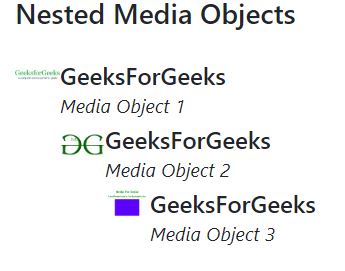
媒体对象的嵌套格式:
- 如果你想让一个媒体在第二个媒体之下,为此你可以使用媒体对象中的嵌套方法
- 嵌套的.media可以放在父媒体对象的.media-body类中。
语法:
<div class="media-left">
<img src="...">
<div class="media-left">
Content to be placed
</div>
</div>
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<!-- Link Bootstrap JS and JQuery -->
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"
integrity=
"sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut"
crossorigin="anonymous"></script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity=
"sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous"></script>
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container">
<h3>Nested Media Objects</h3>
<br>
<div class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"
class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">
GeeksForGeeks
<small><br><i>Media Object 1</i></small></h4>
<!-- Nested media object -->
<div class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks14-2.png"
class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">
GeeksForGeeks
<small><br><i>Media Object 2</i></small>
</h4>
<!-- Nested media object -->
<div class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/transition-property_CSS_img1.png"
class="media-object"
style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">
GeeksForGeeks
<small><br><i>
Media Object 3
</i></small>
</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Link BootStrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<!-- Link Bootstrap JS and JQuery -->
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"
integrity=
"sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut"
crossorigin="anonymous"></script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"
integrity=
"sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k"
crossorigin="anonymous"></script>
<title>GeeksForGeeks Bootstrap Example</title>
</head>
<body>
<div class="container">
<h3>Nested Media Objects</h3>
<br>
<div class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"
class="media-object" style="width:45px">
</div>
<div class="media-body">
<h6 class="media-heading">
GeeksForGeeks <small><br><i>
Media Object 1</i></small></h6>
<!-- Nested media object -->
<div class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks14-2.png"
class="media-object" style="width:45px">
</div>
<div class="media-body">
<h6 class="media-heading">
GeeksForGeeks <small><br><i>
Media Object 2</i></small></h6>
<!-- Nested media object -->
<div class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/transition-property_CSS_img1.png"
class="media-object"
style="width:45px">
</div>
<div class="media-body">
<h6 class="media-heading">
GeeksForGeeks <small><br><i>
Media Object 3</i></small></h6>
</div>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks14-2.png"
class="media-object" style="width:45px">
</div>
<div class="media-body">
<h6 class="media-heading">
GeeksForGeeks <small><br><i>
Media Object 4</i></small></h6>
</div>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"
class="media-object" style="width:45px">
</div>
<div class="media-body">
<h6 class="media-heading">
GeeksForGeeks <small><br><i>
Media Object 5</i></small></h6>
</div>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
 极客教程
极客教程