如何创建一个Bootstrap允许的警报
Bootstrap是一个免费的开源工具,可以非常容易地制作出响应式的、漂亮的网页。警报是用来通知用户和网页访问者一些行动或信息的。同时,我们还可以为用户提供解除警报的功能。但简单的警报并不那么好看。因此,在Bootstrap的帮助下,我们可以在网页内容中制作出非常好的警报,也就是内联警报,稍后我们将学习如何解除它们。
方法:我们将首先在我们的网站上创建一个div元素,并在其中添加一些内容。我们需要添加class和role字段为alert。然后该元素将作为一个警报工作。现在,我们将创建一个按钮,以取消警报。我们可以在元素中使用按钮的data-dismiss字段作为警报,或者在**容器外使用javascript函数创建警报。我们将在本教程中学习这两种方法。首先在head导入bootstrap的CDN库。
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css”> <script src=”https://code.jquery.com/jquery-3.6.0.slim.js”> </script> <script src=”https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js”></script>
例子1:为了使警报不被允许,我们需要在类中添加alert-dismissible。现在,为了使警报不被允许,我们需要bootstrap的Javascript库。我们只是第一次包含它。现在根据bootstrap,最好使用一个按钮。我们可以把按钮放在警报容器内或外边。我们将在脚本文件中调用一个函数来关闭警报容器。脚本文件包括一个函数。当用户按下关闭按钮时,上述函数被调用,根据我们的函数,警报被关闭。上述代码使用了jQuery库,因此我们的项目需要使用bootstrap jQuery库。
The ".alert('close')" is a bootstrap function.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<link href="style.css" rel="stylesheet"
type="text/css" />
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.6.0.slim.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js">
</script>
</head>
<body>
<h2 class="bg-success">GeeksforGeeks</h2>
<h4>Bootstrap Dismissal Alert</h4>
<div class="alert alert-success
alert-dismissible fade show mx-5 mt-4
border border-success" role="alert">
<b>Alert it's GEEKSFORGEEKS</b>
</div>
<button type="button" class="btn bg-warning ml-4"
onclick="onButtonPress()">
Close
</button>
<script src="script.js"></script>
</body>
</html>
function onButtonPress() {
$('.alert').alert('close')
}
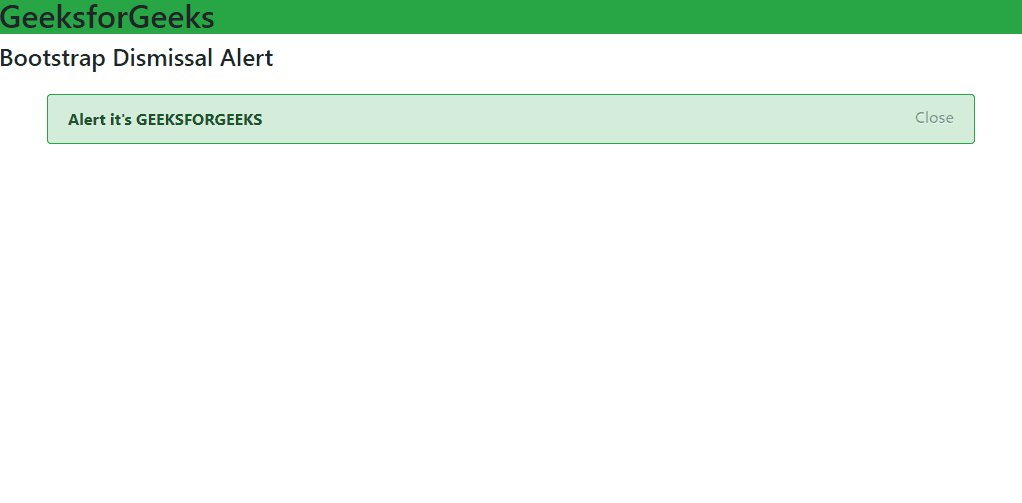
输出:

布特斯特拉的解雇警报
例子2:在这个例子中,我们将使用一个按钮,代码如下。这里的按钮应该是type=”按钮 “和class=”关闭 “。我们把按钮放在DIV容器内,这样按钮就会和警报一起出现,当警报被解除时,按钮就会被移除。这里最重要的是data-dismiss=”alert “,否则它就不会工作。当我们点击按钮时,bootstrap会调用与第一个例子中调用的相同的函数来隐藏警报。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>GeeksforGeeks</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.6.0.slim.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js">
</script>
</head>
<body>
<h2 class="bg-success">GeeksforGeeks</h2>
<h4>Bootstrap Dismissal Alert</h4>
<div class="alert alert-success
alert-dismissible fade show mx-5 mt-4
border border-success" role="alert">
<b>Alert it's GEEKSFORGEEKS</b>
<button type="button" class="close"
data-dismiss="alert">
<h6>Close</h6>
</button>
</div>
</body>
</html>
输出:

 极客教程
极客教程