如何用特定的日期格式改变Bootstrap的Datepicker
DatePicker是Bootstrap框架的一个组件,它允许用户通过提供一个用户友好的界面来选择日期。使用DatePicker,我们可以从DatePicker对话框中选择一个日期,这比在输入框中手动输入日期要好得多。
此外,我们还可以根据要求对DatePicker进行格式化。DatePicker提供各种日期格式,如dd/mm/yyyy, yyyy-mm-dd, dd/mm/yyyy, dd-mm-yyyy等,其中可以选择最适合要求的格式。为了使用这种自定义的日期格式,我们需要在jQuery DatePicker中设置这种格式。
下面是一些不同日期格式的例子。
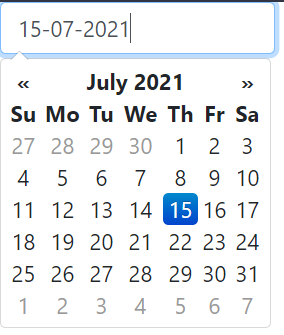
例子1:以下是dd-mm-yyy格式的DatePicker。
<!DOCTYPE html>
<html>
<head>
<link
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
rel="stylesheet"
/>
<link
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css"
rel="stylesheet"
/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js">
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "dd-mm-yyyy",
});
</script>
</body>
</html>
输出:

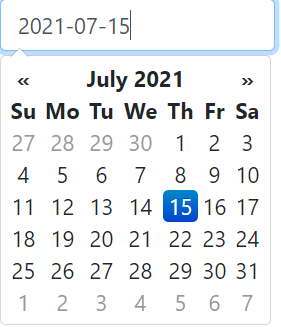
例子2:以下是 datePicker,格式为yyyy-mm-dd。
<!DOCTYPE html>
<html>
<head>
<link
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
rel="stylesheet"
/>
<link
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css"
rel="stylesheet"
/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js">
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "yyyy-mm-dd",
});
</script>
</body>
</html>
输出:

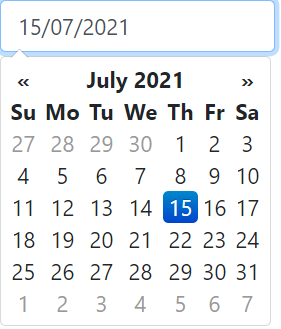
示例3:下面是dd/mm/yyyy格式的datePicker。
<!DOCTYPE html>
<html>
<head>
<link
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
rel="stylesheet"
/>
<link
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css"
rel="stylesheet"
/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js">
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "dd/mm/yyyy",
});
</script>
</body>
</html>
输出:

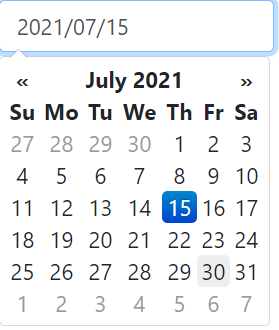
示例4:以下是具有yyyy/mm/dd格式的datePicker。
<!DOCTYPE html>
<html>
<head>
<link
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
rel="stylesheet"
/>
<link
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.css"
rel="stylesheet"
/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/js/bootstrap-datepicker.js">
</script>
</head>
<body>
<input type="text" class="date form-control" style="width: 200px" />
<script type="text/javascript">
$(".date").datepicker({
format: "yyyy/mm/dd",
});
</script>
</body>
</html>
输出:

 极客教程
极客教程