如何从HTML Canvas中抓取一个框架并在Bootstrap modal上显示
在这篇文章中,我们将看到如何在bootstrap modal中显示canvas图形,同时通过例子了解基本的实现。在这里,我们将使用bootstrap设计一个简单的模态,并在选定的canvas中创建一些图形,然后在模态中显示它们。
HTML的 “canvas “元素被用来通过JavaScript绘制图形。画布 “元素只是一个图形的容器。人们必须使用JavaScript来实际绘制图形。画布有几种方法来绘制路径、方框、圆圈、文本和添加图像。画布将是HTML页面上的一个矩形区域。默认情况下,画布没有边界,也没有内容。
Bootstrap Modal是用于在网页上突出内容的对话框。这些被定位在网页的所有其他组件之上。
Bootstrap模态的结构:模态由三部分组成,如下所述。
- modal header :这是模态的顶部部分。为了做到这一点,我们使用一个叫做modal-header的类。它由一个标题和一个关闭按钮组成。
例子 。这段代码显示了Bootstrap模型的标题。
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close"
data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
- modal主体。这是显示所需内容的地方。为了做到这一点,我们使用了一个叫做modal-body的类。
例子 。这一部分将包含主要的设计逻辑,将呈现主要的内容部分。
<div class="modal-body">
GeeksforGeeks
</div>
- modal footer : modal的底部部分是footer。为了做到这一点,我们使用一个叫做modal-footer的类。
例子 。这一部分包含基本的页脚元素,即,公司细节、投资组合、地址、版权细节等。
<div class="modal-footer">
<button type="button" class="btn btn-secondary"
data-dismiss="modal">Close</button>
<button type="button"
class="btn btn-primary">Save changes</button>
</div>
方法:将采用以下方法来执行任务。
- 使用bootstrap创建一个modal。
- 用一些图画创建一个画布元素。
- 将画布内容转换为DATAURL。
- 添加
标签到modal的主体,并指定DATAURL。
- 点击模态按钮,画布就会在模态上显示。
创建一个bootstrap模态:最初要创建一个模态,我们需要在HTML页面中添加bootstrap的CDN。你可以在bootstrap网站上找到这个链接。之后,你可以按照下面的例子建立模态。
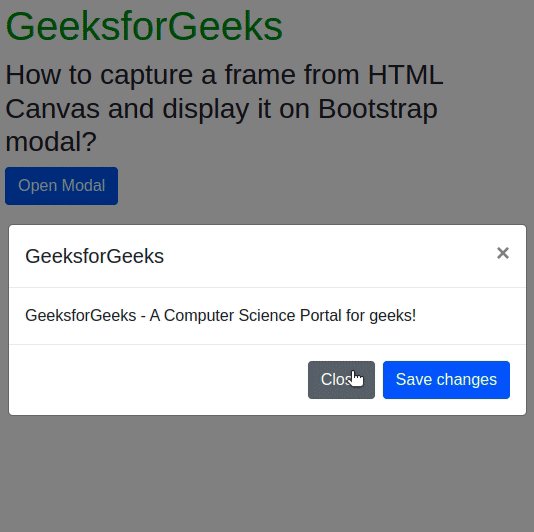
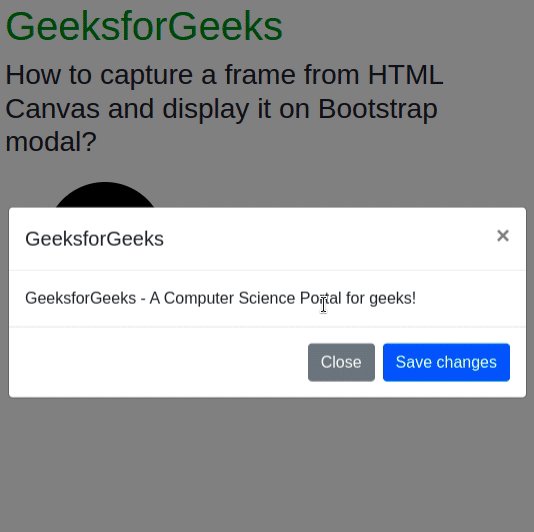
例子1:在这个例子中,我们有一个垂直居中、尺寸较大的模态,它显示 “GeeksforGeeks”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<title>
Capturing a frame from
HTML Canvas display it
on Bootstrap modal
</title>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<style>
h1 {
color: green;
}
body {
padding: 5px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
How to capture a frame from HTML Canvas
and display it on Bootstrap modal?
</h3>
<button type="button" class="btn btn-primary"
data-toggle="modal" data-target="#exampleModal">
Open Modal
</button>
<div class="modal fade" id="exampleModal"
tabindex="-1" role="dialog"
aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog
modal-dialog-centered
modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"
id="exampleModalLabel">
GeeksforGeeks
</h5>
<button type="button" class="close"
data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
GeeksforGeeks - A Computer
Science Portal for geeks!
</div>
<div class="modal-footer">
<button type="button"
class="btn btn-secondary"
data-dismiss="modal">
Close
</button>
<button type="button"
class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>
</body>
</html>
输出:

创建一个带有一些图画的画布元素:使用<canvas>标签创建一个画布,用javascript在上面画一些图形,如下例所示。
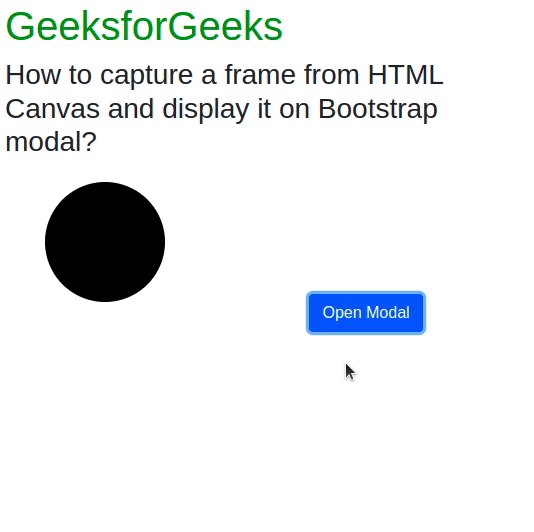
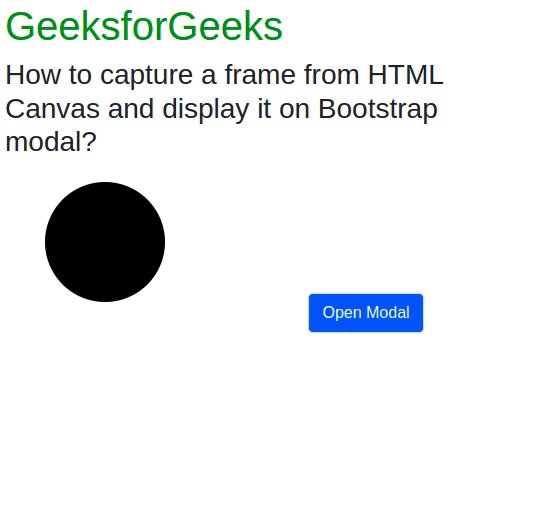
例子2:在这个例子中,我们是通过画一个填充的圆来创建画布的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<title>
Capturing a frame from
HTML Canvas display it
on Bootstrap modal
</title>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<style>
h1 {
color: green;
}
body {
padding: 5px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
How to capture a frame from HTML
Canvas and display it on Bootstrap modal?
</h3>
<canvas id="mycanvas"></canvas>
<button type="button" class="btn btn-primary"
data-toggle="modal"
data-target="#exampleModal">
Open Modal
</button>
<div class="modal fade" id="exampleModal"
tabindex="-1" role="dialog"
aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog
modal-dialog-centered
modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"
id="exampleModalLabel">
GeeksforGeeks
</h5>
<button type="button" class="close"
data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">
×
</span>
</button>
</div>
<div class="modal-body">
GeeksforGeeks - A Computer
Science Portal for geeks!
</div>
<div class="modal-footer">
<button type="button"
class="btn btn-secondary"
data-dismiss="modal">
Close
</button>
<button type="button"
class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>
<script>
var canvas = document.getElementById('mycanvas');
var downloadlink =
document.getElementById('downloadlink');
var ctx = canvas.getContext('2d');
ctx.strokeStyle = 'green';
ctx.lineWidth = 4;
ctx.beginPath();
ctx.arc(100, 75, 60, 0, Math.PI * 2);
ctx.fill();
</script>
</body>
</html>
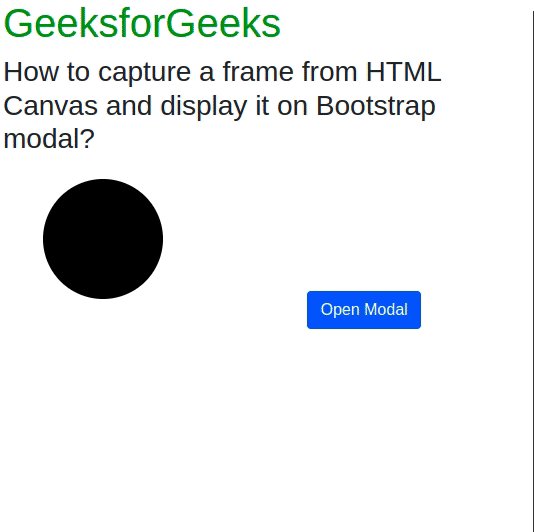
输出:

将画布内容转换为DATAURL:使用画布API中的toDataURL方法,将画布的绘制形状转换为DATAURL。
语法:
canvas.toDataURL("image/png");
在modal的正文中添加<img>标签,并将图片的来源改为捕获的dataurl。
例子3:这是完整的代码,在bootstrap modal上显示带有填充圆的画布。在这段代码中,我使用了内部脚本来添加javascript代码。你可以把这段代码粘贴到你的编辑器中,以便很好地理解它。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>
Capturing a frame from
HTML Canvas display it
on Bootstrap modal
</title>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<script src=
"https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<style>
h1 {
color: green;
}
body {
padding: 5px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
How to capture a frame from HTML Canvas
and display it on Bootstrap modal?
</h3>
<canvas id="mycanvas"></canvas>
<button type="button"
class="btn btn-primary"
data-toggle="modal"
data-target="#exampleModal">
Open Modal
</button>
<div class="modal fade"
id="exampleModal"
tabindex="-1"
role="dialog"
aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog
modal-dialog-centered
modal-lg"
role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"
id="exampleModalLabel">GeeksforGeeks</h5>
<button type="button"
class="close"
data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img id="img"
src="#"
width="100%"
height="100%" />
</div>
<div class="modal-footer">
<button type="button"
class="btn btn-secondary"
data-dismiss="modal">Close</button>
<button type="button"
class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
<script>
var canvas = document.getElementById("mycanvas");
var img = document.getElementById("img");
var ctx = canvas.getContext("2d");
ctx.strokeStyle = "green";
ctx.lineWidth = 4;
ctx.beginPath();
ctx.arc(100, 75, 60, 0, Math.PI * 2);
ctx.fill();
var imagedata = canvas.toDataURL("image/png");
img.src = imagedata;
</script>
</html>
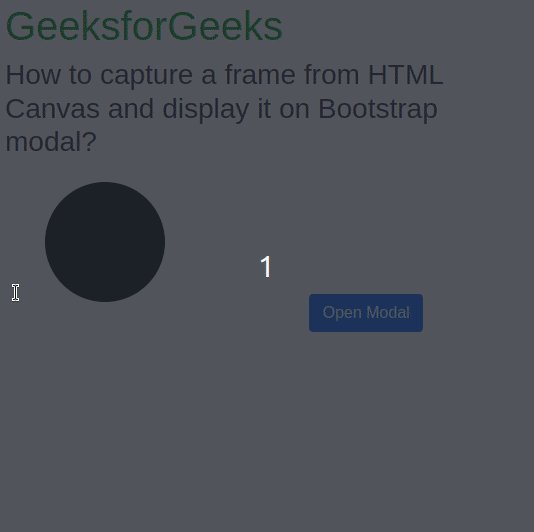
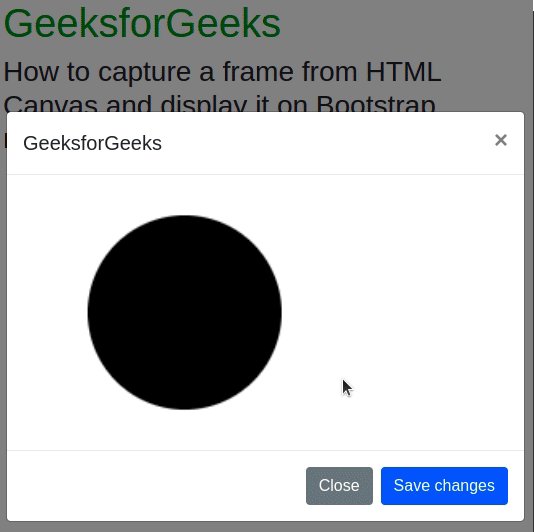
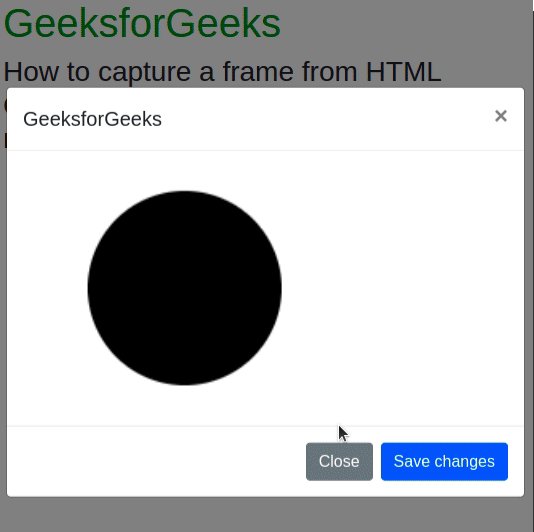
输出:下图是在modal上显示捕获的canvas框架的最终结果。

 极客教程
极客教程