如何在Bootstrap 4中对齐分页
在这篇文章中,我们将学习如何使用Bootstrap类来调整网站的分页。分页是Bootstrap中的一个非常有用的组件。分页用于在网站中实现页面之间的导航,因为它将文档分为不同的页面并为它们提供数字。这将创建一个大块的连接链接,有助于轻松导航到不同的页面。因此,有助于提高用户体验。
创建Bootstrap分页的步骤:
步骤1:从Bootstrap的官方网站导入CSS和JavaScript的CDN bootstrap链接。
<!– Bootstrap CSS –>
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css” integrity=”sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn” crossorigin=”anonymous”/>
<!– Bootstrap JS –>
<script src=”https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js” integrity=”sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj” crossorigin=”anonymous”></script>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js” integrity=”sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF” crossorigin=”anonymous”></script>
步骤2:Now make
<
ul> tag with the class name “pagination” inside the
tag.<ul class="pagination"> </ul>
步骤3:通过使用类名为 “page-item “的<li>标签,在<ul>标签内添加所有页码。
<ul>
<li class="page-item"></li>
<li class="page-item"></li>
<li class="page-item"></li>
</ul>
步骤4:在每个<li>标签内,使用<a>标签添加页面编号,并给每个页面添加 “href “属性。
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
在这个阶段,我们已经使用Bootstrap创建了一个基本的分页结构。
我们将通过这个例子了解分页的概念和各种可用的Bootstrap类。
例子:这个例子说明了使用justify-content-evenly和page-item类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination justify-content-evenly">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
输出:从输出中,我们可以看到我们所创建的分页是在页面的最左边。

使用Bootstrap进行分页
使用Bootstrap类来对齐分页:
分页可以使用Bootstrap中的flexbox-utilities类在网页上进行排列。
flex-row:该类被添加到组件内部,有助于在行中对齐分页。这是默认值。
语法:
<ul class="pagination flex-row">
<li class="page-item"></li>
</ul>
例子:这个例子说明了使用flex-row类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination flex-row">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
输出:

flex-row-reverse:该类在组件内部添加时,有助于将分页以行的形式对齐,但方向相反,而且是在页面的最右边。
语法:
<ul class="pagination flex-row-reverse">
<li class="page-item"></li>
</ul>
例子:这个例子说明了使用flex-row-reverse类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination flex-row-reverse">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
输出:

flex-column:该类在组件内部添加时有助于在列中对齐分页。
语法:
<ul class="pagination flex-column">
<li class="page-item"></li>
</ul>
例子:这个例子说明了使用flex-column类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination flex-column">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
输出:

flex-column-reverse:该类在组件内部添加时,有助于在列中对齐分页,但方向相反。
语法:
<ul class="pagination flex-column-reverse">
<li class="page-item"></li>
</ul>
例子:这个例子说明了使用flex-column-reverse类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination flex-column-reverse">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
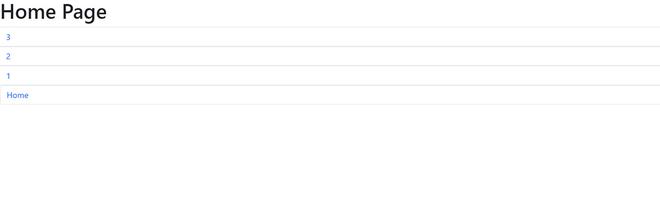
输出:

justify-content-center:这个类在组件内添加时,有助于将分页以行的形式排列在中心。
语法:
<ul class="pagination justify-content-center">
<li class="page-item"></li>
</ul>
例子:这个例子说明了使用justify-content-center类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
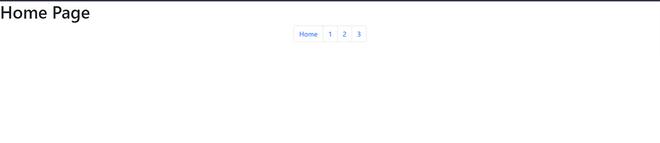
输出 :

justify-content-start:该类在组件内添加时,有助于在开始时以行的形式对齐分页。
语法:
<ul class="pagination Justify-content-start ">
<li class="page-item"></li>
</ul>
例子:这个例子说明了使用justify-content-start类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination justify-content-start">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
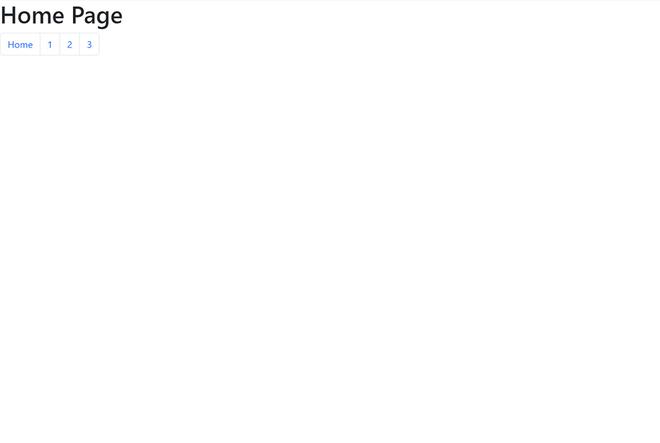
输出:

justify-content-end:这个类在组件内添加时,有助于在页面的末尾以行的格式对齐分页。
语法:
<ul class="pagination justify-content-end">
<li class="page-item"></li>
</ul>
例子:这个例子说明了使用justify-content-end类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination justify-content-end">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
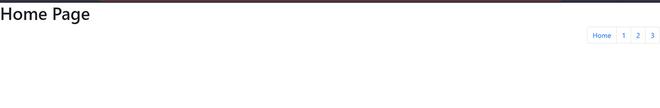
输出:

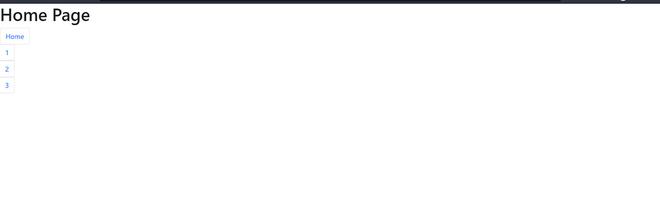
align-items-start:该类在组件内添加时,有助于在页面的开始部分以列的形式对齐分页。
语法:
<ul class="pagination align-items-start">
<li class="page-item"></li>
</ul>
例子:这个例子说明了使用align-items-start类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination align-items-start">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
输出:

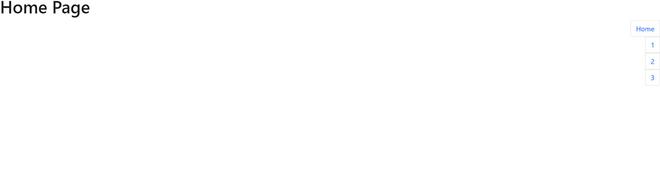
align-items-end:这个类在组件内部添加时,有助于在页面的末尾以列的形式对齐分页。
语法:
<ul class="pagination align-items-end">
<li class="page-item"></li>
</ul>
例子:这个例子说明了使用align-items-end类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination flex-column align-items-end">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
输出 :

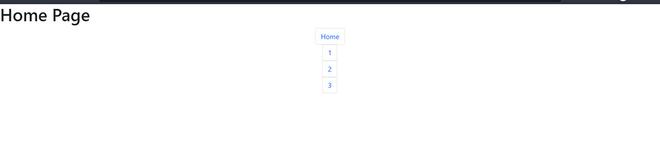
align-items-center:这个类在组件内添加时,有助于将分页以列的形式排列在页面的中心。
语法:
<ul class="pagination align-items-center">
<li class="page-item"></li>
</ul>
例子:这个例子说明了使用align-items-center类的Bootstrap分页。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous">
<title>Pagination</title>
</head>
<body>
<h1>Home Page</h1>
<ul class="pagination flex-column align-items-center">
<li class="page-item">
<a class="page-link" href="#">Home</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
</ul>
</body>
</html>
输出:

注意:
- 大多数情况下,分页是以行为单位进行的。在极少数情况下,分页是以列的形式进行的。
- 只有当分页是以行为单位进行的时候,justify类才会起作用。
- align-items只有在分页以列的形式进行时才会起作用。因此,我们必须添加flex-column/flex-column-reverse类。
 极客教程
极客教程