如何使用Bootstrap为图标添加工具提示
在这篇文章中,我们将看到如何使用Bootstrap为一个图标添加工具提示元素。工具提示是用来在鼠标指针移动时向用户提供关于该元素的交互式文本提示。工具提示对于显示网页上不同元素的描述相当有用。
现在,让我们学习如何使用Bootstrap框架为图标元素创建一个工具提示元素。
步骤1:首先从Bootstrap官方网站、jQuery CDN Lin和Popper CDN Link导入所有Bootstrap CSS和JavaScript的CDN。
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css”>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css”>
<script src=”https://code.jquery.com/jquery-3.5.1.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js”></script>
第2步:我们将创建一个带有图标和其工具提示值的元素。
<div class="fa fa-bars text-success"
data-toggle="tooltip"
data-original-title="Responsive Navigation Bar">
</div>
第3步:现在,我们将使用jQuery代码为图标元素添加一个工具提示,并添加其放置位置。
<script>
(document).ready(function () {('[data-toggle="tooltip"]').tooltip({
placement: 'bottom'
});
});
</script>
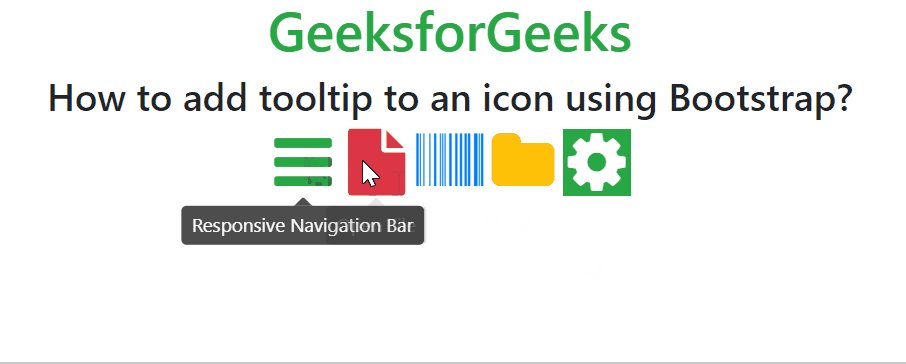
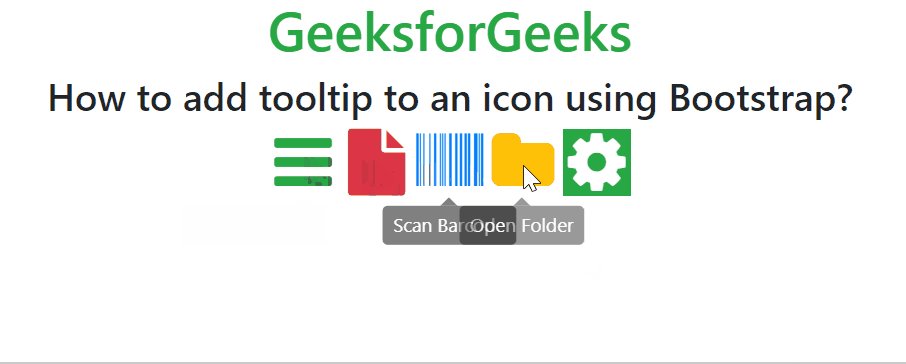
例子:在这个例子中,我们将使用Bootstrap将工具提示元素添加到一个图标元素中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
How to add tooltip to an icon using Bootstrap?
</title>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js">
</script>
<style>
.icons .fa {
width: 50px;
height: 50px;
font-size: 50px;
}
</style>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3>
How to add tooltip to an
icon using Bootstrap?
</h3>
<div class="icons">
<div class="fa fa-bars text-success"
data-toggle="tooltip"
data-original-title="Responsive Navigation Bar">
</div>
<div class="fa fa-file text-danger"
data-toggle="tooltip"
data-original-title="Open File">
</div>
<div class="fa fa-barcode text-primary"
data-toggle="tooltip"
data-original-title="Scan Barcode">
</div>
<div class="fa fa-folder text-warning"
data-toggle="tooltip"
data-original-title="Open Folder">
</div>
<div class="fa fa-gear text-white bg-success"
data-toggle="tooltip"
data-original-title="Open Setting">
</div>
</div>
</div>
<script>
(document).ready(function () {
('[data-toggle="tooltip"]').tooltip({
placement: 'bottom'
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程