如何使用jQuery和Bootstrap动态地添加和删除输入字段
在这篇文章中,我们将学习如何使用jQuery和Bootstrap动态地添加和删除输入字段。所以我将给你一个简单的介绍,我们将如何实现这个功能。
在这个过程中,我们将使用以下多个函数。
click()方法: click()是jQuery内置的一个方法,当点击事件发生时,它可以启动点击事件或运行传递给它的函数。
语法:
$(selector).click(function);
- 参数。它接受一个可选的参数 “函数”,它将在点击事件发生时运行。
- 返回值。它返回选定的元素,并执行指定的功能。
Append()方法: Append()方法在所选元素的末端插入指定的内容。
语法:
$(selector).append(content)
参数:它接受内容作为一个参数,参数可以是HTML标签。
Remove()方法: 移除所选元素。
语法:
$(selector).remove();
Parent() 方法:获取所选元素的直接父元素。
语法:
$(selector).parent();
CDN Links:
<link rel=”stylesheet” href=”//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css”>
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css”>
<script src=”//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js”></script>
步骤:
- 首先,将jQuery和Bootstrap CDN添加到脚本中,或者将它们下载到你的本地机器。
- 创建一个输入组,添加一个输入字段和一个按钮,即这个按钮将被用来删除这个输入字段。
- 创建一个按钮,点击这个按钮,我们将动态地添加输入字段。
- 现在编写click()函数来处理添加和删除功能。
- 使用append()方法将输入栏的代码添加到现有的HTML文档中。
$('#newinput').append(newRowAdd);
- 使用remove()方法从文档中删除输入字段。
$(this).parents("#row").remove();
- 使用bootstrap给页面添加一些样式。
示例:
<!doctype html>
<html lang="en">
<head>
<title>Add or Remove Input Fields Dynamically</title>
<link rel="stylesheet" href=
"//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<style>
body {
display: flex;
flex-direction: column;
margin-top: 1%;
justify-content: center;
align-items: center;
}
#rowAdder {
margin-left: 17px;
}
</style>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<strong> Adding and Deleting Input fields Dynamically</strong>
<div style="width:40%;">
<form>
<div class="">
<div class="col-lg-12">
<div id="row">
<div class="input-group m-3">
<div class="input-group-prepend">
<button class="btn btn-danger"
id="DeleteRow" type="button">
<i class="bi bi-trash"></i>
Delete
</button>
</div>
<input type="text"
class="form-control m-input">
</div>
</div>
<div id="newinput"></div>
<button id="rowAdder" type="button"
class="btn btn-dark">
<span class="bi bi-plus-square-dotted">
</span> ADD
</button>
</div>
</div>
</form>
</div>
<script type="text/javascript">
("#rowAdder").click(function () {
newRowAdd =
'<div id="row"> <div class="input-group m-3">' +
'<div class="input-group-prepend">' +
'<button class="btn btn-danger" id="DeleteRow" type="button">' +
'<i class="bi bi-trash"></i> Delete</button> </div>' +
'<input type="text" class="form-control m-input"> </div> </div>';
('#newinput').append(newRowAdd);
});
("body").on("click", "#DeleteRow", function () {
(this).parents("#row").remove();
})
</script>
</body>
</html>
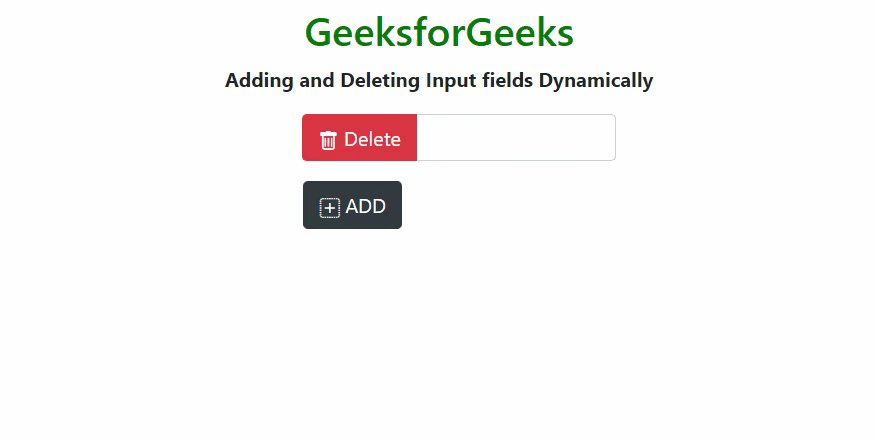
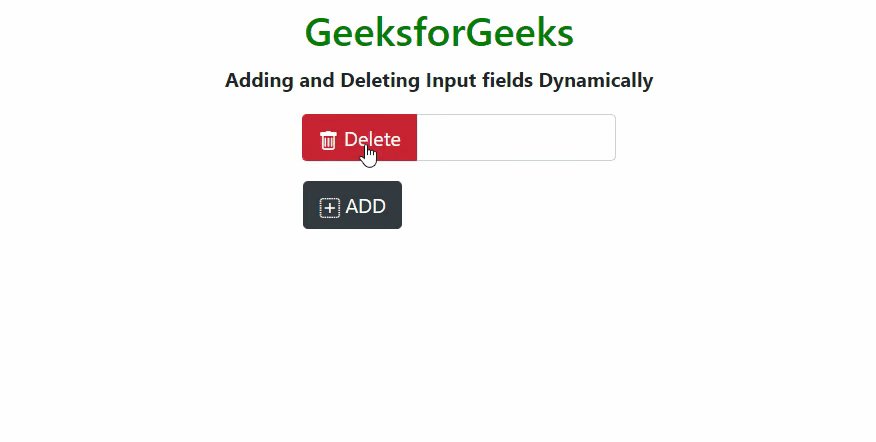
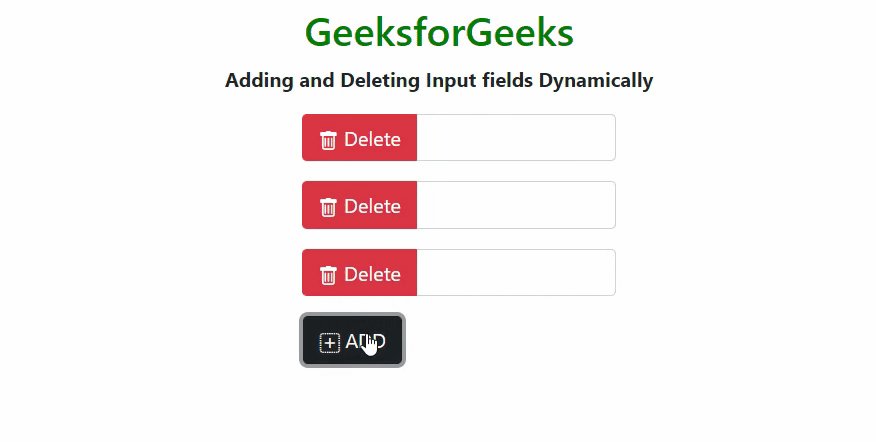
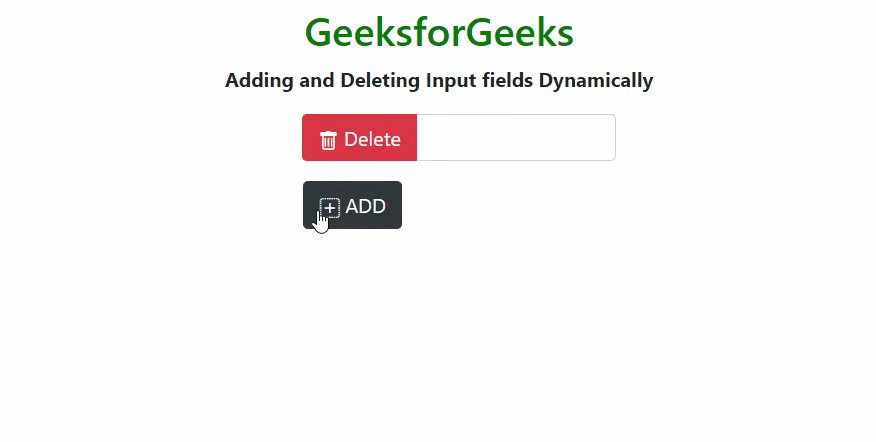
输出:

HTML是网页的基础,通过构造网站和网络应用程序来进行网页开发。你可以通过学习这个HTML教程和HTML实例,从基础开始学习HTML。
CSS是网页的基础,通过对网站和网络应用进行样式设计,用于网页开发。你可以通过学习这个CSS教程和CSS实例,从基础开始学习CSS。
 极客教程
极客教程