解释Bootstrap中nav导航列表的用途
nav-list类有助于在网页中创建导航列表,以及可供选择的标题。它在Bootstrap第2版中可用。在这篇文章中,我们将了解nav-list类的工作原理,看看如何使用Bootstrap中的 “nav-list “类来创建导航列表,并通过例子来了解其实现。
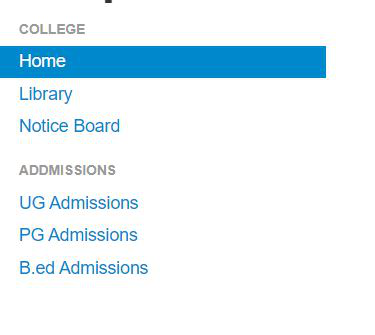
简单地说,导航列表可以被称为一个侧向导航条,它通过标题被分为几个部分。下面给出的是一个导航列表的例子,我们可以在许多网站上看到。
导航列表示例
上面的例子显示了一个导航列表,显示关于不同页面的重要链接,我们可以在许多学院和大学网站上看到。
让我们看看如何通过使用bootstrap框架和 “nav-list “类来制作一个这样的导航列表。
使用Bootstrap框架创建一个导航列表:
第1步:从Bootstrap官方网站下载Bootstrap框架。
第2步:使用下面的代码将bootstrap CSS链接到Html文件中。
<link href=”/bootstrap/css/bootstrap.min.css” rel=”stylesheet” media=”screen”>
注意: bootstrap文件夹和Html文件应该在同一个文件夹中。
第3步:使用下面的命令将bootstrap JS文件连接到Html文件。
<script src="https://code.jquery.com/jquery.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
第4步:现在,创建一个<ul>标签,类名为 “nav “和 “nav-list”。
语法:
<ul class="nav nav-list"></ul>
第5步:在<ul>标签内<li>为你想提及的标题添加类名为 “nav-header “的列表项。下面给出的是语法。
<ul class="nav nav-list">
<li class="nav-header">List header</li>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li><a href="#">Notice Board</a></li>
</ul>
例子:这个例子描述了Bootstrap中nav-list类的使用。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<!-- Bootstrap CSS -->
<link href="/bootstrap/css/bootstrap.min.css"
rel="stylesheet"
media="screen">
<style>
.nav {
width: 15vw;
}
</style>
</head>
<body>
<h1>Nav list</h1>
<ul class="nav nav-list">
<li class="nav-header">College</li>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li><a href="#">Notice Board</a></li>
<li class="nav-header">Addmissions</li>
<li><a href="#">UG Admissions</a></li>
<li><a href="#">PG Admissions</a></li>
<li><a href="#">B.ed Admissions</a></li>
</ul>
<!-- Bootstrap JS -->
<script src="https://code.jquery.com/jquery.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
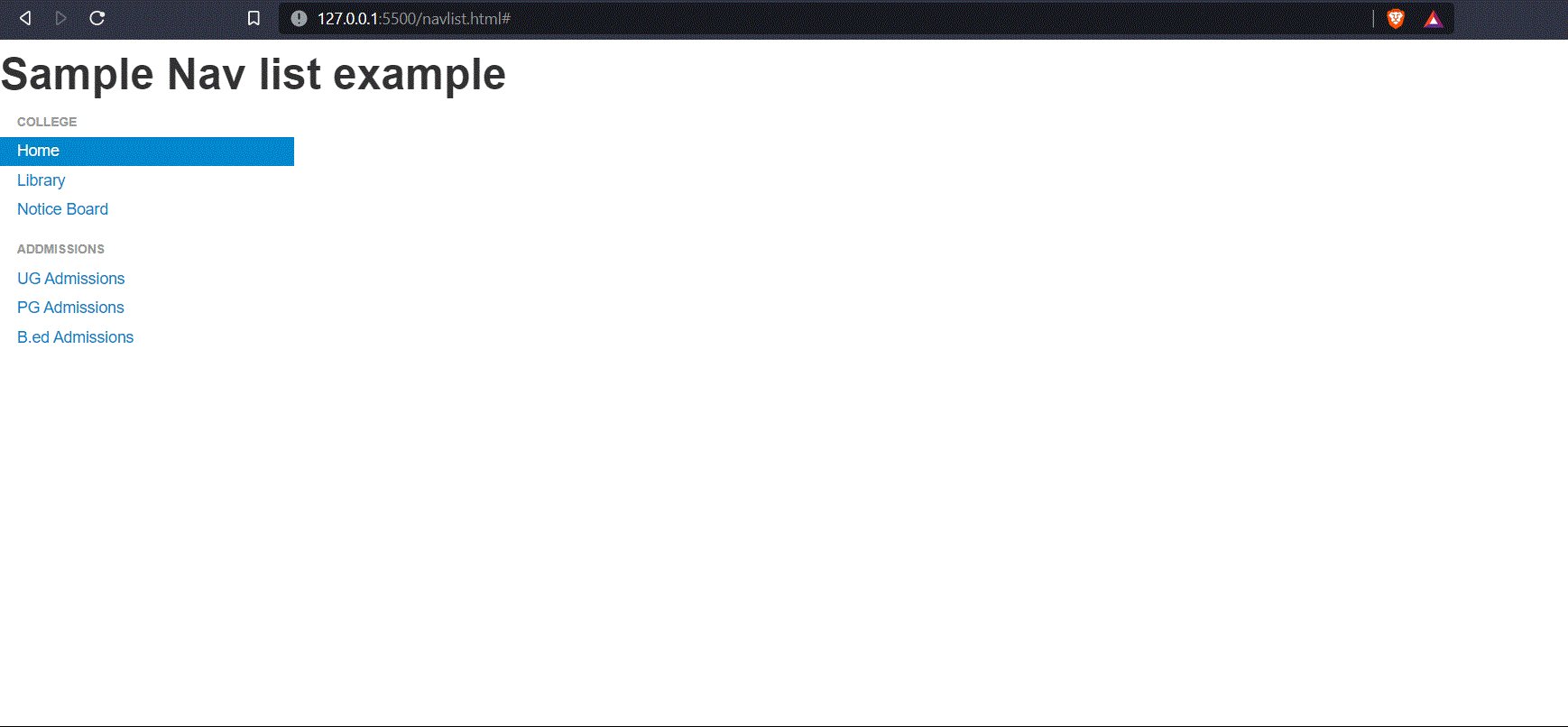
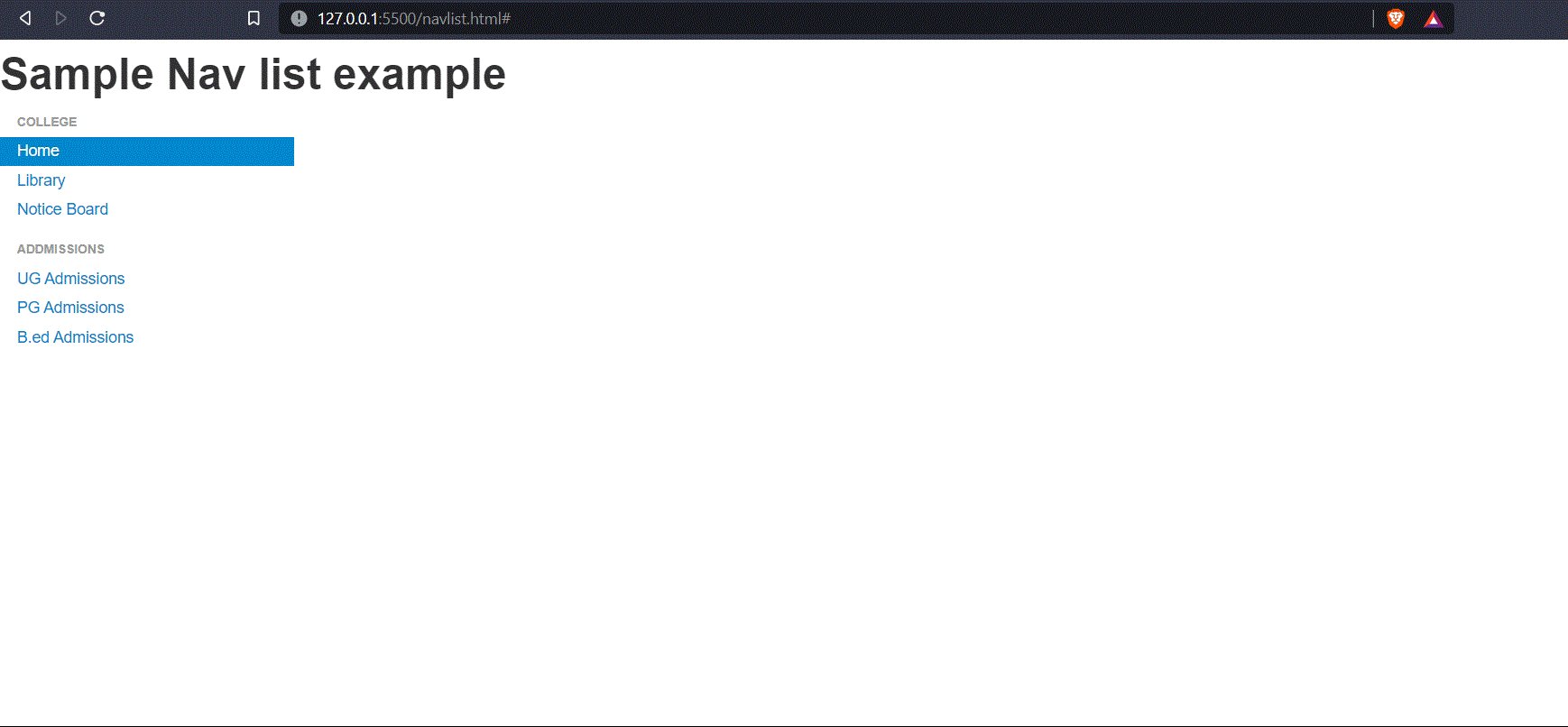
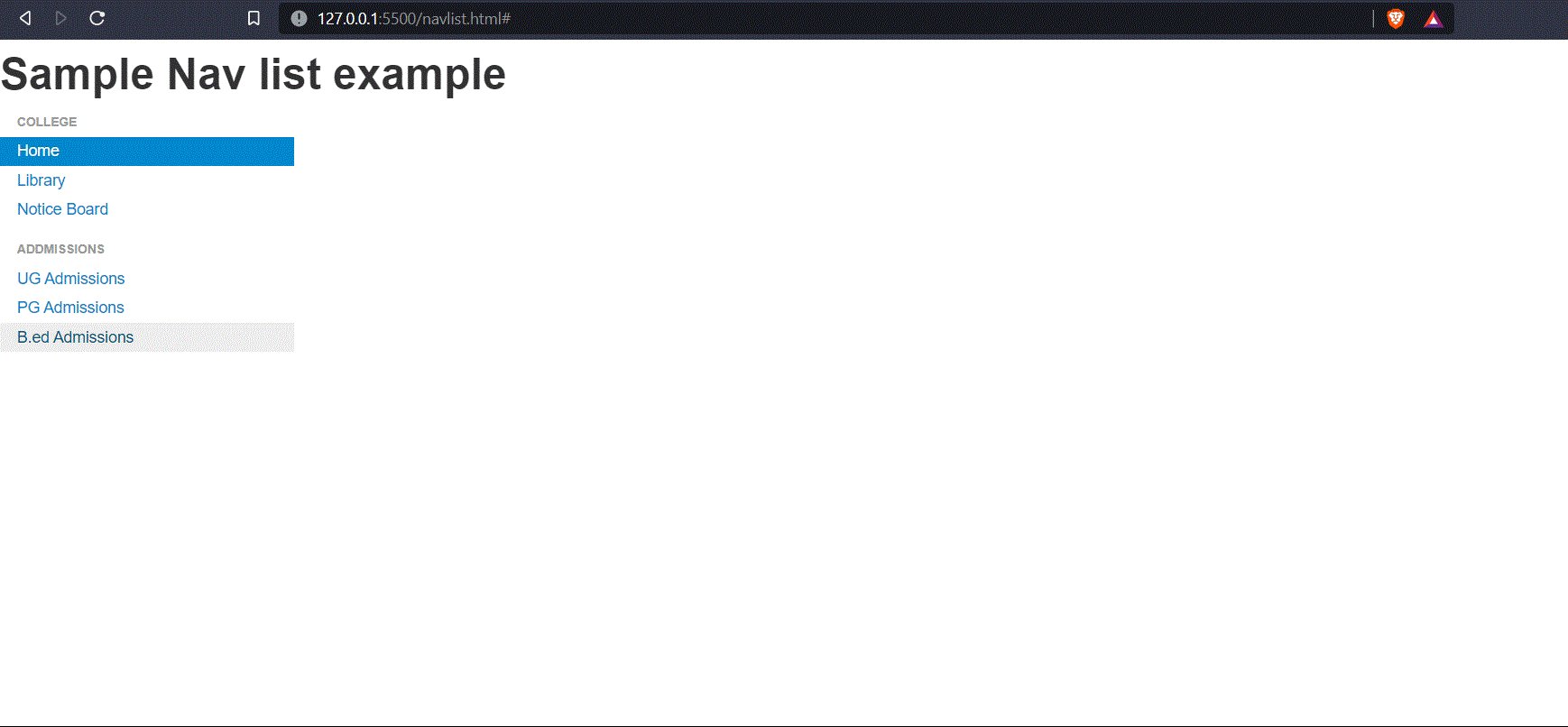
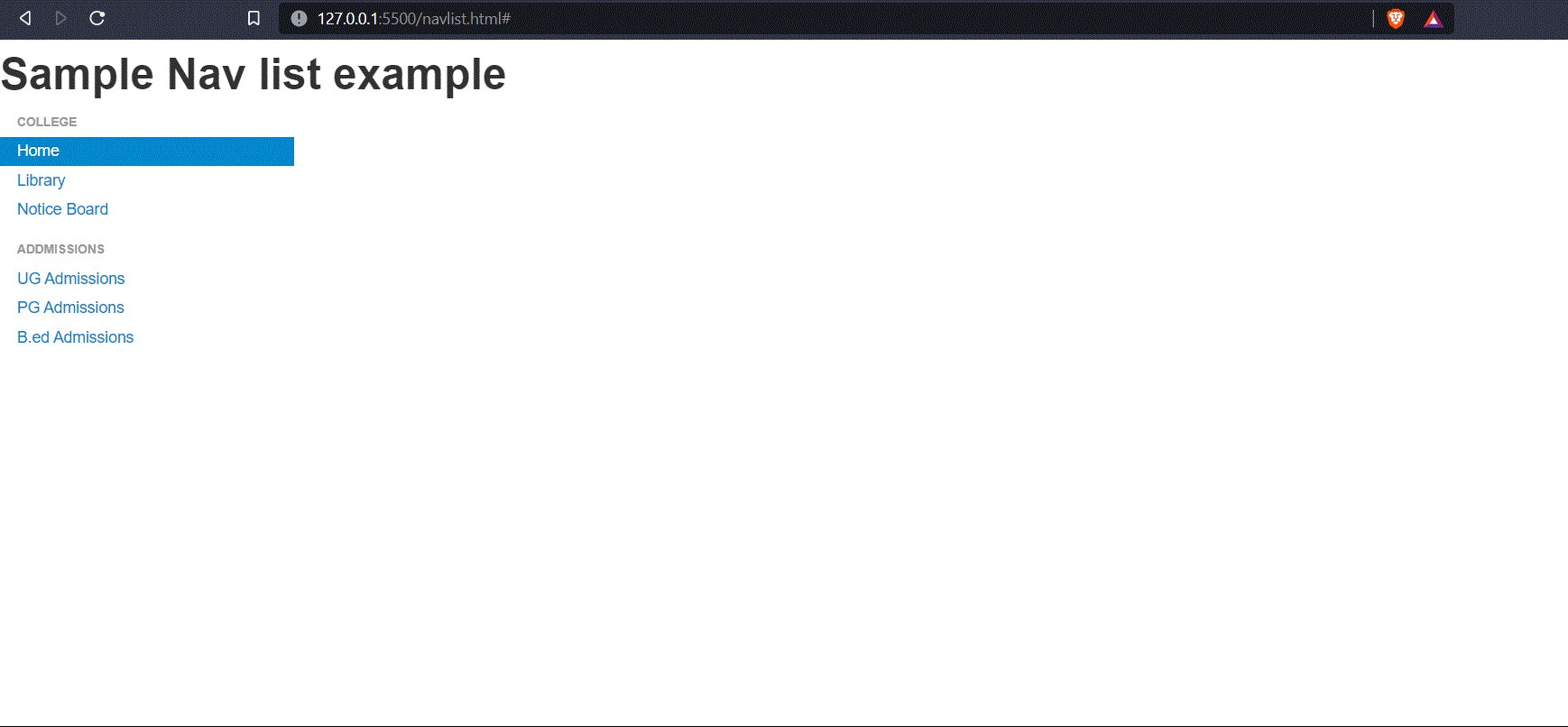
输出:从输出中,我们可以看到导航列表中的项目列表。nav-list只适用于Bootstrap v2。

Bootstrap导航列表
导航列表类可以用来安排项目的顺序,并为它们添加一些样式。导航列表组件在有很多不同选项的网站中非常有用,不同的用户想要访问网站的不同部分。导航列表可以让用户非常容易地导航到他们的特定页面。
注意:
- “nav-list “类支持Bootstrap v2 。v3、v4和v5 不支持里面的nav-list class。
- 在这里,在上面的代码例子中,我们为 “nav “类添加了CSS样式,提到了它的宽度,如果我们没有提到宽度,那么导航列表将默认为全屏宽度。
 极客教程
极客教程