解释一下Bootstrap支持的列表类型
列表是一种信息记录,可以用子弹方便地找到项目。
Bootstrap支持的3种类型的列表是:
- 无序列表。在无序列表中,项目是用子弹标记的。
- 有序列表。在有序列表中,项目被标记为数字小标题,如1,2,i,ii等。
- 定义列表。在定义列表中,项目与它的描述一起被定义。
让我们看看上述清单的实施情况。
例子1:在这个例子中,我们将使用无序列表。在无序列表中,项目是用子弹标记的。无序列表是用<ul>标签创建的,然后用<li>标签列出项目。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>Bootstrap 4 Unstyled List</title>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<h2 class="mb-3">Unordered List</h2>
<ul>
<li>Chocolates</li>
<li>Biscuits</li>
<ul>
<li>Jim-Jam</li>
<li>Oreo</li>
</ul>
<li>Fruits</li>
<li>Gifts</li>
</ul>
</body>
</html>
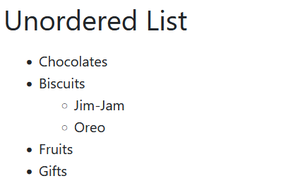
输出:

解释:在上面的例子中,无序列表被创建,项目被标记为子弹。带有黑色小圆圈(圆盘子弹)的项目是无序列表的项目,带有圆圈的项目是饼干的项目。因此,我们也可以在列表中创建列表。
例子2:在这个例子中,我们将使用有序的列表。在有序列表中,项目用数字标记,如1、2、i、ii。有序列表用<ol>标签创建,列表项目用<li>标签开始。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>Bootstrap 4 Unstyled List</title>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<h2 class="mb-3">Ordered List</h2>
<ol>
<li>Chocolates</li>
<li>Biscuits</li>
<ol type="i">
<li>Jim-Jam</li>
<li>Oreo</li>
</ol>
<li>Fruits</li>
<li>Gifts</li>
</ol>
</body>
</html>
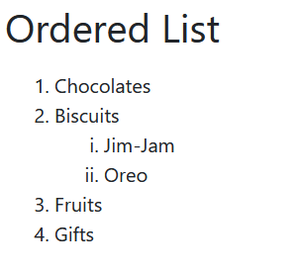
输出:

解释:在上面的例子中,创建了有序列表,项目用数字子弹标记。标有1、2、3的项目属于有序列表,标有I、ii的项目属于饼干。因此,我们可以在列表中列出。
例子3:在这个例子中,我们将使用定义列表,用来给列表项提供具体的描述。在定义列表中,项目与它的描述一起被定义。定义列表是用<dl>标签创建的。
<dt>标签,该标签指定了列表的描述。<dd>标签,该标签定义了描述的细节。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>Bootstrap 4 Unstyled List</title>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<h2 class="mb-3">Definition List</h2>
<dl>
<dt>HTML</dt>
<dd>Hyper Text Markup Language</dd>
<dt>CN</dt>
<dd>Computer Network</dd>
<dt>DBMS</dt>
<dd>Database Management System</dd>
</dl>
</body>
</html>
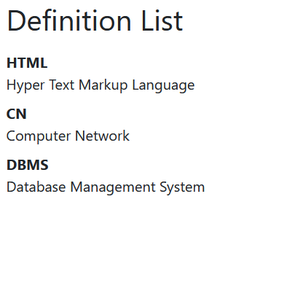
输出:

解释:在上面的例子中,定义列表被创建,其中项目被指定为其定义。这里,HTML是一个项目,超文本标记语言是其描述。
 极客教程
极客教程