解释Bootstrap的Collapsing元素
在这篇文章中,我们将看到如何使用Bootstrap类创建一个折叠元素,同时看到它们的不同属性,并通过实例了解它们的实现。
Bootstrap Collapsing元素:
折叠元素是那些当用户点击或悬停在它上面时向用户显示数据的元素。这是一种现代的方法,帮助我们向用户显示大量的数据。它能保持网站的整洁,并在用户悬停或点击离开它时再次关闭或折叠。我们可以使用基本的HTML、CSS和JavaScript制作自己的折叠元素。但Bootstrap在其组件中提供了折叠元素属性。
Bootstrap Collapsing元素的工作原理:
Bootstrap collapse是用来显示或隐藏内容的。按钮或锚被用来触发请求,它们被映射到需要折叠的特定元素上。在Bootstrap中,折叠元素会将元素的高度从当前高度动画化为0。
用于折叠元素的类。
- .collapse。这个类别隐藏了内容。
- .collapsing。该类在过渡期间使用。
- .collapse-show。该类显示内容。
一般来说,折叠元素是使用按钮完成的。这里,我们将使用一个按钮来展示可折叠元素的工作。
语法:
<button type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseExample">Button
</button>
这两个属性是与按钮一起使用的,如下所示。
- data-bs-target。这个属性包含了在点击按钮时需要隐藏或显示的元素的id。
- data-bs-toggle。这个属性总是被设置为 “折叠”。
从下面的例子中,我们可以看到一个按钮的属性 “data-bs-toggle “被设置为 “collapse”,”data-bs-target “的值被设置为 “#collapseExample”,即应该被折叠的div元素的id。div “被赋予 “collapse “类,以使其可折叠。
例子 。这个例子描述了塌陷的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity=
"sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">
</script>
<title>Document</title>
</head>
<body>
<h1 class=text-success>GeeksforGeeks</h1>
<p>
<button class="btn btn-primary"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseExample"
aria-expanded="false"
aria-controls="collapseExample">
Button of Collapsing Element
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-body">
This text is shown when the above button
is clicked and hides when user clicks on it again.
</div>
</div>
</body>
</html>
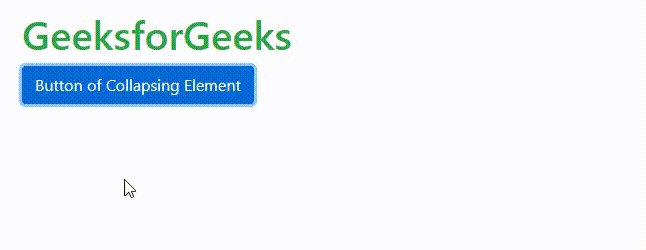
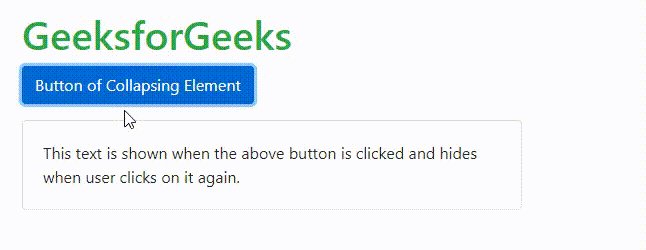
输出:

Bootstrap中的简单折叠元素
水平Collapsing元素:
我们也可以制作水平塌陷的元素。在这里,元素将水平折叠,而不是垂直折叠。要制作一个水平折叠的元素,我们需要给要折叠的元素添加 “collapse-horizontal “类。我们需要提到子元素的宽度,要么使用内联CSS,要么只使用width-utilities。
语法:
<div class="collapse collapse-horizontal"></div>
例子 :这个例子描述了水平塌陷的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity=
"sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">
</script>
<title>Document</title>
</head>
<body>
<h1 class=text-success>GeeksforGeeks</h1>
<p>
<button class="btn btn-primary"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapseExample"
aria-expanded="false"
aria-controls="collapseExample">
Button of Collapsing Element
</button>
</p>
<div>
<div class="collapse collapse-horizontal"
id="collapseExample">
<div class="card card-body"
style="width: 500px;">
This text is shown when the above
button is clicked and hides when
user clicks on it again.
</div>
</div>
</div>
</body>
</html>
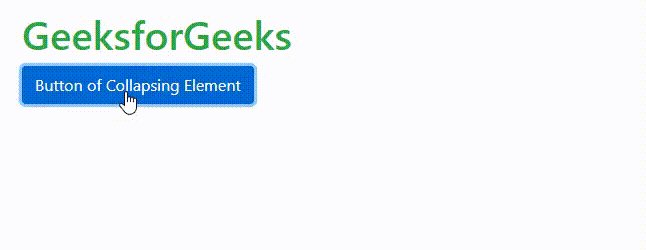
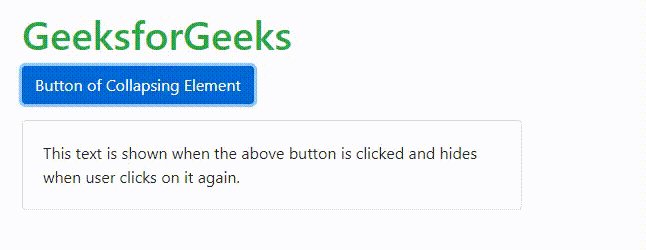
输出:

以水平方式折叠元件
Multiple Collapsible:
我们也可以做一个按钮来同时控制多个可折叠元素。这个想法非常简单,在这里我们必须用相同的类名制作多个元素,并将该类名添加到 “data-bs-target “中。
注意 。我们在这里使用类名而不是id,因为id在HTML中对每个元素都是唯一的。
语法:
<div class="collapse multi-collapse"></div>
例子 。这个例子描述了多个可折叠元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity=
"sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l"
crossorigin="anonymous">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">
</script>
<title>Document</title>
</head>
<body>
<h1 class=text-success>GeeksforGeeks</h1>
<button class="btn btn-primary"
type="button"
data-bs-toggle="collapse"
data-bs-target=".collapse"
aria-expanded="false"
aria-controls="multiCollapseExample1 multiCollapseExample2">
Toggle both elements
</button>
<div class="row">
<div class="col">
<div class="collapse multi-collapse"
id="multiCollapseExample1">
<div class="card card-body">
This text is shown when the above
button is clicked and hides when
user clicks on it again.
</div>
</div>
</div>
<div class="col">
<div class="collapse multi-collapse"
id="multiCollapseExample2">
<div class="card card-body">
This text is shown when the above
button is clicked and hides when
user clicks on it again.
</div>
</div>
</div>
</div>
</body>
</html>
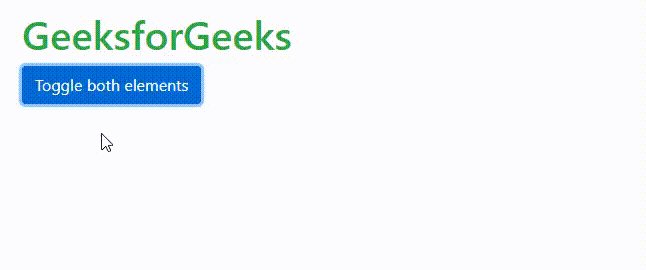
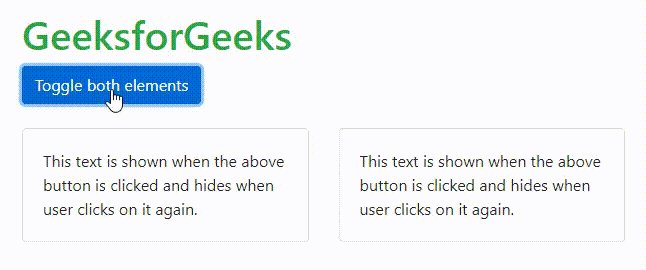
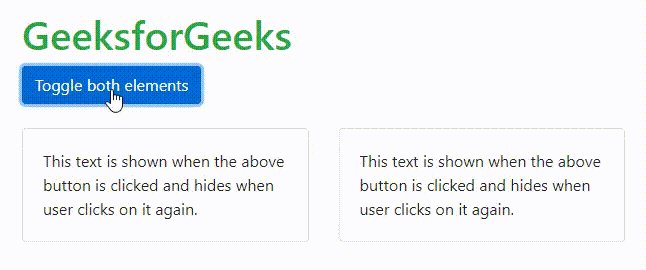
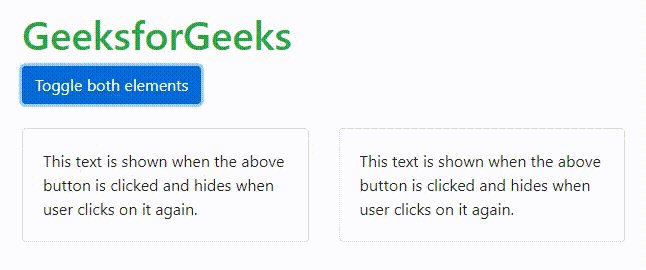
输出:

在Bootstrap中的多个可折叠
在上面的代码中,按钮的 “data-bs-target “属性被赋予了类名”.collapse “的值,因此按钮现在可以同时作用于两个可折叠的元素。
注意:我们也可以通过使用 “id “将上述元素分配给单独的按钮来使其单独显示内容。
支持的浏览器:
- Google Chrome
- Microsoft Edge
- Internet Explorer 10+
- Opera
- Safari
- Firefox
 极客教程
极客教程