解释Bootstrap的基本网格结构
Bootstrap grid是一个由Flexbox组成的非常强大的工具,创造网站开发更容易。它是完全响应的,也可以根据设备的宽度来调整容器中的项目。为了使网格正常工作,需要使用.container类来包裹其中的所有元素。bootstrap网格有12个列,虽然没有必要使用所有的列,但总和不能超过12个。他们也可以根据自己的喜好合并成更宽的列。
根据设备或浏览器的宽度,bootstrap网格系统有以下类别。
| 类别 | 设备尺寸 | 适用设备 |
|---|---|---|
| col | 浏览器宽度小于576px的设备 | 适用于小型设备 |
| col-sm | 浏览器宽度等于或大于576px的设备。 | 适用于小型设备 |
| col-md | 浏览器宽度等于或大于768px的设备。 | 对于中型设备 |
| col-lg | 屏幕宽度等于或大于992px的设备。 | 对于大型设备 |
| col-xl | 屏幕宽度等于或大于1200px的设备 | 适用于超大型设备 |
sm, md, lg和xl分别表示设备尺寸,即小号、中号、大号和超大号。
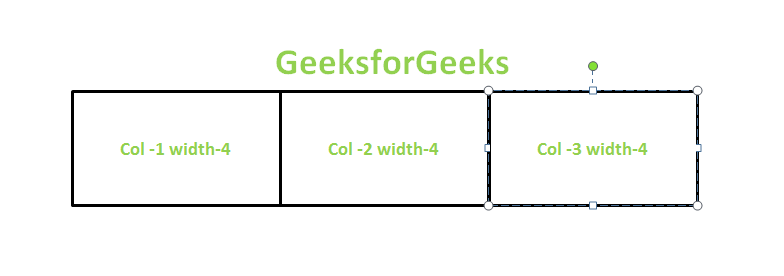
为3个等宽的栏目,即4个横跨网页的栏目-。
<div class="container">
<div class="row">
<div class="col-sm-4">Col-1 width-4</div>
<div class="col-sm-4">Col-2 width-4</div>
<div class="col-sm-4">Col-3 width-4</div>
</div>
</div>
输出:
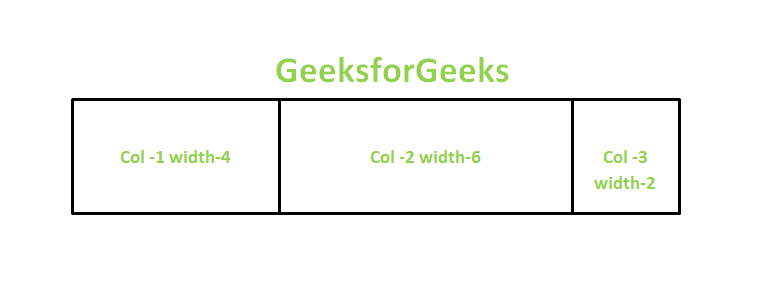
对于整个网页的3个不等宽的栏目 –
<div class="container">
<div class="row">
<div class="col-sm-4">Col-1 width-4</div>
<div class="col-sm-6">Col-2 width-6</div>
<div class="col-sm-2">Col-3 width-2</div>
</div>
</div>
输出:
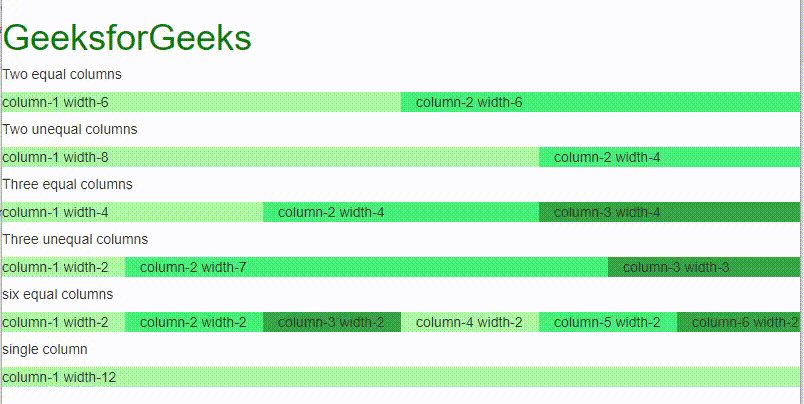
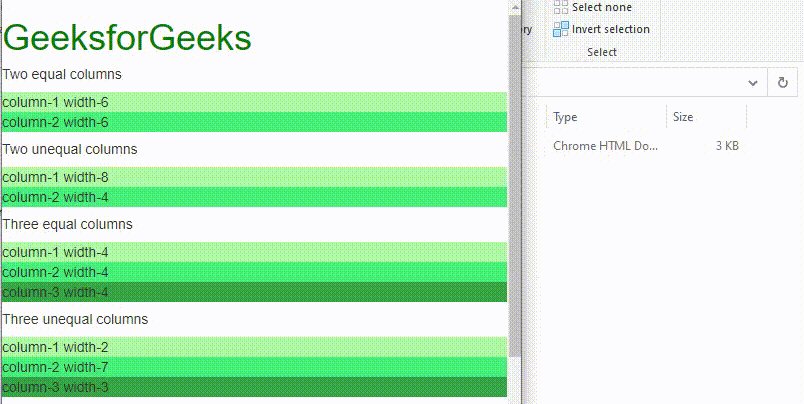
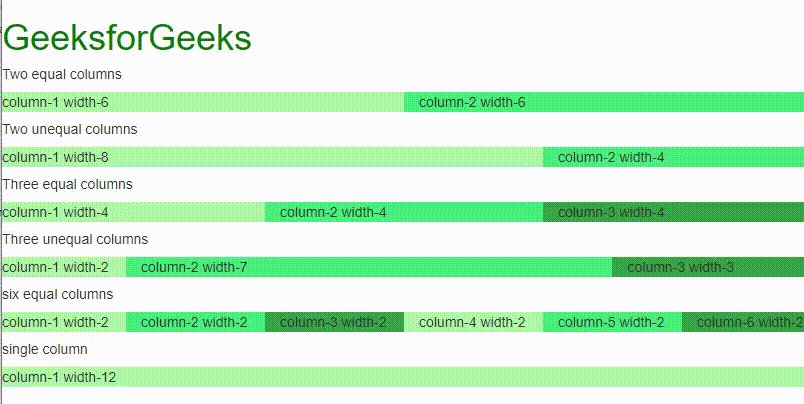
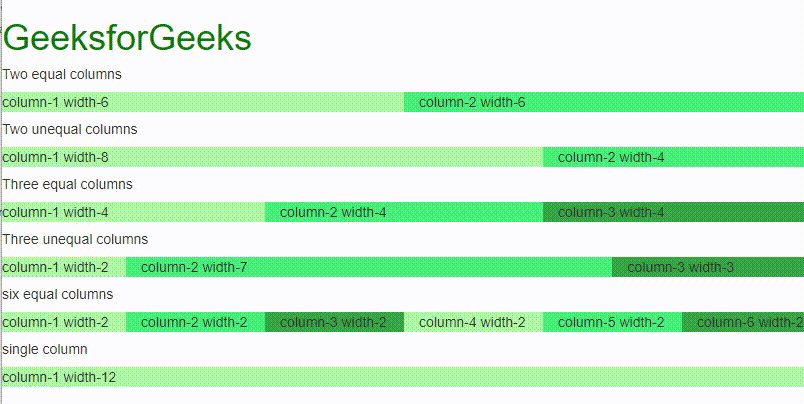
例子:下面的例子描述了Bootstrap的网格结构,有各种列的大小。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h5>Two equal columns</h5>
<div class="row">
<div class="col-sm-6" style=
"background-color:rgb(173, 248, 164);">
column-1 width-6
</div>
<div class="col-sm-6" style=
"background-color:rgb(71, 240, 121);">
column-2 width-6
</div>
</div>
<h5>Two unequal columns</h5>
<div class="row">
<div class="col-sm-8" style=
"background-color:rgb(173, 248, 164);">
column-1 width-8
</div>
<div class="col-sm-4" style=
"background-color:rgb(71, 240, 121);">
column-2 width-4
</div>
</div>
<h5>Three equal columns</h5>
<div class="row">
<div class="col-sm-4" style=
"background-color:rgb(173, 248, 164);">
column-1 width-4
</div>
<div class="col-sm-4" style=
"background-color:rgb(71, 240, 121);">
column-2 width-4
</div>
<div class="col-sm-4" style=
"background-color:rgb(55, 165, 70);">
column-3 width-4
</div>
</div>
<h5>Three unequal columns</h5>
<div class="row">
<div class="col-sm-2" style=
"background-color:rgb(173, 248, 164);">
column-1 width-2
</div>
<div class="col-sm-7" style=
"background-color:rgb(71, 240, 121);">
column-2 width-7
</div>
<div class="col-sm-3" style=
"background-color:rgb(55, 165, 70);">
column-3 width-3
</div>
</div>
<h5>six equal columns</h5>
<div class="row">
<div class="col-sm-2" style=
"background-color:rgb(173, 248, 164);">
column-1 width-2
</div>
<div class="col-sm-2" style=
"background-color:rgb(71, 240, 121);">
column-2 width-2
</div>
<div class="col-sm-2" style=
"background-color:rgb(55, 165, 70);">
column-3 width-2
</div>
<div class="col-sm-2" style=
"background-color:rgb(173, 248, 164);">
column-4 width-2
</div>
<div class="col-sm-2" style=
"background-color:rgb(71, 240, 121);">
column-5 width-2
</div>
<div class="col-sm-2" style=
"background-color:rgb(55, 165, 70);">
column-6 width-2
</div>
</div>
<h5>single column</h5>
<div class="row">
<div class="col-sm-12" style=
"background-color:rgb(173, 248, 164);">
column-1 width-12
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程