解释Bootstrap中的媒体对象和它们的类型
在这篇文章中,我们将了解Bootstrap媒体对象,它有助于将媒体与文本放在一起。此外,我们还将通过实例了解将媒体与文本一起使用的各种方法及其实现。Bootstrap媒体对象有助于将一些内容与一些媒体放在一起,从而使网站的内容更具吸引力和趣味性。图片或视频等媒体对象可以以一种简单有效的方式在一些内容的左边或右边对齐。Bootstrap媒体对象用于将一些数据放置在内容旁边,以建立复杂和递归的内容组件。
媒体对象的两个主要类别是。
- .media
- .media-body
步骤:
- 将子元素包裹在一个.media类中。
- 然后使用
<img>标签来指定媒体内容,如图片。 - 然后在.media-body类中,添加媒体内容。
- 我们也可以在一个父级.media-body类中创建嵌套的媒体内容。
为了在网站中包含Bootstrap媒体对象,我们需要执行以下步骤。
第1步:在HTML<head>部分包括Bootstrap CSS,以加载样式表。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” integrity=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm” crossorigin=”anonymous”>
添加Bootstrap JavaScript插件和依赖性。
<script src=”https://code.jquery.com/jquery-3.2.1.slim.min.js” integrity=”sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN” crossorigin=”anonymous”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js” integrity=”sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q” crossorigin=”anonymous”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js” integrity=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl” crossorigin=”anonymous”></script>
第2步:我们可以直接复制Bootstrap官方文档中给出的Bootstrap启动模板。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src=
"https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
</body>
</html>
我们将利用启动器模板,使用Bootstrap媒体对象构建网页。
- 基本媒体对象。我们将对容器元素使用.media类,并用.media-body类在子容器内放置媒体内容。
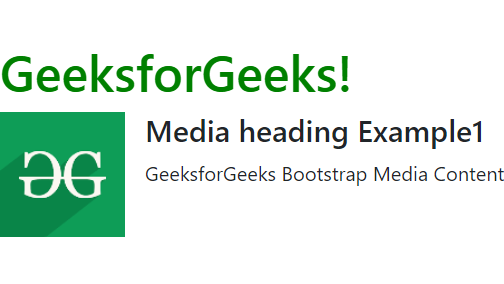
例子1:这个例子说明了Bootstrap媒体对象的使用。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<title>GeeksforGeeks!</title>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks!</h1>
<div class="media">
<img class="mr-3"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Alternate image">
<div class="media-body">
<h4 class="mt-0">
Media heading Example1
</h4>
GeeksforGeeks Bootstrap Media Content
</div>
</div>
</body>
</html>
输出:

- Bootstrap媒体对象中的列表。我们可以把媒体对象的列表放在我们的
<ul>或<ol>标签内,并添加.list-unstyled 类,以删除所使用的特定浏览器的默认列表样式。然后,我们可以在我们的<li>标签中添加一个.media来制作媒体列表。
实例2:本例以列表的形式说明了Bootstrap媒体对象。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<title>GeeksforGeeks!</title>
</head>
<body>
<h1 class="text-success">GeeksforGeeks!</h1>
<ul class="list-unstyled">
<li class="media">
<img class="mr-3"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Alternate image">
<div class="media-body">
<h5 class="mt-0 mb-1">
List-based Media heading Example3
</h5>
GeeksforGeeks Bootstrap Media Content
</div>
</li>
<li class="media my-3">
<img class="mr-3"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Alternate image">
<div class="media-body">
<h5 class="mt-0 mb-1">
List-based Media heading Example3
</h5>
GeeksforGeeks Bootstrap Media Content
</div>
</li>
<li class="media my-3">
<img class="mr-3"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Alternate image">
<div class="media-body">
<h5 class="mt-0 mb-1">
List-based media object
</h5> GeeksforGeeks Bootstrap Media Content
</div>
</li>
<li class="media">
<img class="mr-3"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Alternate image">
<div class="media-body">
<h5 class="mt-0 mb-1">
List-based media object
</h5>
GeeksforGeeks Bootstrap Media Content
</div>
</li>
</ul>
</body>
</html>
输出:

- 在Bootstrap媒体对象中嵌套。我们可以在一个父级媒体对象中放置多个媒体对象,只需在父级媒体类的.media-body中使用多个.media类。
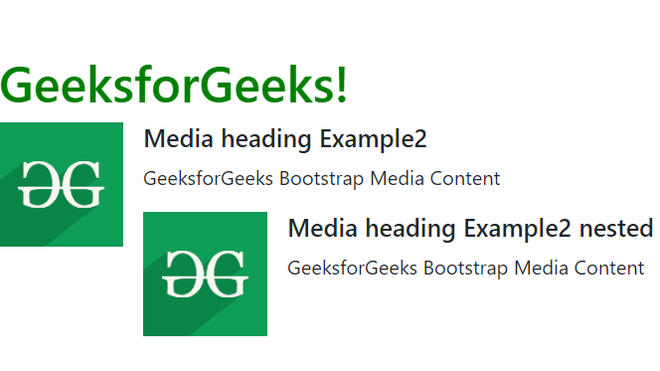
例子3:这个例子说明了Bootstrap媒体对象,用于将媒体和内容一起嵌套。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<title>GeeksforGeeks!</title>
</head>
<body>
<h1 class="text-success">GeeksforGeeks!</h1>
<div class="media">
<img class="mr-3"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Alternate image">
<div class="media-body">
<h5 class="mt-0">
Media heading Example2
</h5>
GeeksforGeeks Bootstrap Media Content
<div class="media mt-3">
<a class="pr-3" href="#">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Alternate image">
</a>
<div class="media-body">
<h5 class="mt-0">
Media heading Example2 nested
</h5>
GeeksforGeeks Bootstrap Media Content
</div>
</div>
</div>
</div>
</body>
</html>
输出:

- Bootstrap媒体对象的顺序。我们可以通过将图片放在内容之后或之前,或者通过添加一些自定义CSS 或修改Html来改变媒体对象的顺序,使其看起来像我们想要的那样。
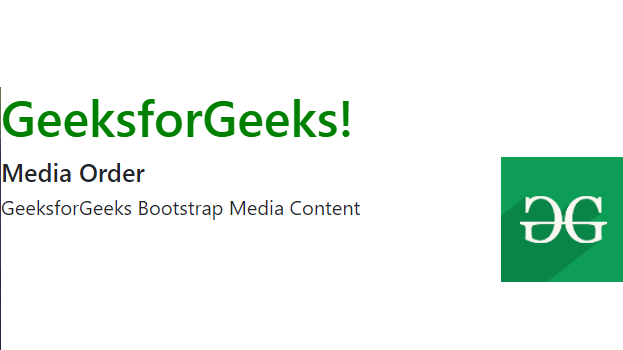
示例4:本例说明了Bootstrap媒体对象,用于将媒体内容与媒体一起排序。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<title>GeeksforGeeks!</title>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks!</h1>
<div class="media">
<div class="media-body">
<h5 class="mt-0 mb-1">
Media Order
</h5>
GeeksforGeeks Bootstrap Media Content
</div>
<img class="ml-3"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Generic placeholder image">
</div>
</body>
</html>
输出:

- Bootstrap媒体对象的对齐方式。我们可以使用各种flexbox工具,将媒体对象放在.media-body类内容的中心、顶部或末端。
下面的引导类将帮助我们做到这一点。
- .align-self-start : 用于将媒体置于内容的起始位置。
- .align-self-center : 用于将媒体置于中心位置。
- .align-self-end : 用于将媒体放在最后。
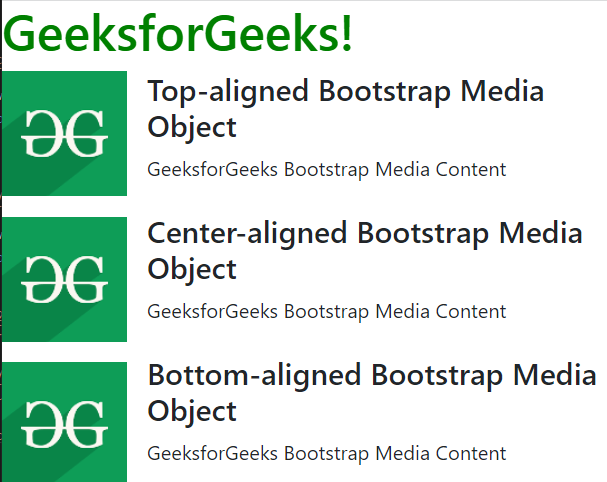
例子5:这个例子说明了Bootstrap媒体对象,使用Bootstrap类将媒体及其内容调整到指定位置。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<title>GeeksforGeeks!</title>
</head>
<body>
<h1 class="text-success">GeeksforGeeks!</h1>
<div class="media">
<img class="align-self-start mr-3"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Generic placeholder image">
<div class="media-body">
<h4 class="mt-0">Top-aligned Bootstrap Media Object</h4>
<p>GeeksforGeeks Bootstrap Media Content</p>
</div>
</div>
<div class="media my-2">
<img class="align-self-center mr-3"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Generic placeholder image">
<div class="media-body">
<h4 class="mt-0">Center-aligned Bootstrap Media Object</h4>
<p>GeeksforGeeks Bootstrap Media Content</p>
</div>
</div>
<div class="media">
<img class="align-self-end mr-3"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
width="100"
height="100"
alt="Generic placeholder image">
<div class="media-body">
<h4 class="mt-0">Bottom-aligned Bootstrap Media Object</h4>
<p>GeeksforGeeks Bootstrap Media Content</p>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Microsoft Edge
- Firefox
- Opera
- Safari
 极客教程
极客教程